BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. ResizeSensor les proporciona un evento de cambio de tamaño para su único elemento DOM secundario. Podemos usar el siguiente enfoque en ReactJS para usar el componente ResizeSensor Blueprint de ReactJS.
Accesorios de ResizeSensor:
- observeParents: se utiliza para indicar que todos los elementos DOM principales del contenedor también se observarán en busca de cambios de tamaño si se establece en verdadero.
- onResize: es una devolución de llamada que se activa cuando el elemento envuelto cambia de tamaño.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { ResizeSensor } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h4>ReactJS Blueprint ResizeSensor Component</h4>
<ResizeSensor onResize={(entries) =>
console.log(entries.map(e =>
`${e.contentRect.width} x ${e.contentRect.height}`))}>
<div style={{ width: 300,
backgroundColor: 'green', height: 50 }}>
Size: 300 X 50
</div>
</ResizeSensor>
</div >
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
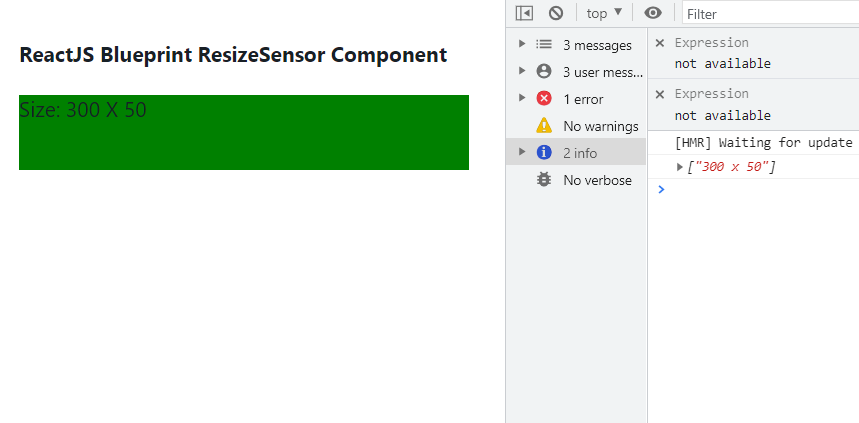
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://blueprintjs.com/docs/#core/components/resize-sensor
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA