En este artículo vamos a aprender cómo podemos cambiar la fuente del texto presente dentro del cuadro de Radio. Para ello seguiremos 3 pasos:
Paso 1: Cree una variable de objeto wx.Font llamada f.
Paso 2: crea una caja de radio.
Paso 3: Establezca f como fuente para el cuadro de radio usando el método SetFont().
Sintaxis: wx.RadioBox.SetFont(self, fuente)
Parámetros
Parámetro Tipo de entrada Descripción fuente wx.Fuente fuente que se utilizará para la caja de radio
Ejemplo de código:
import wx class FrameUI(wx.Frame): def __init__(self, parent, title): super(FrameUI, self).__init__(parent, title = title, size =(300, 200)) # function for in-frame components self.InitUI() def InitUI(self): # parent panel for radio box pnl = wx.Panel(self) # list of choices lblList = ['Radio One', 'Radio Two'] # create wx.Font object fnt = wx.Font(10, family = wx.FONTFAMILY_DECORATIVE, style = wx.FONTSTYLE_ITALIC, weight = wx.FONTWEIGHT_LIGHT) # create radio box containing above list self.rbox = wx.RadioBox(pnl, label ='RadioBox', pos =(80, 10), choices = lblList, majorDimension = 1, style = wx.RA_SPECIFY_ROWS) # set fnt as font for text in radiobox self.rbox.SetFont(fnt) # set frame in centre self.Centre() # set size of frame self.SetSize((400, 250)) # show output frame self.Show(True) # wx App instance ex = wx.App() # Example instance FrameUI(None, 'RadioButton and RadioBox') ex.MainLoop()
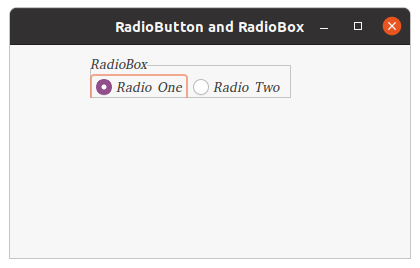
Ventana de salida:
Publicación traducida automáticamente
Artículo escrito por RahulSabharwal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA