En este artículo, vamos a ver cómo cambiar el color de la esquina del lienzo de texto usando Fabric.js . El lienzo significa que el texto escrito es móvil, giratorio, de tamaño variable y se puede estirar. Además, el texto en sí no se puede editar como un cuadro de texto.
Para hacerlo posible, vamos a utilizar una biblioteca de JavaScript llamada Fabric.js. Después de importar la biblioteca usando CDN, crearemos un bloque de lienzo en la etiqueta del cuerpo que contendrá nuestro texto. Después de esto, inicializaremos las instancias de Canvas y Text proporcionadas por FabricJS y cambiaremos el color de las esquinas de control del texto del lienzo usando la propiedad cornerColor .
Sintaxis:
fabric.Text(text,
cornerColor: String
);
Parámetros: esta propiedad acepta un parámetro como se mencionó anteriormente y se describe a continuación:
- cornerColor: este parámetro especifica el color de la esquina de control.
A continuación se muestra el ejemplo que ilustra el uso de la propiedad cornerColor en Fabric.js :
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Text cornerColor Property
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var geek = new fabric.Text('GeeksforGeeks', {
cornerColor: 'red',
});
// Render the text on Canvas
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
</html>
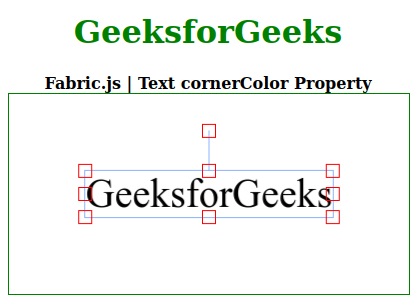
Producción:

Publicación traducida automáticamente
Artículo escrito por thacker_shahid y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA