React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente InputNumber permite al usuario ingresar un número dentro de un cierto rango con la ayuda de un teclado o mouse. Podemos usar el siguiente enfoque en ReactJS para usar el componente InputNumber de React Suite.
Accesorios de número de entrada:
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- defaultValue: se utiliza para indicar el valor predeterminado.
- disabled: Se utiliza para deshabilitar el componente.
- max: Se utiliza para indicar el valor máximo.
- min: Se utiliza para indicar el valor mínimo.
- onChange: es una función de devolución de llamada que se activa cuando se cambia el valor.
- sufijo: se utiliza para establecer el elemento que se muestra en el lado derecho del componente.
- prefijo: Se utiliza para establecer el elemento que se muestra a la izquierda del componente.
- scrollable: Se utiliza para indicar si el valor se puede cambiar a través del evento de la rueda o no.
- tamaño: se utiliza para indicar el tamaño de entrada.
- paso: Se utiliza para indicar el valor de cada paso.
- valor: Se utiliza para denotar el valor (Controlado).
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { InputNumber } from 'rsuite';
export default function App() {
// State for the current input value
const [currentValue, setCurrentValue] = React.useState(0)
return (
<div style={{
display: 'block', width: 400, paddingLeft: 30
}}>
<h4>React Suite InputNumber Component</h4>
<InputNumber
min={0}
max={50}
defaultValue={0}
onChange={(value) => { setCurrentValue(value) }}
/>
Value : {currentValue}
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

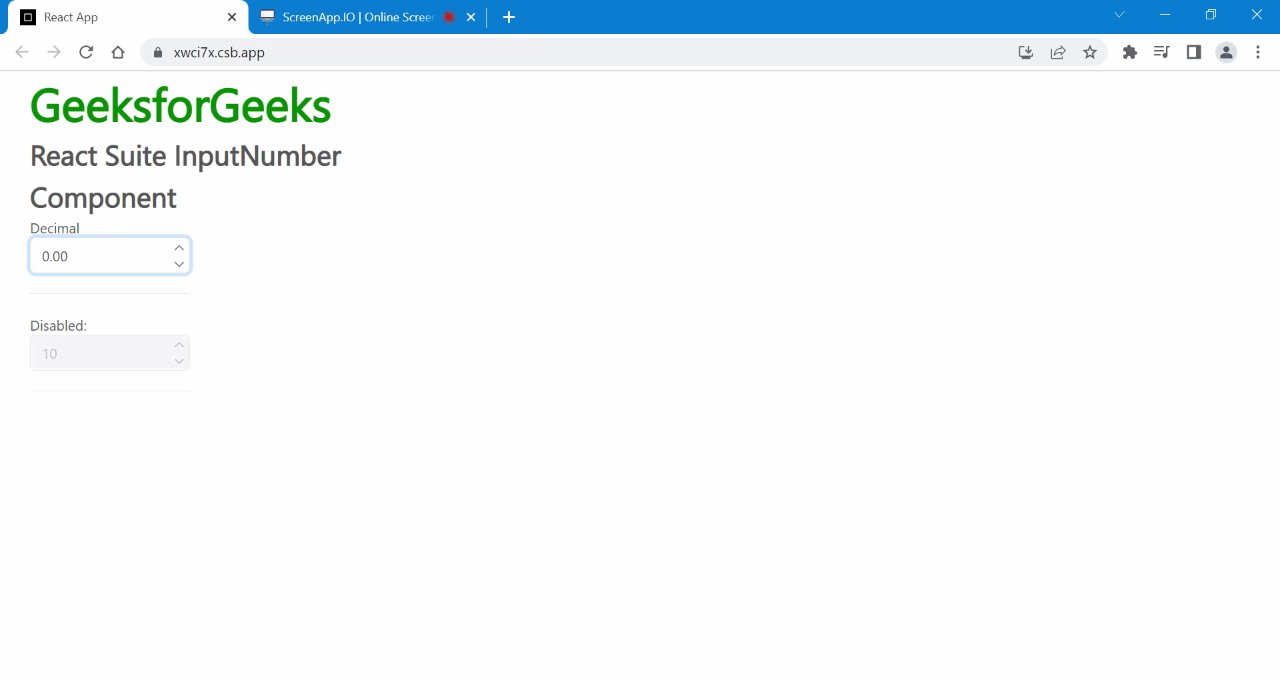
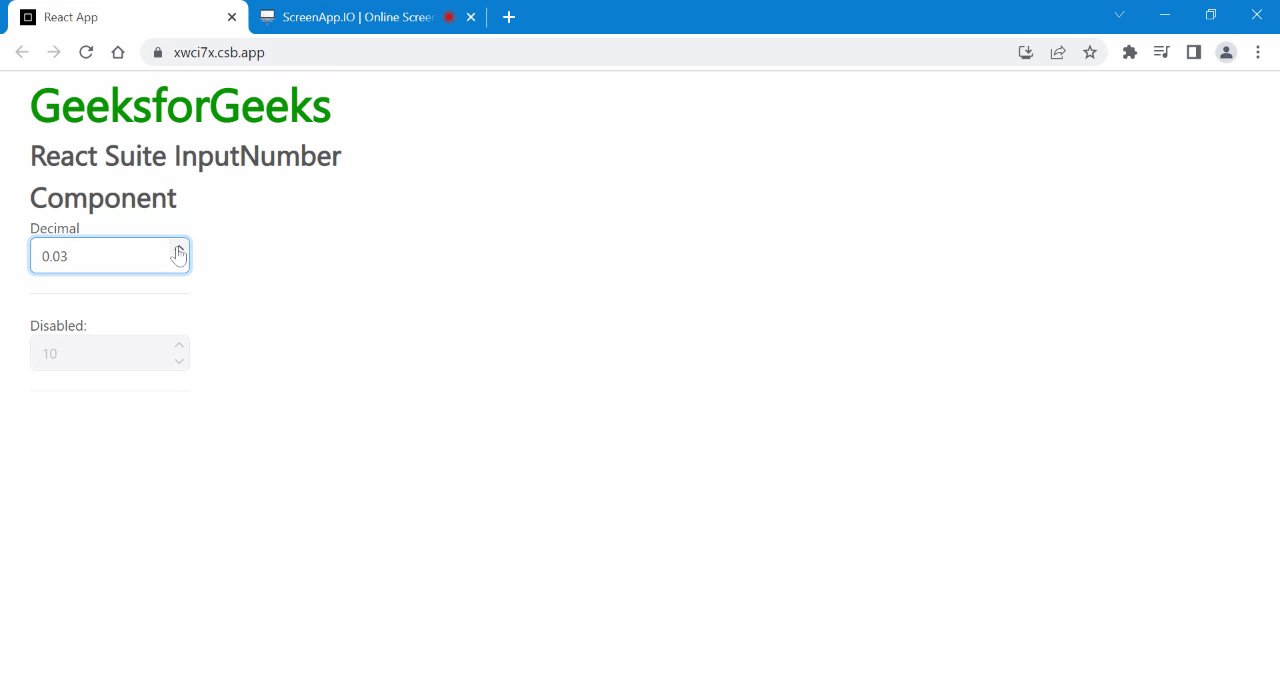
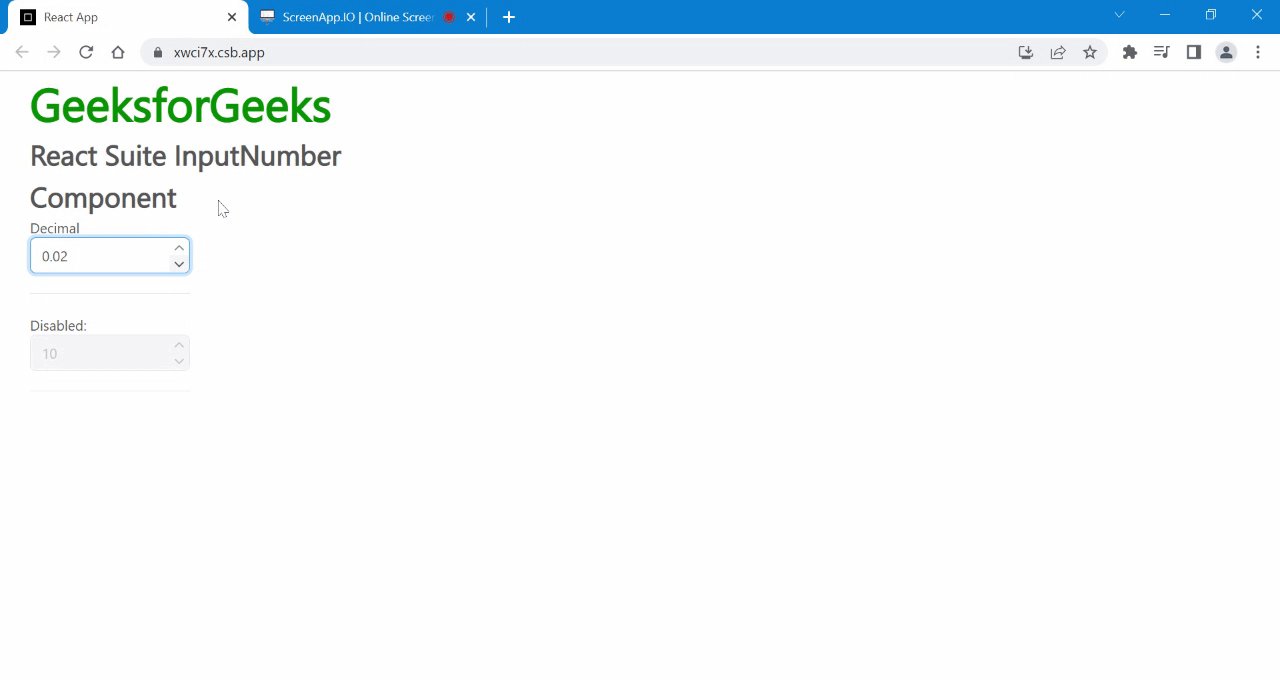
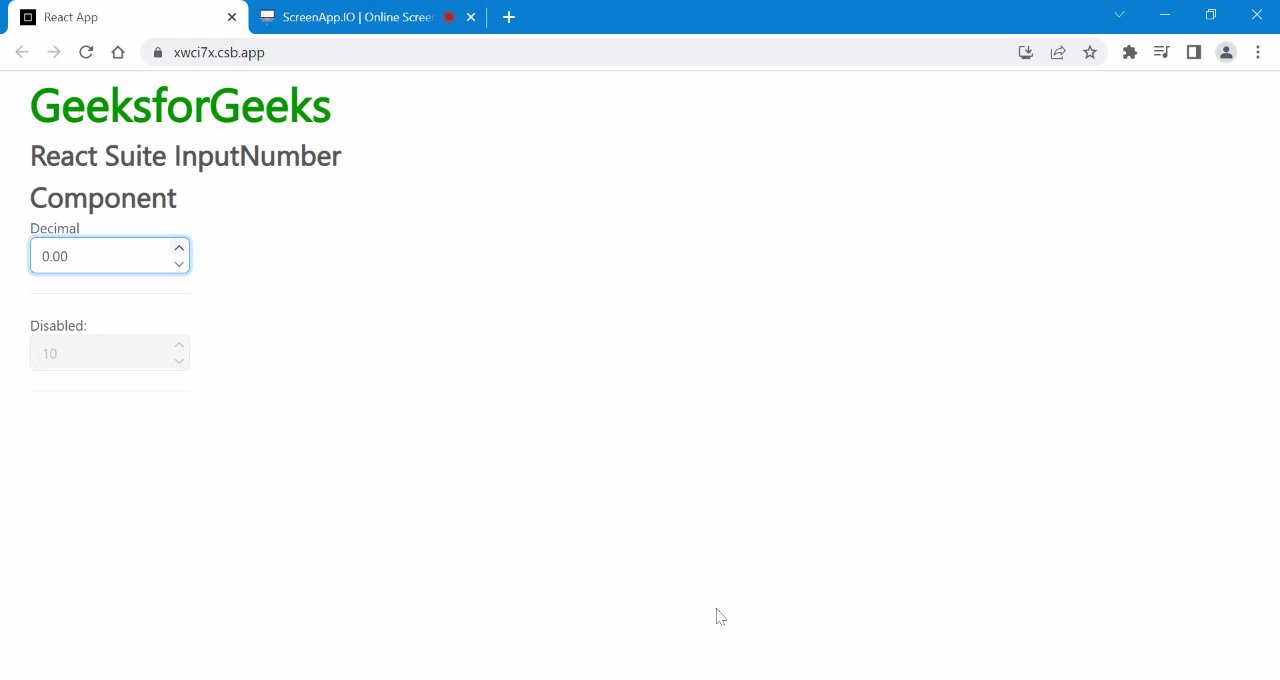
Ejemplo 2: en este ejemplo, aprenderemos sobre el componente de entrada deshabilitado y el componente de entrada decimal
Javascript
import React from 'react'
import 'rsuite/dist/rsuite.min.css';
import { InputNumber } from 'rsuite';
export default function App() {
// State for the current input value
const [currentValue, setCurrentValue] = React.useState(0)
return (
<div style={{
display: 'block', width: 400, paddingLeft: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h3>React Suite InputNumber Component</h3>
<div style={{ width: 160 }}>
Decimal
<InputNumber defaultValue={0.01} step={0.01} />
<hr/>
<label>Disabled:</label>
<InputNumber disabled defaultValue={10} />
<hr />
</div>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/input-number/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA