La función arc.padAngle() en la biblioteca D3.js se usa para establecer el ángulo de relleno del arco en el número especificado. Esta función establece el ángulo entre arcos adyacentes para algunos arcos acolchados.
Sintaxis:
arc.padAngle([angle]);
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- ángulo: Esto toma un número que corresponde al ángulo de relleno del arco.
Valores devueltos: Esta función no devuelve nada.
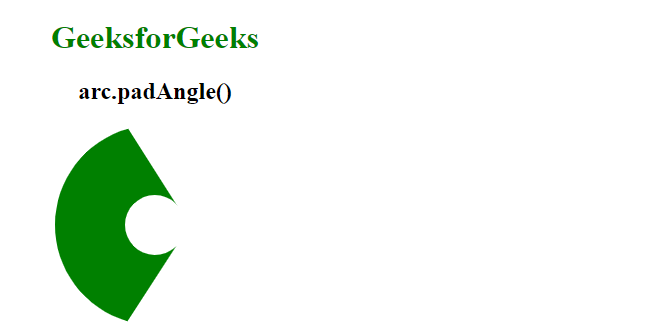
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1.0" />
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.padAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(20)
.innerRadius(90)
.startAngle(5)
// Use of arc.padAngle() Function
.padAngle(.5)
.endAngle(0.5);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>
Producción:

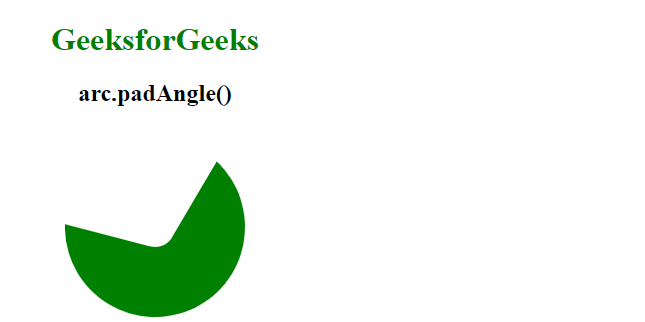
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1.0" />
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.padAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform",
"translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(30)
.innerRadius(100)
.startAngle(10)
// Use of arc.padAngle() Function
.padAngle(12)
.endAngle(12);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>
Producción: