En este artículo, aprenderemos cómo diseñar la función de navegación lateral para la interfaz web móvil utilizando el complemento Sidetap . Este complemento es un marco muy liviano e independiente de la plataforma y brinda una sintaxis y flexibilidad fáciles de usar. Está completamente basado en HTML, JavaScript y CSS.
Descargue el archivo precompilado requerido del enlace y guárdelo en su carpeta de trabajo para su implementación. Tenga cuidado con las rutas de archivo adecuadas mientras las incluye en sus códigos fuente.
Acercarse:
- Cree la estructura HTML: el complemento Sidetap utiliza una estructura HTML muy específica con todas las bibliotecas precompiladas en la sección principal, como se indica a continuación en el código final. Las clases específicas del complemento se usan con HTML “div” que tiene un panel de navegación con class=”stp-nav” y un panel de contenido con class=”stp-content-panel” . La clase utilizada para el contenido del cuerpo principal es class=”stp-content-body” .
- Instanciar Sidetap: en su aplicación web móvil, se usa la siguiente sintaxis para crear una referencia a Sidetap. Esto está escrito en la sección de script del código HTML.
var my_variable = new sidetap();
código final:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<meta name="viewport" content=
"width=device-width,
initial-scale=1, maximum-scale=1" />
<!-- Sidetap libraries -->
<link type="text/css" rel="stylesheet"
media="screen" href="sidetap.css" />
<link type="text/css" rel="stylesheet"
media="screen"
href="theme/default/default.css" />
<!-- Sidetap libraries -->
</head>
<body>
<div class="sidetap">
<div class="stp-nav">
<div>
<!-- The sidetap navigation links
can be given here -->
<nav>
<a href="#" class="selected">
First Navigation(selected)
</a>
<a href="#">Second Nav link</a>
<a href="#">Third nav link</a>
<a href="#">Fourth Nav link</a>
</nav>
</div>
</div>
<div class="stp-content" id="content">
<!-- Content Divs -->
<div class="stp-content-panel">
<!-- The header contains the
class for menu icon -->
<header>
<a href="javascript:void(0)"
class="header-button icon menu">
<span>Menu</span></a>
<h1> Sidetap Plugin</h1>
</header>
<div class="stp-content-frame">
<div class="stp-content-body">
<div>
<p>Body content.</p>
</div>
</div>
</div>
</div>
<!-- End content Div -->
</div>
</div>
<!-- The jQuery library -->
<script type="text/javascript"
src="jquery.1.7.2.js">
</script>
<!-- The JavaScript library for
Sidetap plugin -->
<script type="text/javascript"
src="sidetap.js">
</script>
<script>
/* Instantiate sidetap in the top
left side, refer output */
var sidetapVar = sidetap();
/* On click of the header menu
button icon */
/* The navigation is toggled */
$(".header-button.menu")
.on("click", sidetapVar.toggle_nav)
</script>
</body>
</html>
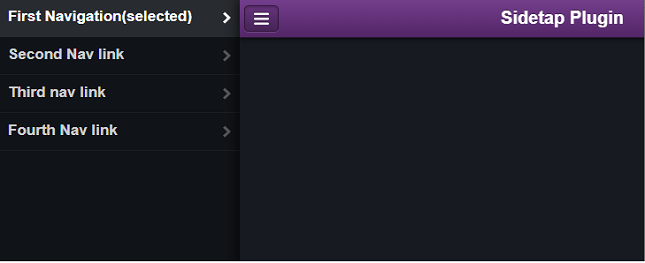
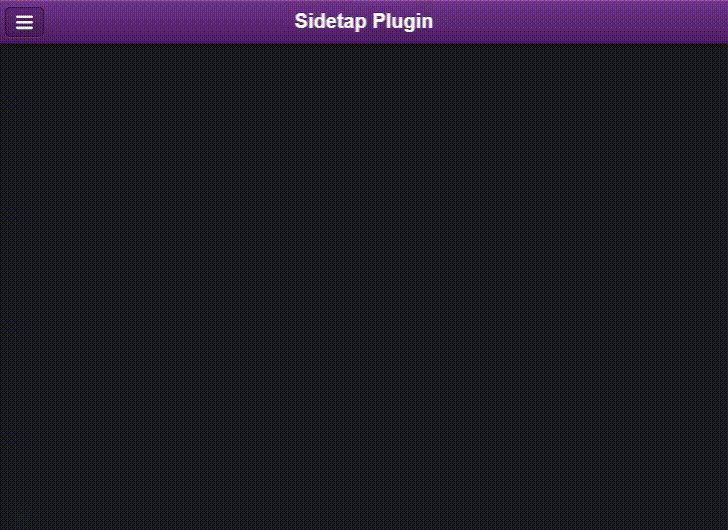
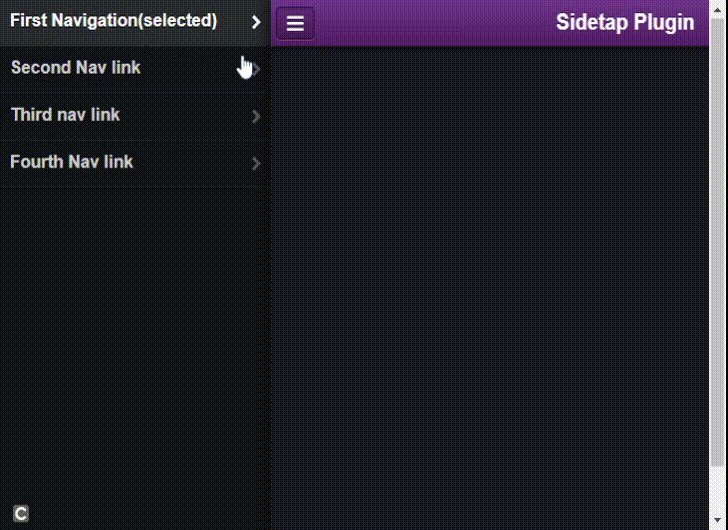
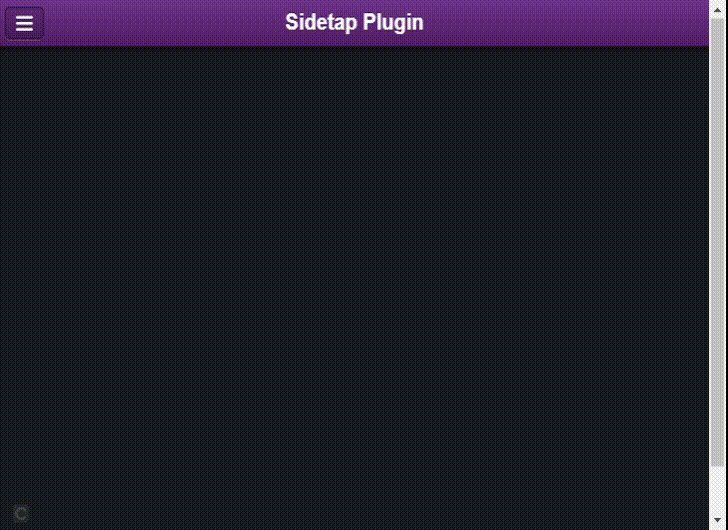
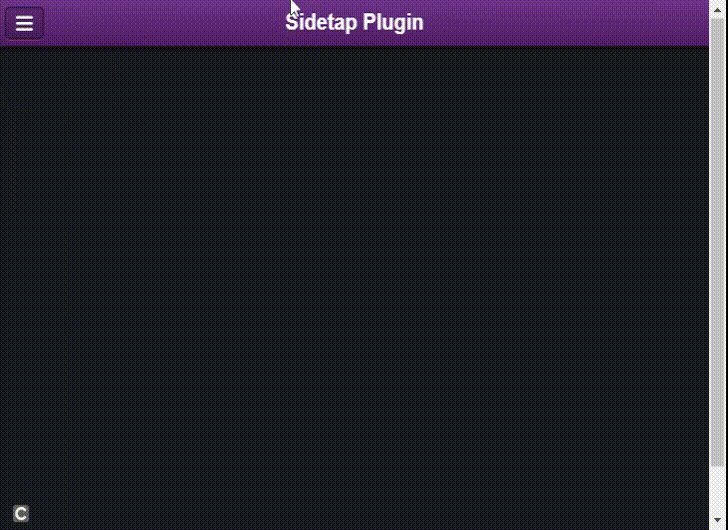
Producción:

Publicación traducida automáticamente
Artículo escrito por geetanjali16 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA