La GUI (interfaz gráfica de usuario) ayuda a comprender mejor que los programas. En este artículo, visualizaremos Counting Sort usando JavaScript. Veremos cómo se almacenan las frecuencias de los elementos y cómo obtenemos la array ordenada final. También visualizaremos la complejidad temporal de Counting Sort.
Referirse:
Acercarse:
- Primero, generaremos una array aleatoria usando la función Math.random() .
- Se utiliza un uso de color diferente para indicar qué elemento se está atravesando .
- Otra array se utiliza para almacenar la frecuencia de elementos dados.
- Dado que el algoritmo realiza la operación muy rápido, se ha utilizado la función setTimeout() para ralentizar el proceso.
- Se puede generar una nueva array presionando la tecla «Ctrl + R» .
- La clasificación se realiza mediante la función CountingSort() .
Ejemplo:

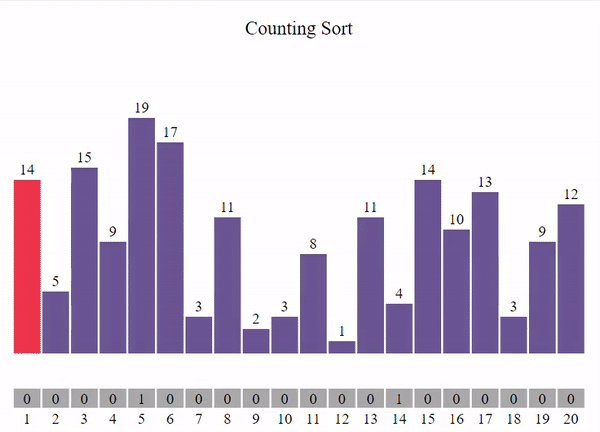
Antes de ordenar

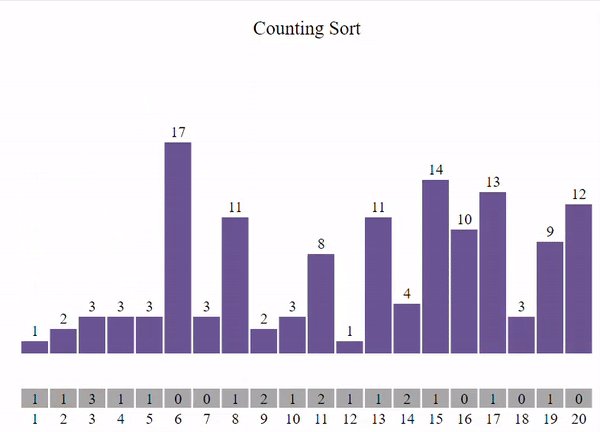
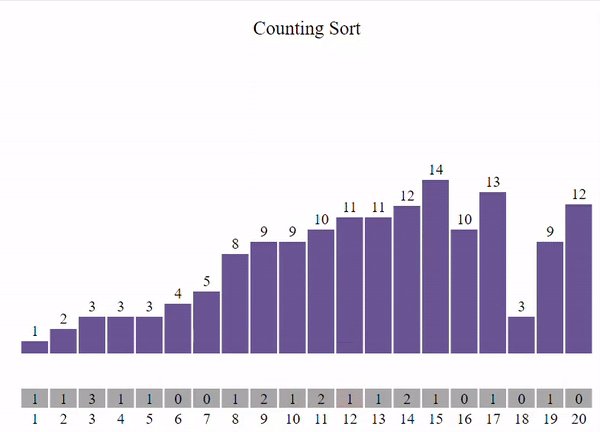
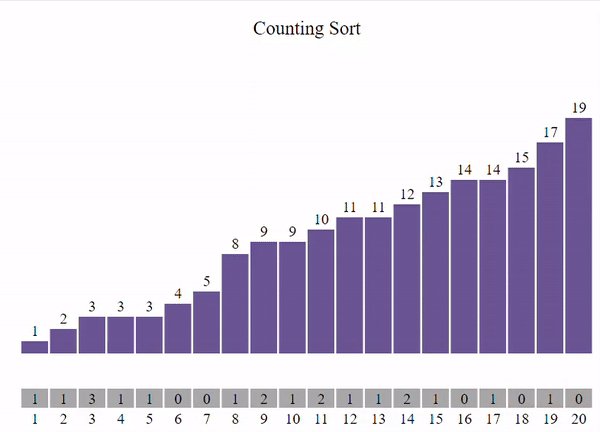
Después de ordenar
A continuación se muestra el programa para visualizar el algoritmo Counting Sort . Todos los códigos de sección están cubiertos uno por uno.
index.html
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="style.css" /> </head> <body> <br /> <p class="header">Counting Sort</p> <div id="array"></div> <br /> <br /> <div id="count"></div> <script src="script.js"></script> </body> </html>
style.css
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.header {
font-size: 20px;
text-align: center;
}
#array {
background-color: white;
height: 265px;
width: 598px;
margin: auto;
position: relative;
margin-top: 64px;
}
.block {
width: 28px;
background-color: #6b5b95;
position: absolute;
bottom: 0px;
transition: 0.2s all ease;
}
.block2 {
width: 28px;
background-color: darkgray;
position: absolute;
transition: 0.2s all ease;
}
.block_id {
position: absolute;
color: black;
margin-top: -20px;
width: 100%;
text-align: center;
}
.block_id2 {
position: absolute;
color: black;
margin-top: 22px;
width: 100%;
text-align: center;
}
.block_id3 {
position: absolute;
color: black;
margin-top: 1px;
width: 100%;
text-align: center;
}
#count {
height: 265px;
width: 598px;
margin: auto;
}
script.js
var container = document.getElementById("array");
// Function to generate the array of blocks
function generatearray() {
for (var i = 0; i < 20; i++) {
// Return a value from 1 to 100 (both inclusive)
var value = Math.ceil(Math.random() * 20);
// Creating element div
var array_ele = document.createElement("div");
// Adding class 'block' to div
array_ele.classList.add("block");
// Adding style to div
array_ele.style.height = `${value * 13}px`;
array_ele.style.transform = `translate(${i * 30}px)`;
// Creating label element for displaying
// size of particular block
var array_ele_label = document.createElement("label");
array_ele_label.classList.add("block_id");
array_ele_label.innerText = value;
// Appending created elements to index.html
array_ele.appendChild(array_ele_label);
container.appendChild(array_ele);
}
}
// Function to generate the frequency array
var count_container = document.getElementById("count");
function generate_freq() {
for (var i = 0; i < 20; i++) {
// Creating element div
var array_ele2 = document.createElement("div");
// Adding class 'block2' to div
array_ele2.classList.add("block2");
// Adding style to div
array_ele2.style.height = `${20}px`;
array_ele2.style.transform = `translate(${i * 30}px)`;
// index of freq array
var array_ele_idx = document.createElement("label");
array_ele_idx.classList.add("block_id2");
array_ele_idx.innerText = i + 1;
//giving initial freq to all blocks as 0
var array_ele_label2 = document.createElement("label");
array_ele_label2.classList.add("block_id3");
array_ele_label2.innerText = 0;
// Appending created elements to index.html
array_ele2.appendChild(array_ele_label2);
array_ele2.appendChild(array_ele_idx);
count_container.appendChild(array_ele2);
}
}
// Asynchronous CountingSort function
async function CountingSort(delay = 250) {
var blocks = document.querySelectorAll(".block");
// To store frequency of every block
for (var i = 0; i < blocks.length; i += 1) {
//To highlight the current traversed block
blocks[i].style.backgroundColor = "#FF4949";
//Extracting the value of current block
var value = Number(blocks[i].childNodes[0].innerHTML);
var freq_array = document.getElementsByClassName("block_id3");
freq_array[value - 1].innerText++;
// To wait for .1 sec
await new Promise((resolve) =>
setTimeout(() => {
resolve();
}, delay)
);
//Changing to previous color
blocks[i].style.backgroundColor = "#6b5b95";
}
//Sorting by using frequency array
var idx = 0;
for (var i = 0; i < blocks.length; i += 1) {
var freq = document.getElementsByClassName("block_id3");
var temp = Number(freq[i].innerText);
var freq_block = document.getElementsByClassName("block2");
//changing color of freq block
freq_block[i].style.backgroundColor = "#FF4949";
// To wait for .1 sec
await new Promise((resolve) =>
setTimeout(() => {
resolve();
}, 2 * delay)
);
if (temp == 0) {
//changing color of freq block to previous one
freq_block[i].style.backgroundColor = "darkgray";
continue;
}
var block_label = document.getElementsByClassName("block_id");
//sorting the block array
for (var j = 0; j < temp; j++) {
blocks[idx].style.height = `${(i + 1) * 13}px`;
block_label[idx].innerText = i + 1;
idx++;
}
//changing color of freq block to previous one
freq_block[i].style.backgroundColor = "darkgray";
// To wait for .1 sec
await new Promise((resolve) =>
setTimeout(() => {
resolve();
}, 2 * delay)
);
}
}
// Calling generatearray function
generatearray();
// Calling generate_freq function
generate_freq();
// Calling CountingSort function
CountingSort();
Producción: