Vue es un marco progresivo para construir interfaces de usuario. La biblioteca principal se centra solo en la capa de visualización y es fácil de seleccionar e integrar con otras bibliotecas. Vue también es perfectamente capaz de impulsar sofisticadas aplicaciones de una sola página en combinación con herramientas modernas y bibliotecas de soporte.
Los filtros son una funcionalidad proporcionada por los componentes de Vue que le permiten aplicar formato y transformaciones a cualquier parte de los datos dinámicos de su plantilla. La propiedad de filtro del componente es un objeto. Un filtro único es una función que acepta un valor y devuelve otro valor. El valor devuelto es el que realmente está impreso en la plantilla de Vue.js.
Para pluralizar los datos según su conteo, tenemos que escribir la lógica del filtro para mostrar los datos en singular y plural. Simplemente verificamos si el conteo dado es igual a 1 y, según el resultado, decidimos mostrar las formas singular o plural.
Ejemplo:
index.html
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<div id='parent'>
<p><strong>No. of item: </strong>
{{ c1 | pluralize('Book','Books') }}
</p>
<p><strong>No. of item: </strong>
{{ c2 | pluralize('Chair','Chairs') }}
</p>
<p><strong>No. of item: </strong>
{{ c3 | pluralize('Potato Fry','Potato Fries') }}
</p>
<p><strong>No. of item: </strong>
{{ c4 | pluralize('Ice Cream','Ice Creams') }}
</p>
<p><strong>No. of item: </strong>
{{ c5 | pluralize('Mobile','Mobiles') }}
</p>
</div>
<script src='app.js'></script>
</body>
</html>
app.js
const parent = new Vue({
el: "#parent",
data: {
c1: 1,
c2: 5,
c3: 100,
c4: 10,
c5: -9,
},
filters: {
pluralize: function (count, sing, plur) {
// Decide to pluralize based
// on the count
if (count == 1) {
return count + ` ${sing}`;
} else if (count > 1) {
return count + ` ${plur}`;
} else {
return "Please pass valid count of data";
}
},
},
});
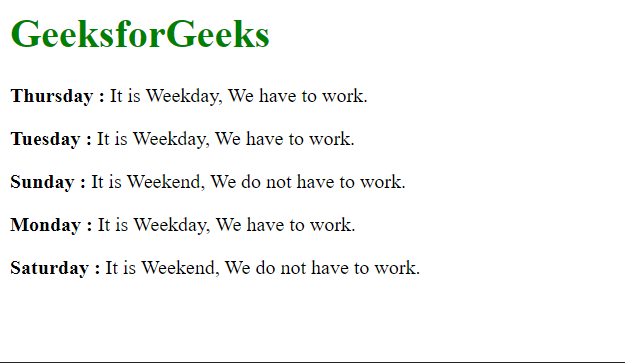
Producción:

Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA