En este artículo, vamos a crear un juego en el que el mouse sale de los agujeros y golpeamos el mouse con un martillo para ganar puntos. Está diseñado usando HTML, CSS y Vanilla JavaScript.
Código HTML:
- Primero, creamos un archivo HTML (index.html).
- Ahora, después de crear el archivo HTML, le daremos un título a nuestra página web usando la etiqueta <title>. Debe colocarse entre la etiqueta <head>.
- Luego vinculamos el archivo CSS que proporciona todo el efecto de animaciones a nuestro html. También se colocó dentro de la sección <head>.
- Llegando a la sección del cuerpo de nuestro código HTML.
- Tenemos que crear un div para dar el encabezado principal a nuestro juego.
- En el segundo div colocamos puntos para nuestro juego.
- En el tercer div, que es el más interesante, colocamos 5 agujeros y les asignamos la clase particular.
- En el siguiente, colocamos los 2 botones para iniciar y detener nuestro juego según el interés del usuario.
- En el div final colocamos una imagen de martillo que luego la convertimos en cursor.
- Al final de nuestra sección de cuerpo, colocamos el enlace de nuestro archivo JS en la etiqueta <script>.
index.html
<!DOCTYPE html> <html lang="en"> <head> <title>Hit-The-Mouse</title> <link rel="stylesheet" href="style.css"> <!-- Adding google fonts to our project to set chosen font family --> <link href= "https://fonts.googleapis.com/css2?family=Dancing+Script:wght@700&display=swap" rel="stylesheet"> <link rel="preconnect" href="https://fonts.gstatic.com"> </head> <body> <div class="heading"> <h1>Hit the Mouse</h1> </div> <div class="score"> <h3>Points: <span>0</span></h3> </div> <div class="holes"> <div class="hole hole1"></div> <div class="hole hole2"></div> <div class="hole hole3"></div> <div class="hole hole4"></div> <div class="hole hole5"></div> </div> <div class="buttons"> <button class="button start"> START </button> <button class="button stop"> STOP </button> </div> <div class="hammer"> <img src= 'https://media.geeksforgeeks.org/wp-content/uploads/20210302112037/hammer1.png'> </div> <!-- linking our js file --> <script src="script.js"></script> </body> </html>
Código CSS: CSS se usa para dar diferentes tipos de animaciones y efectos a nuestra página HTML para que parezca interactiva para todos los usuarios. En CSS, debemos recordar los siguientes puntos:
- Restaura todos los efectos del navegador.
- Utilice clases e identificadores para dar efectos a los elementos HTML.
- Usa @keyframes{} para dar la animación a los elementos HTML.
style.css
/* Restoring all the browser effects */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Dancing Script', cursive;
cursor: none;
}
/* Setting up the bg-color, text-color
and alignment to all body elements */
body {
background-color: green;
color: white;
justify-content: center;
}
.heading {
font-size: 2em;
margin: 1em 0;
text-align: center;
}
.score {
font-size: 1.3em;
margin: 1em;
text-align: center;
}
.holes {
width: 600px;
height: 400px;
display: flex;
flex-wrap: wrap;
margin: 0 auto;
}
.hole {
flex: 1 0 33.33%;
overflow: hidden;
position: relative;
}
/* Use of pseudo classes */
.hole:after {
display: block;
background: url(
'https://media.geeksforgeeks.org/wp-content/uploads/20210302112038/hole2.png')
bottom center no-repeat;
background-size: contain;
content: '';
width: 100%;
height: 70px;
position: absolute;
z-index: 20;
bottom: -30px;
}
.rat {
position: absolute;
z-index: 10;
height: 10vh;
bottom: 0;
left: 50%;
transform: translateX(-50%);
animation: move 0.5s linear;
}
.buttons {
margin: 3em 0 0 0;
text-align: center;
}
.button {
background-color: inherit;
padding: 15px 45px;
border: #fff 2px solid;
border-radius: 4px;
color: rgb(21, 14, 235);
font-size: 0.8em;
font-weight: 900;
outline: none;
}
/* It is used because we want to
display single button at a time
on the screen */
/* This functionally is moreover
controlled by JS */
.stop {
display: none;
}
.hammer img {
position: absolute;
height: 125px;
z-index: 40;
transform: translate(-20px, -50px);
pointer-events: none;
animation: marne_wale_effects 0.1s ease;
}
/* Giving animation to our rat */
@keyframes move {
from {
bottom: -60px;
}
to {
bottom: 0;
}
}
/* Giving effects to hammer when
we hit on the rat */
@keyframes marne_wale_effects {
from {
transform: rotate(0deg);
}
to {
transform: rotate(-40deg);
}
}
Hasta ahora, completamos toda nuestra parte de la interfaz de usuario, ahora escribiremos código para dar funcionalidades a nuestro juego.
Código JavaScript: en esta sección, escribimos el código para:
- Efectos de golpeo del martillo.
- Cambiando el cursor al martillo.
- Iniciar/detener nuestro juego.
- Cálculo del número de aciertos
script.js
// Selection of all the CSS selectors
const score = document.querySelector('.score span')
const holes = document.querySelectorAll('.hole')
const start_btn = document.querySelector('.buttons .start')
const stop_btn = document.querySelector('.buttons .stop')
const cursor = document.querySelector('.hammer img')
// Here we changing our default cursor to hammer
// (e) refers to event handler
window.addEventListener('mousemove', (e) => {
cursor.style.top = e.pageY + "px"
cursor.style.left = e.pageX + "px"
})
// It is used to give the animation to
// our hammer every time we click it
// on our screen
window.addEventListener('click', () => {
cursor.style.animation = 'none'
setTimeout(() => {
cursor.style.animation = ''
}, 101)
})
// From this part our game starts when
// we click on the start button
start_btn.addEventListener('click', () => {
start_btn.style.display = 'none'
stop_btn.style.display = 'inline-block'
let holee
let points = 0
const game = setInterval(() => {
// Here we are taking a random hole
// from where mouse comes out
let ran = Math.floor(Math.random() * 5)
holee = holes[ran]
// This part is used for taking the
// mouse up to the desired hole
let set_img = document.createElement('img')
set_img.setAttribute('src',
'https://media.geeksforgeeks.org/wp-content/uploads/20210303135621/rat.png')
set_img.setAttribute('class', 'rat')
holee.appendChild(set_img)
// This part is used for taking
// the mouse back to the hole
setTimeout(() => {
holee.removeChild(set_img)
}, 700);
}, 800)
// It is used for adding our points
// to 0 when we hit to the mouse
window.addEventListener('click', (e) => {
if (e.target === holee)
score.innerText = ++points;
})
// This is coded for changing the score
// to 0 and change the stop button
// again to the start button!
stop_btn.addEventListener('click', () => {
clearInterval(game)
stop_btn.style.display = 'none'
start_btn.style.display = 'inline-block'
score.innerHTML = '0'
})
})
Pasos para jugar el Juego:
- Haga clic en el botón Inicio para jugar el juego.
- Después de hacer clic en el botón de inicio, el objeto sale del agujero.
- Golpea el ratón sobre el objeto para ganar más y más puntos.
- Haga clic en el botón Detener para pausar su juego.
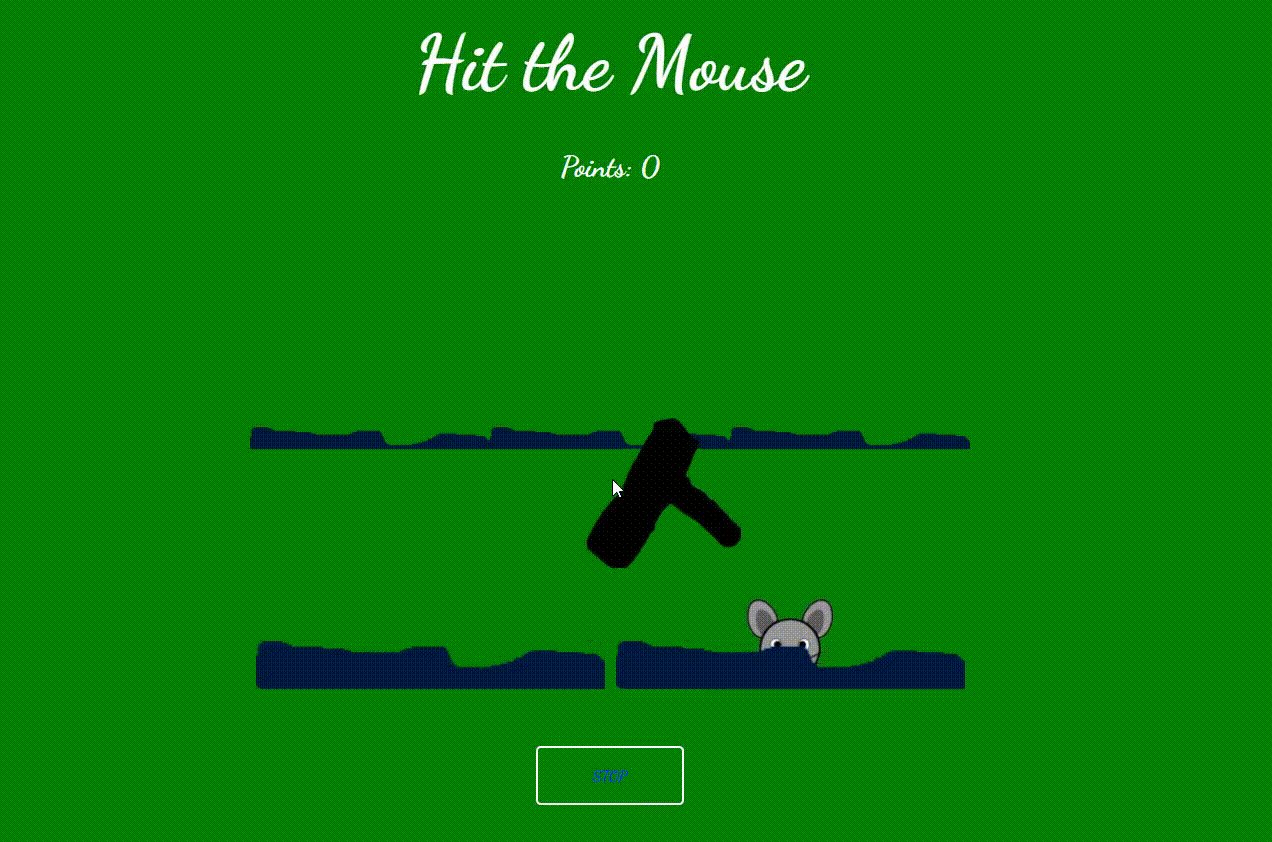
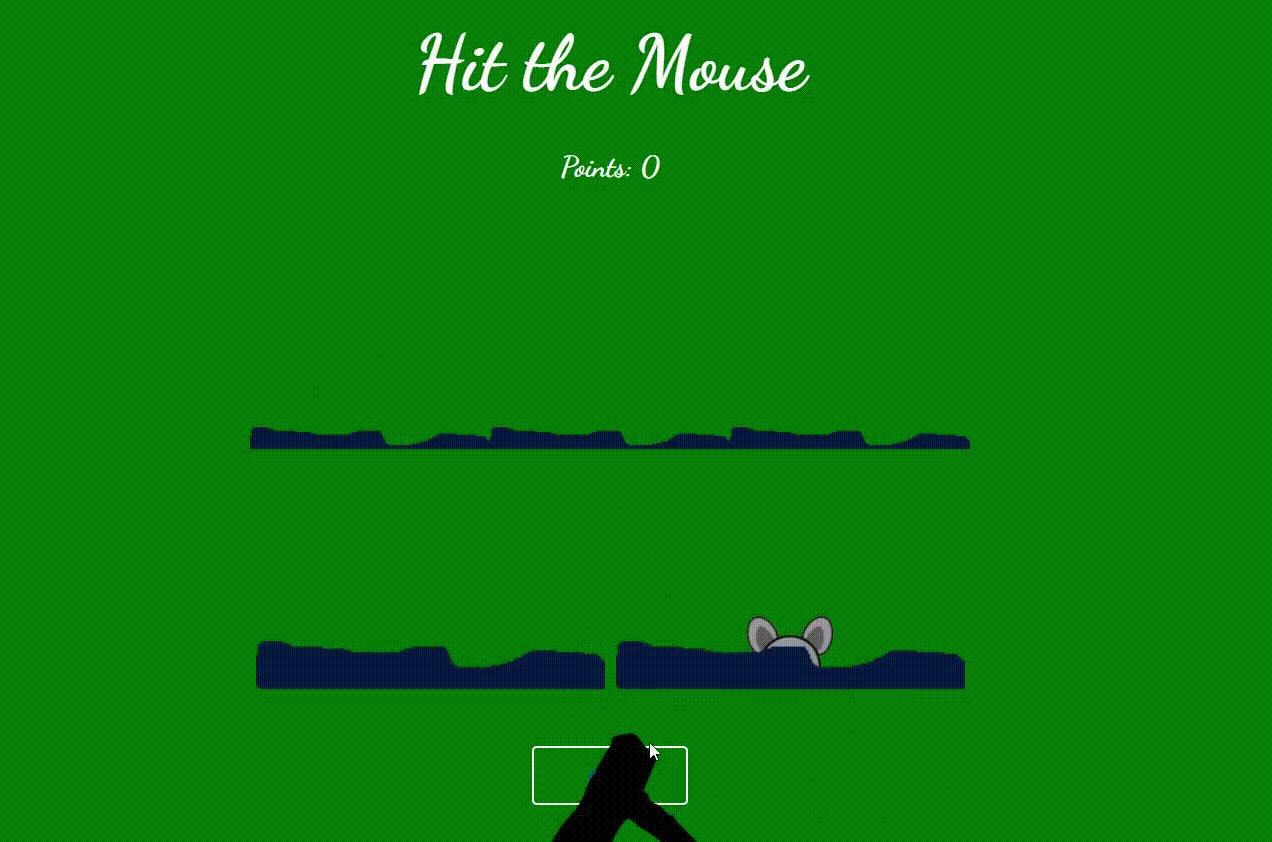
Producción:

Publicación traducida automáticamente
Artículo escrito por rahulmahajann y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA