El método stackOrderInsideOut() de D3.js devuelve un orden de series tal que las series más grandes (según la suma de valores) están en el interior y las series más pequeñas están en el exterior.
Sintaxis:
d3.stackOrderInsideOut(series);
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- serie: Esta es la serie basada en el ordenamiento de las llaves a ordenar.
Valor devuelto: este método no devuelve ningún valor.
Ejemplo: El siguiente ejemplo muestra cómo ordenar la pila usando la función d3.stackOrderInsideOut() .
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align: center; color: green;">
GeeksforGeeks
</h1>
<script>
var data = [
{letter: {a: 3840, b: 1920, c: 960, d: 400}},
{letter: {a: 1600, b: 1440, c: 960, d: 400}},
{letter: {a: 640, b: 960, c: 640, d: 400}},
{letter: {a: 320, b: 480, c: 640, d: 400}}
];
var stack = d3.stack()
.keys(["a", "b", "c", "d"])
.value((d, key) => d.letter[key])
.order(d3.stackOrderInsideOut);
var series = stack(data);
console.log(series);
</script>
</body>
</html>
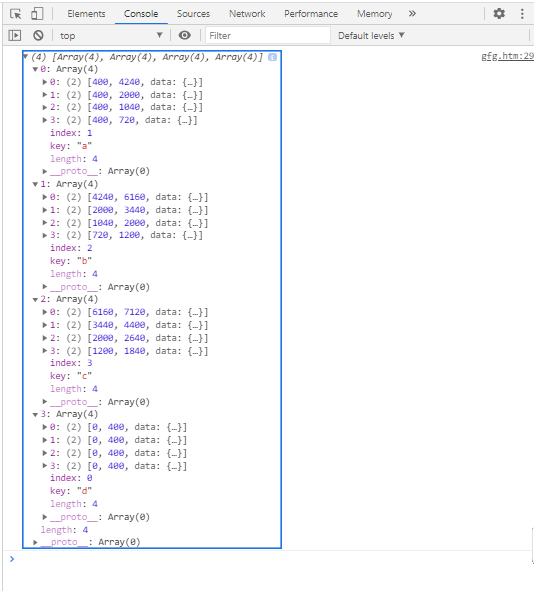
Producción:
Publicación traducida automáticamente
Artículo escrito por epistler_999 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA