El propósito de este artículo es agregar Google Maps a un sitio web. Estos son los siguientes pasos para agregar Google Maps a un sitio web.
- Generar una clave API
- Crear el contenedor HTML del mapa
- Agregue un script externo de Google dentro del documento HTML
- Escriba código JavaScript para traer el mapa dentro de ese contenedor.
1. Genere una clave API
Para obtener los datos de ubicación de Google Maps, primero necesitamos una clave API de Google Maps. Es necesario autorizar la recogida de los datos de google maps. Estos son los pasos para generar una clave API de Google Maps:
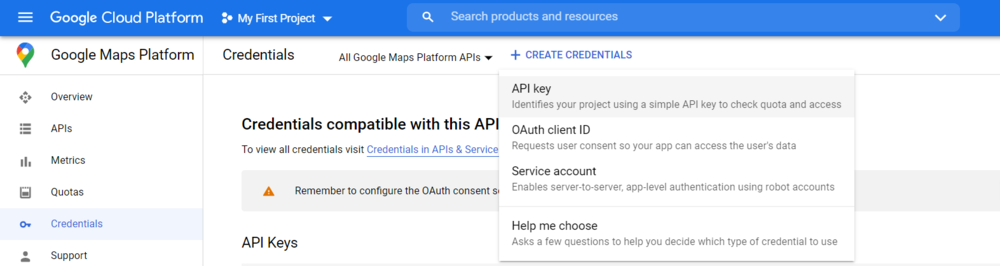
- Visite la sección Mapa de Google de Google Cloud Console.
- Vaya a la sección de credenciales del menú en la barra lateral izquierda.
- Haga clic en el botón ‘Crear credenciales’ debajo de la barra de navegación.
- Seleccione ‘CLAVE API’ para generar una nueva CLAVE API.
- Copie la clave y guárdela para usarla en el futuro.

2. Crea un Contenedor HTML para el mapa
Después de la generación de la clave API, vamos a crear un div HTML. Dentro de ese div permanecerá nuestro mapa. Esto lo haremos en los siguientes pasos:
- Cree un nuevo documento HTML.
- Dentro de la sección del cuerpo, cree un div vacío y asígnele una ID específica para fines de estilo. En nuestro ejemplo, la ID específica proporcionada es ‘mapa’, ya que contendrá el mapa.
- Cree una etiqueta de estilo y establezca el tamaño del div.
3. Agregue un script externo de Google dentro del documento HTML
Agregue la siguiente secuencia de comandos asíncrona dentro del documento HTML, ya que se ejecuta inmediatamente y debe estar después de cualquier elemento DOM utilizado en la devolución de llamada. Dentro de la URL del script, coloque la clave API que generamos anteriormente reemplazando la sección ‘<YOUR_API_KEY>’.
<script src=
“https://maps.googleapis.com/maps/api/js?key=<YOUR_API_KEY>&callback=initMap&libraries=&v=weekly”
asíncrono>
</script>
4. Escriba código JavaScript para traer el mapa dentro de ese contenedor
Después de la creación del contenedor, tenemos que escribir el código JavaScript que realmente trae el mapa dentro del contenedor. Esta es la parte principal donde generamos el mapa.
- Inicialice una función llamada initMap(). El nombre no se puede cambiar ya que el nombre de esta función es el indicador preconstruido por Google que inicializa y agrega el mapa cuando se carga la página web.
- Dentro de esa función, inicializa un objeto que contiene la latitud y la longitud de la ubicación que deseamos mostrar en el mapa.
- Cree un nuevo objeto google.maps.Map que tome el elemento contenedor, el objeto que almacena la ubicación central y el zoom del mapa.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/* Set the size of the div element
that contains the map */
#map {
height: 400px;
width: 400px;
}
h2 {
color: #308d46;
}
</style>
</head>
<body>
<h2>
Add Google Map on Your
Webpage: Geeksforgeeks
</h2>
<!--The div element for the map -->
<div id="map"></div>
<!--Add a script by google -->
<script src=
"https://maps.googleapis.com/maps/api/js?key=<YOUR_API_KEY>&callback=initMap&libraries=&v=weekly"
async>
</script>
<script>
// Initialize and add the map
function initMap() {
// The location of Geeksforgeeks office
const gfg_office = {
lat: 28.50231,
lng: 77.40548
};
// Create the map, centered at gfg_office
const map = new google.maps.Map(
document.getElementById("map"), {
// Set the zoom of the map
zoom: 17.56,
center: gfg_office,
});
}
</script>
</body>
</html>
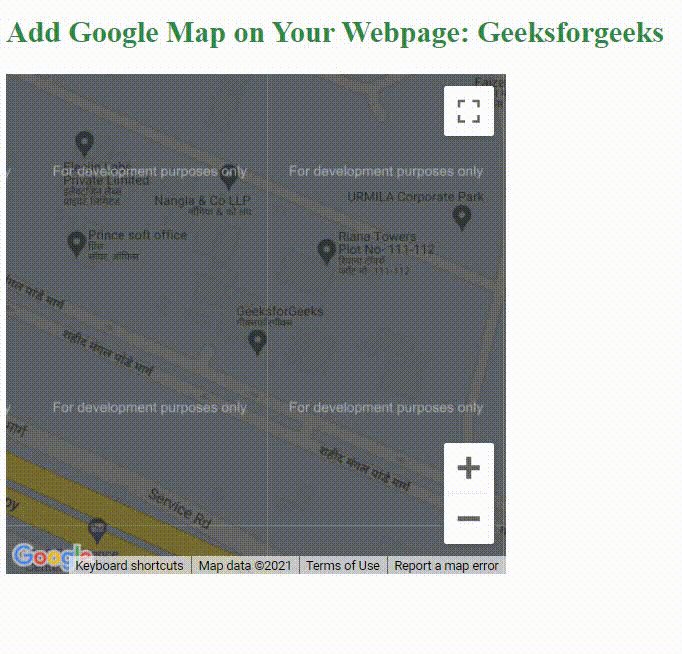
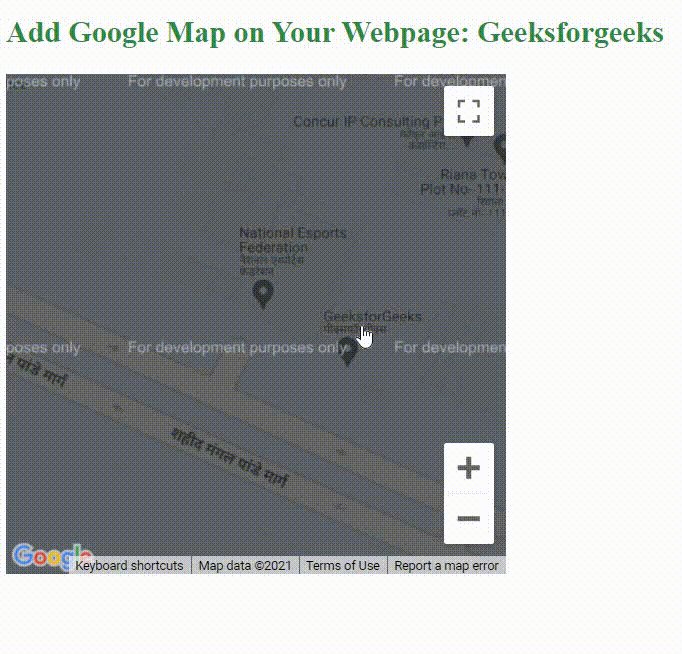
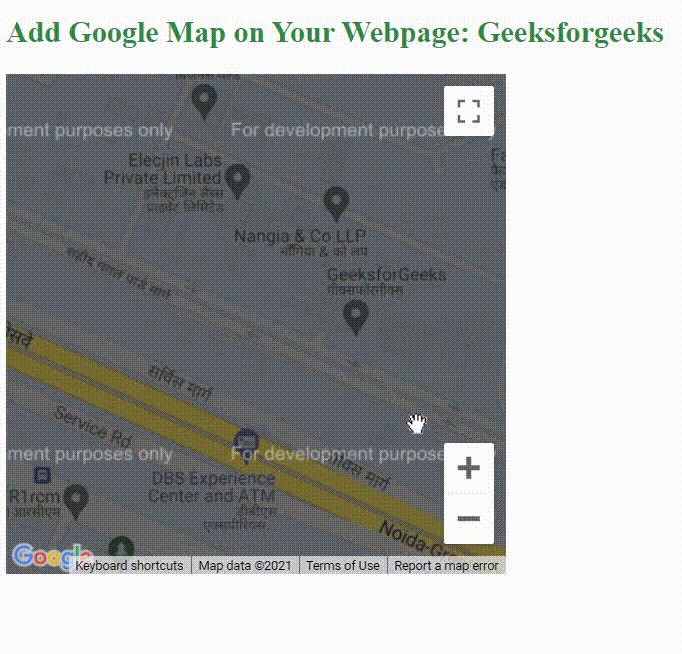
Producción:

Publicación traducida automáticamente
Artículo escrito por akashkumarsen4 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA