Vue es un marco progresivo para construir interfaces de usuario. La biblioteca principal se centra solo en la capa de visualización y es fácil de seleccionar e integrar con otras bibliotecas. Vue también es perfectamente capaz de impulsar sofisticadas aplicaciones de una sola página en combinación con herramientas modernas y bibliotecas de soporte.
Los filtros son una funcionalidad proporcionada por los componentes de Vue que le permiten aplicar formato y transformaciones a cualquier parte de los datos dinámicos de su plantilla. La propiedad de filtro del componente es un objeto. Un filtro único es una función que acepta un valor y devuelve otro valor. El valor devuelto es el que realmente está impreso en la plantilla de Vue.js.
Enfoque: la lógica del filtro primero verificaría si el año requerido es divisible por 100 o no. Si es divisible, entonces también tendremos que comprobar su divisibilidad con 400. Si es divisible por ambos, entonces el año especificado es un año bisiesto. Si el año no es divisible por 100, entonces solo tenemos que verificar si es divisible por 4. Si es divisible, entonces el año es bisiesto, de lo contrario, no es bisiesto.
Ejemplo:
index.html
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<div id='parent'>
<p><strong>{{year1}} : </strong>
{{ year1 | leapyear }}
</p>
<p><strong>{{year2}} : </strong>
{{ year2 | leapyear }}
</p>
<p><strong>{{year3}} : </strong>
{{ year3 | leapyear }}
</p>
<p><strong>{{year4}} : </strong>
{{ year4 | leapyear }}
</p>
<p><strong>{{year5}} : </strong>
{{ year5 | leapyear }}
</p>
</div>
<script src='app.js'></script>
</body>
</html>
app.js
const parent = new Vue({
el: "#parent",
data: {
year1: 2004,
year2: 1996,
year3: 1900,
year4: 2010,
year5: 1960,
},
filters: {
leapyear: function (year) {
if (year % 100 === 0) {
if (year % 400 === 0) {
return "Leapyear";
} else {
return "Non-Leapyear";
}
} else {
if (year % 4 === 0) {
return "Leapyear";
} else {
return "Non-Leapyear";
}
}
},
},
});
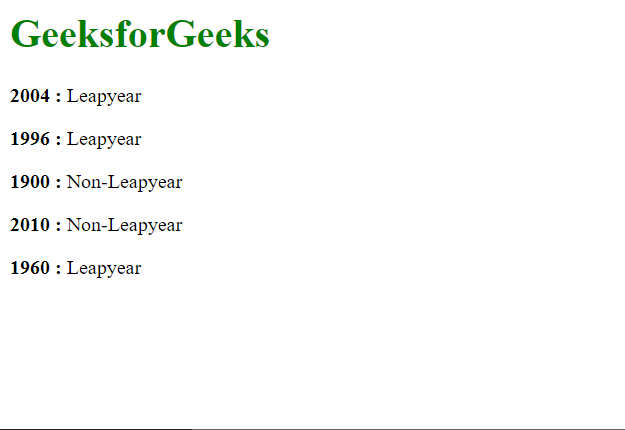
Producción:

Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA