El toggleClass() de p5.Element en p5.js se usa para alternar la clase especificada en el elemento. La alternancia de una clase significa que se agregará o eliminará según el estado actual.
Sintaxis:
toggleClass(class)
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- clase: es una string que denota la clase que se alternará.
El siguiente ejemplo ilustra el método toggleClass() en p5.js.
Ejemplo: El siguiente código HTML muestra los estilos CSS que deben agregarse para que las clases muestren su efecto. Los elementos p5.js ahora pueden usar estas clases.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/p5@0.10.2/lib/p5.js">
</script>
<script src="sketch.js"></script>
<style>
.red {
background-color: red;
}
.border {
border: 10px dashed;
}
</style>
</head>
<body></body>
</html>
Código JavaScript: El archivo “sketch.js” contiene el código p5.js que demuestra este método.
Javascript
function setup() {
canv = createCanvas(550, 300);
textSize(18);
text("Click on the buttons to toggle the " +
"given class of the canvas", 20, 30);
setBtn = createButton("Toggle Color");
setBtn.position(30, 60);
setBtn.mouseClicked(toggleColor);
setBtn = createButton("Toggle Border");
setBtn.position(160, 60);
setBtn.mouseClicked(toggleBorder);
canv.addClass("red");
canv.addClass("border");
}
function toggleColor() {
clear();
// Toggle the given class
canv.toggleClass("red");
text("The color class has been toggled", 30, 120);
text("Click on the buttons to toggle the " +
"given class of the canvas", 20, 30);
}
function toggleBorder() {
clear();
// Toggle the given class
canv.toggleClass("border");
text("The border class has been toggled", 30, 120);
text("Click on the buttons to toggle the " +
"given class of the canvas", 20, 30);
}
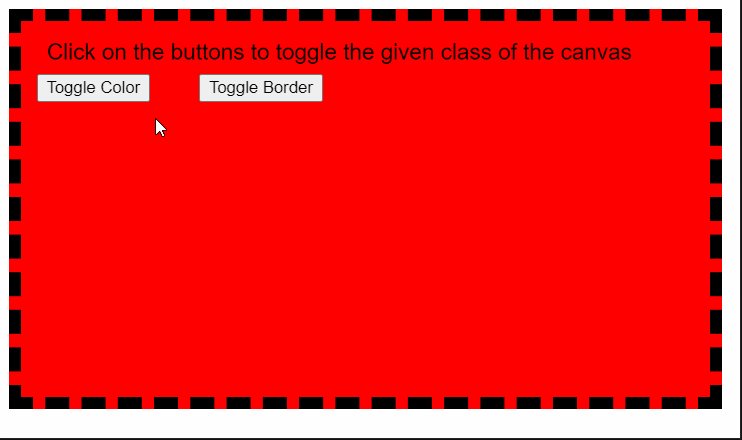
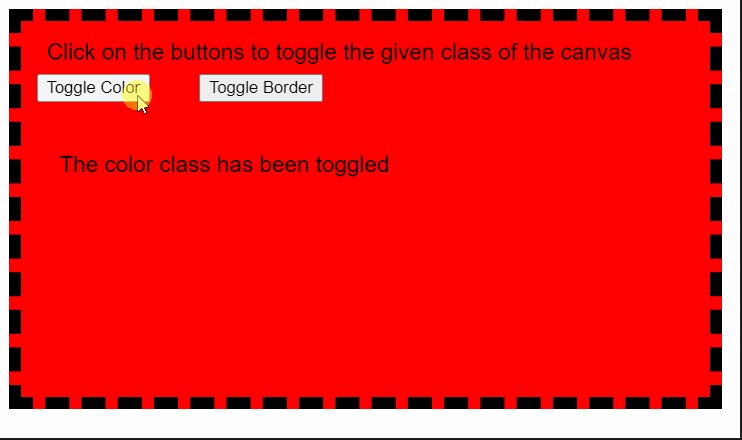
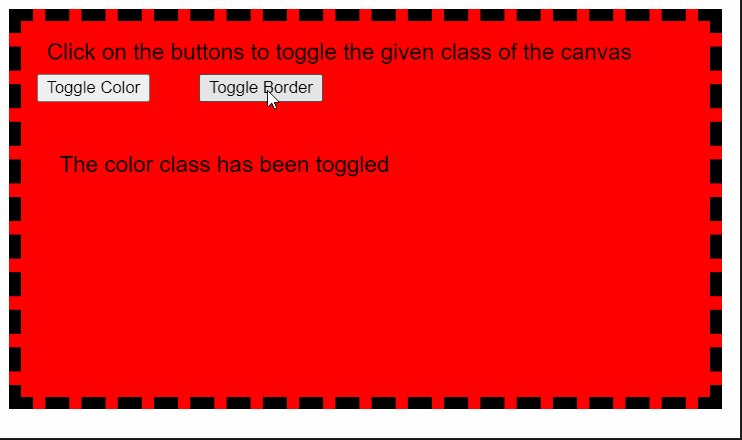
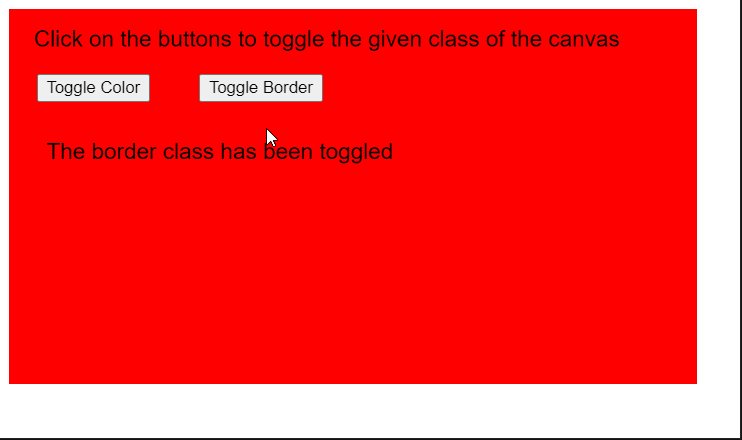
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Element/toggleClass
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA