Material UI for React tiene este componente disponible para nosotros y es muy fácil de integrar. Podemos crearlo en ReactJS usando el siguiente enfoque.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando.
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale los módulos material-ui usando el siguiente comando.
npm install @material-ui/core npm install @material-ui/icons
App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from "react";
import ExpandMoreIcon from "@material-ui/icons/ExpandMore";
import Accordion from "@material-ui/core/Accordion";
import AccordionDetails from "@material-ui/core/AccordionDetails";
import Typography from "@material-ui/core/Typography";
import AccordionSummary from "@material-ui/core/AccordionSummary";
export default function App() {
return (
<div stlye={{}}>
<h4>How to create Accordion in ReactJS?</h4>
<Accordion style={{ width: 400 }}>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1a-content"
>
<Typography
style={{
fontWeight: 10,
}}
>
Accordion Demo
</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>Greetings of the day :)</Typography>
</AccordionDetails>
</Accordion>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto.
npm start
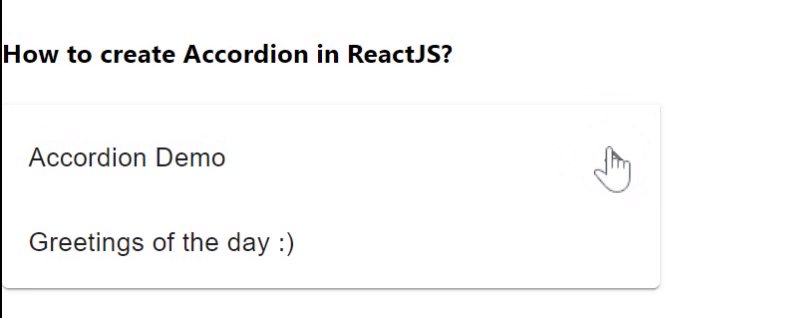
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida.

Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA