El método class() de p5.Element en p5.js se usa para establecer o devolver las clases del elemento. Cuando no se especifica ninguna clase como parámetro, devuelve las clases actuales del elemento. Un elemento puede tener varias clases asignadas. Además, se puede especificar una clase para varios elementos de la página.
Sintaxis:
class(class)
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación
- clase: Es una string que denota la clase del elemento.
Ejemplo: El siguiente ejemplo ilustra el método class() en p5.js.
Javascript
function setup() {
createCanvas(550, 300);
textSize(18);
text("Click on the button to add the given " +
"class(es) to the element", 20, 20);
setBtn =
createButton("Create new Element with given classes");
setBtn.position(30, 40);
setBtn.mouseClicked(createNewElement);
setBtn =
createButton("Show Last Element class");
setBtn.position(300, 40);
setBtn.mouseClicked(showClasses);
class_name = createInput('tmpClass');
class_name.position(30, 80);
}
function createNewElement() {
clear();
// Create a new p5.Element
tmpElement = createElement("div");
// Get the class to set
let classToSet = class_name.value();
// Set the class of the element
tmpElement.class(classToSet);
text("Class set with the names: " +
classToSet, 30, 120);
text("Click on the button to add the given " +
"class(es) to the element", 20, 20);
}
function showClasses() {
clear();
// Get the classes of the element
let setClasses = tmpElement.class();
// Display the classes
text("The classes of the element are: " +
setClasses, 30, 120);
text("Click on the button to add the given " +
"class(es) to the element", 20, 20);
}
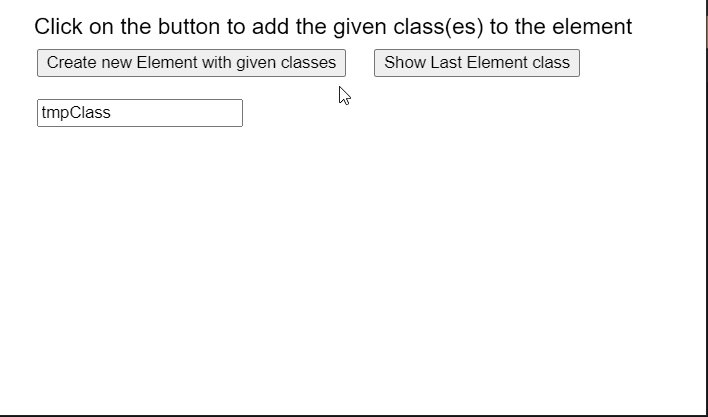
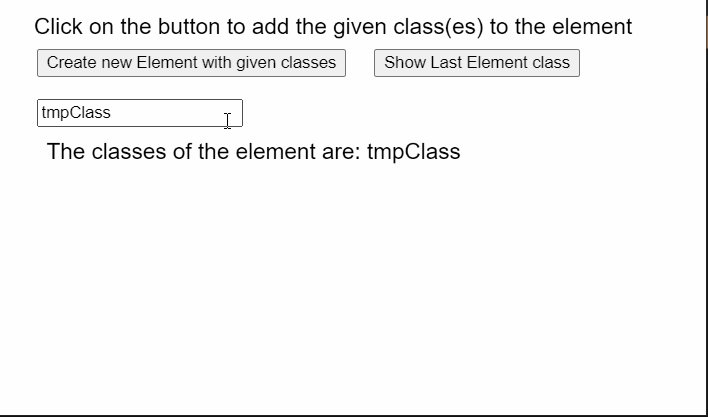
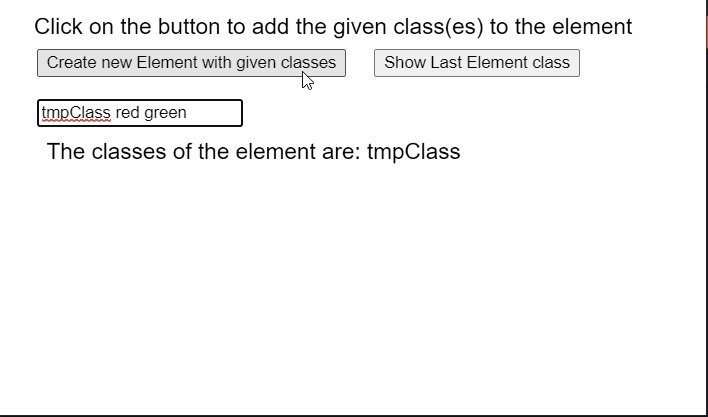
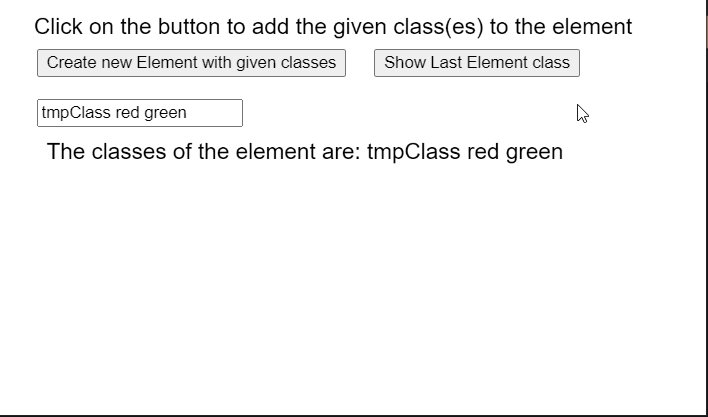
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Elemento/clase
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA