El método mouseOut() de p5.Element en p5.js se invoca cada vez que el usuario mueve el puntero del mouse fuera del elemento. Se puede usar para adjuntar detectores de eventos a un elemento.
Sintaxis:
mouseOut( fxn )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- fxn: es una función que se activa cada vez que se mueve el mouse fuera del elemento. También se le puede pasar un valor falso para evitar que se active la función anterior.
El siguiente ejemplo ilustra el método mouseOut() en p5.js:
Ejemplo:
Javascript
function setup() {
canv = createCanvas(550, 300);
textSize(20);
text("Move the mouse over the canvas " +
"to change its color", 20, 20);
canv.mouseOver(changeColor);
// Specify the callback function
// when the mouse is moved out of
// an element
canv.mouseOut(origColor);
}
function changeColor() {
background("green");
text("The mouse has been moved over " +
"the canvas!", 20, 60);
text("Move the mouse over the canvas " +
"to change its color", 20, 20);
}
function origColor() {
background("white");
text("The mouse has been moved off " +
"the canvas!", 20, 60);
text("Move the mouse over the canvas to " +
"change its color", 20, 20);
}
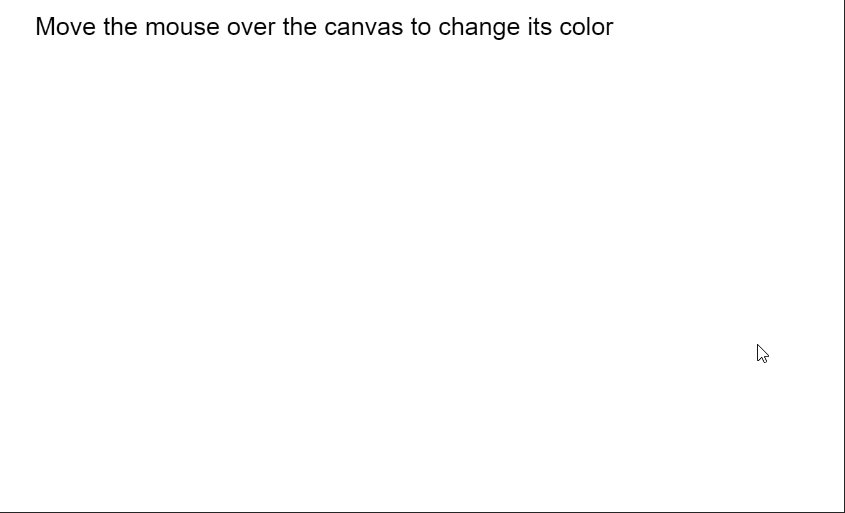
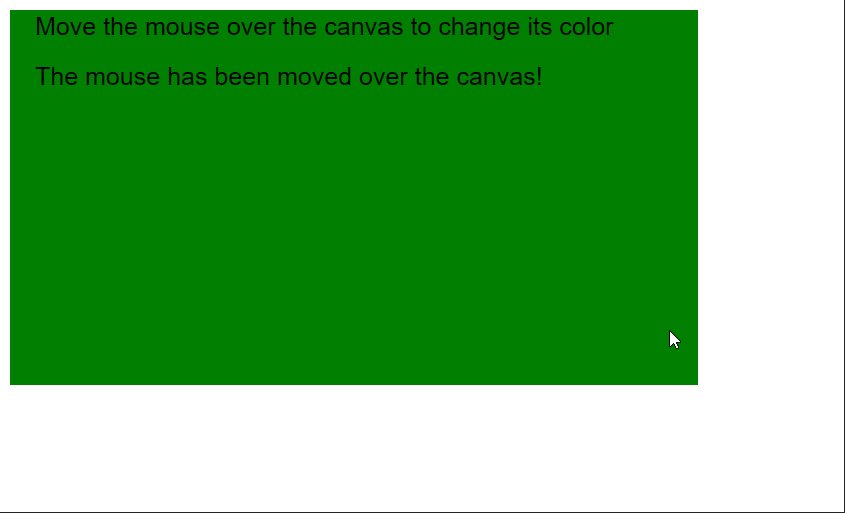
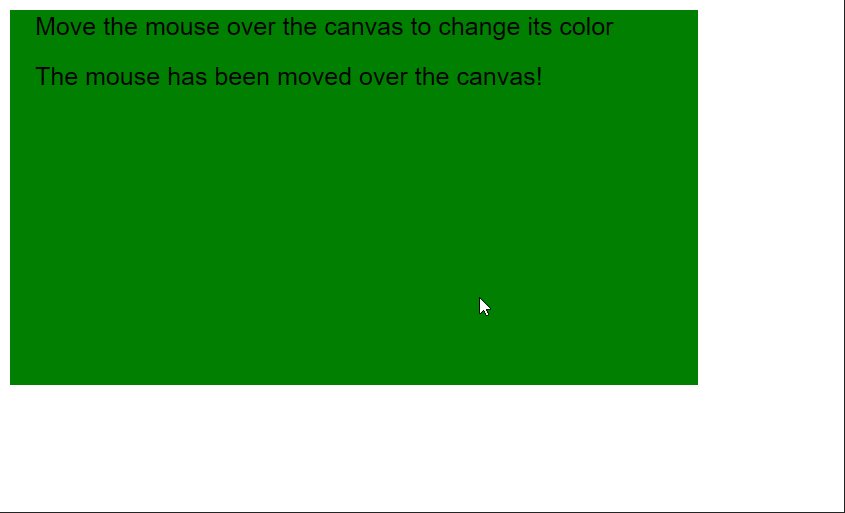
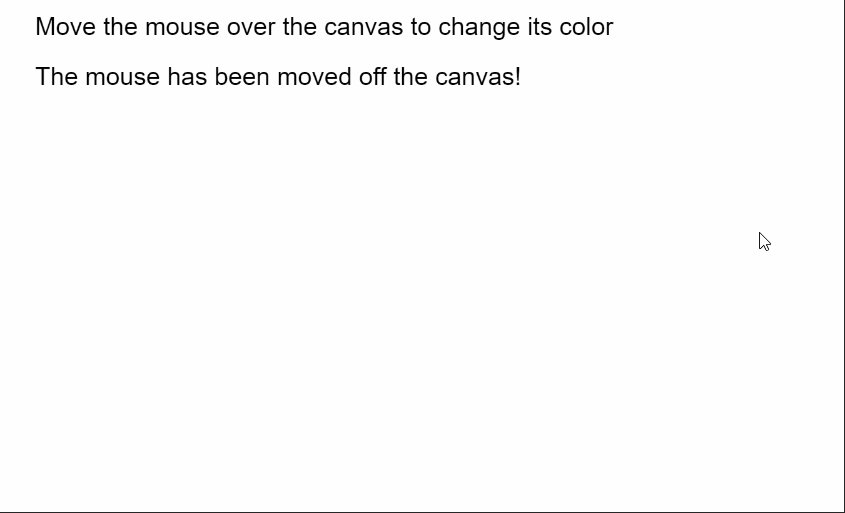
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Elemento/mouseOut
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA