ReactJS Onsen-UI es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para desarrollar aplicaciones web híbridas y móviles HTML5 de una manera hermosa y eficiente. SpeedDialItem para definir el Podemos usar el siguiente enfoque en ReactJS para usar el componente Onsen-UI SpeedDialItem.
Accesorios de SpeedDialItem:
- modificador: Se utiliza para la aparición de la marcación rápida.
- onClick: Es una función que se llamará una vez que se haga clic en el botón.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install onsenui react-onsenui
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { SpeedDial, SpeedDialItem, Fab, Icon } from 'react-onsenui';
export default function App() {
return (
<div style={{
display: 'block', width: 500, paddingLeft: 30
}}>
<h6>ReactJS Onsen-UI SpeedDialItem Component</h6>
<SpeedDial direction='right' position='left bottom'>
<Fab><Icon size={50} style={{ verticalAlign: 'middle' }} /></Fab>
<SpeedDialItem
onClick={() => { alert('1st Item Clicked!') }}>1</SpeedDialItem>
<SpeedDialItem
onClick={() => { alert('2nd Item Clicked!') }}>2</SpeedDialItem>
</SpeedDial>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
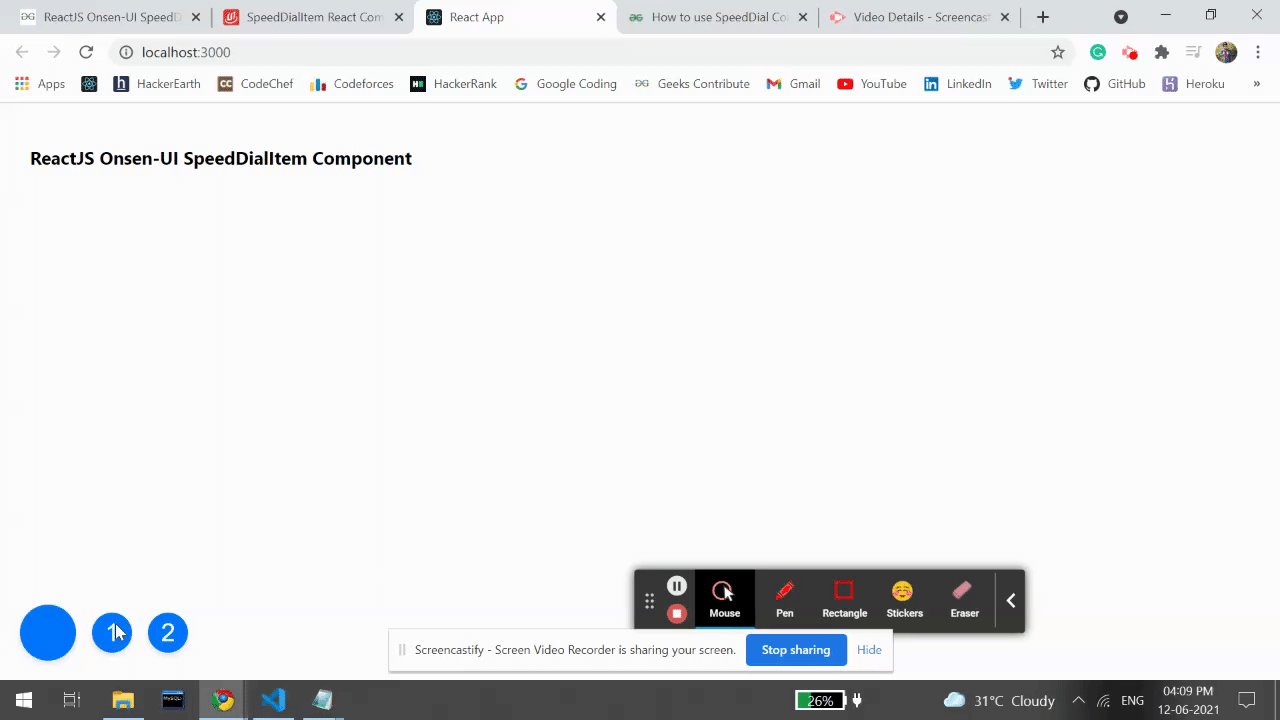
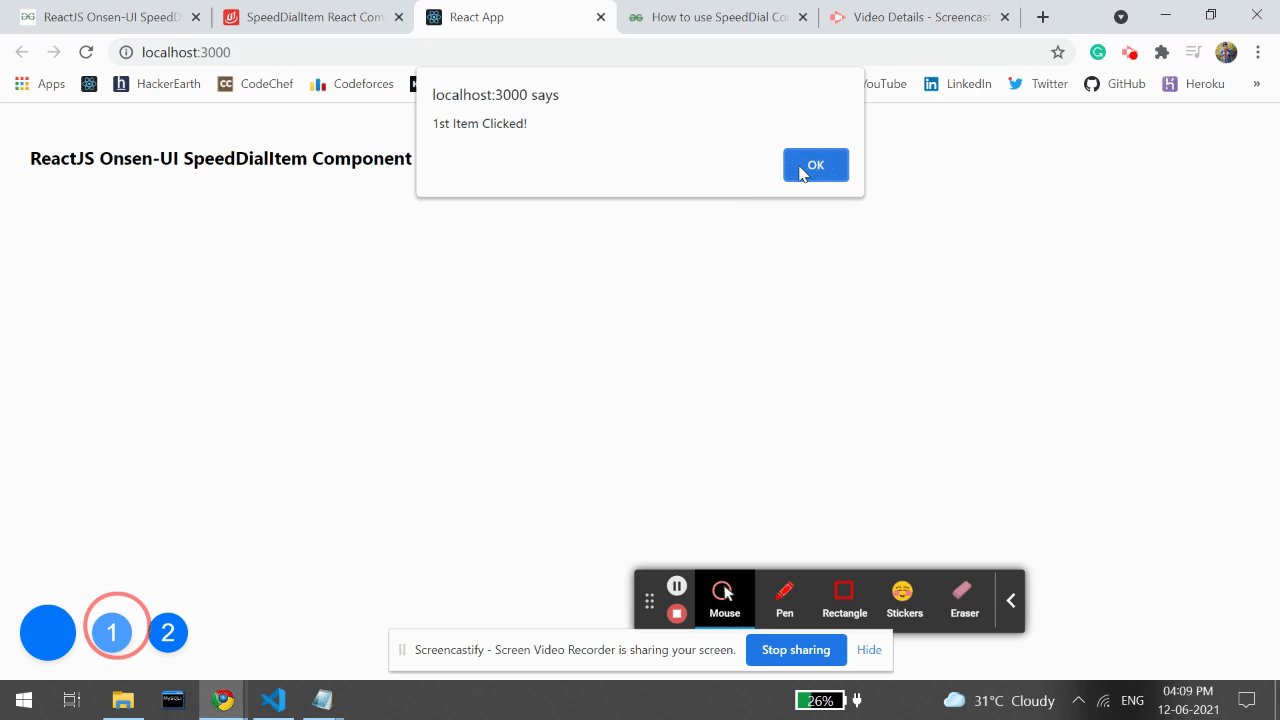
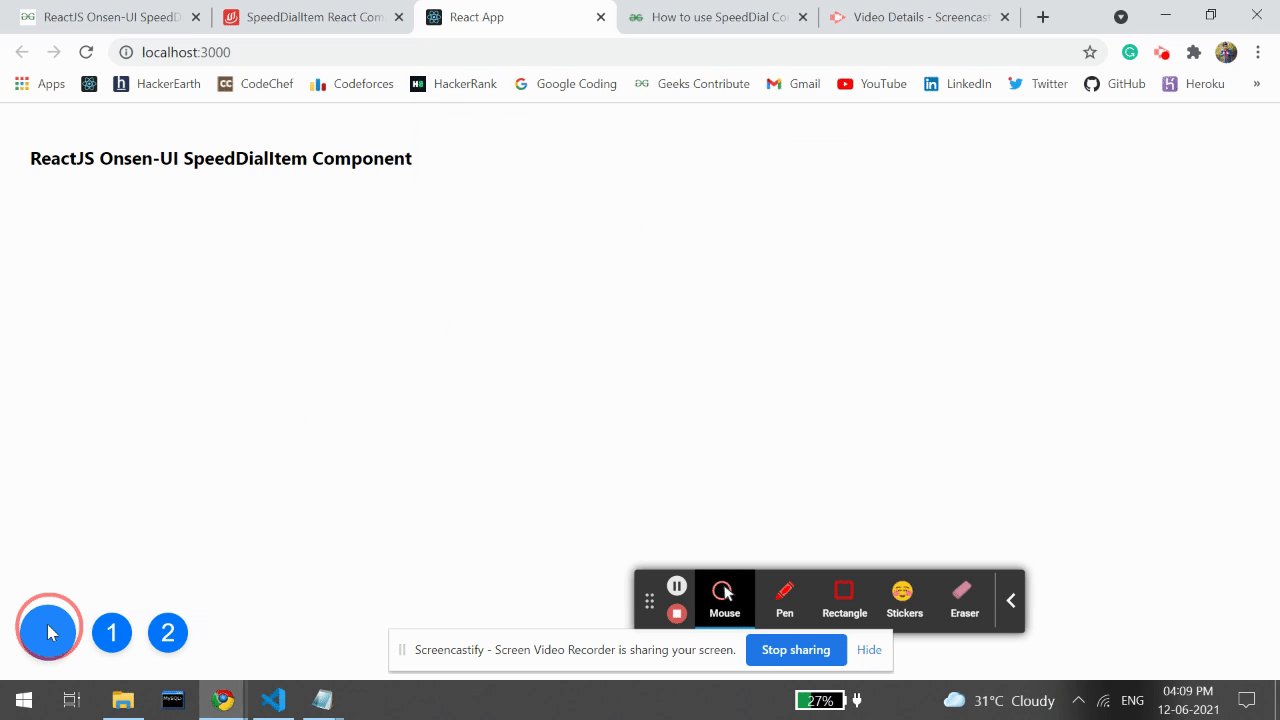
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://onsen.io/v2/api/react/SpeedDialItem.html
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA