El método mask() de p5.Image en la biblioteca p5.js se usa para aplicar la máscara dada a la imagen. Esto se hace utilizando el canal alfa de la imagen de la máscara como canal alfa de esta imagen.
Sintaxis:
mask( srcImage )
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- srcImage: Es una p5.Image que se usaría como máscara a aplicar.
Las siguientes bibliotecas se incluyen en la sección «head» de la página HTML al implementar el siguiente ejemplo.
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
Ejemplo: El siguiente ejemplo ilustra el método mask() en la biblioteca p5.js.
Javascript
function preload() {
img_orig =
loadImage("sample-image.png");
img_mask =
loadImage("image-mask.png");
}
function setup() {
createCanvas(500, 500);
textSize(20);
btnBlur =
createButton("Add a mask to the image");
btnBlur.position(30, 420);
btnBlur.mousePressed(applyMask);
}
function draw() {
clear();
text("Click on the button to add " +
"a mask to the image", 20, 20);
text('Image:', 20, 60);
image(img_orig, 20, 80, 200, 100);
text("Mask:", 20, 220);
image(img_mask, 20, 220, 180, 180);
}
function applyMask()
{
// Apply the given mask to the image
img_orig.mask(img_mask);
}
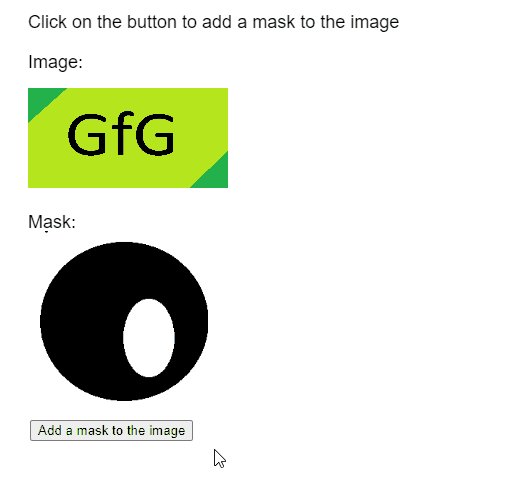
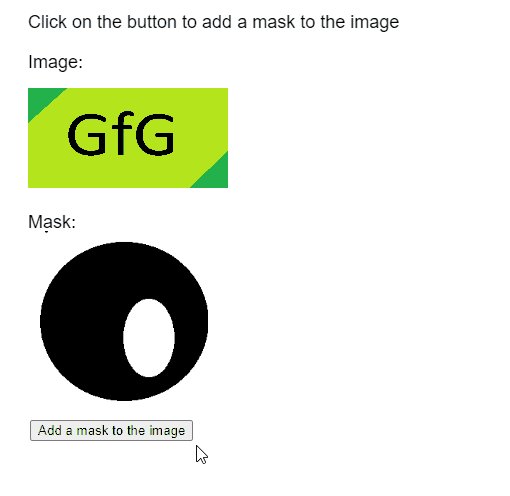
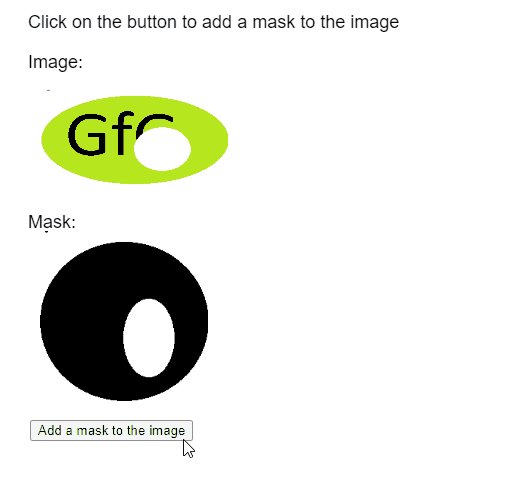
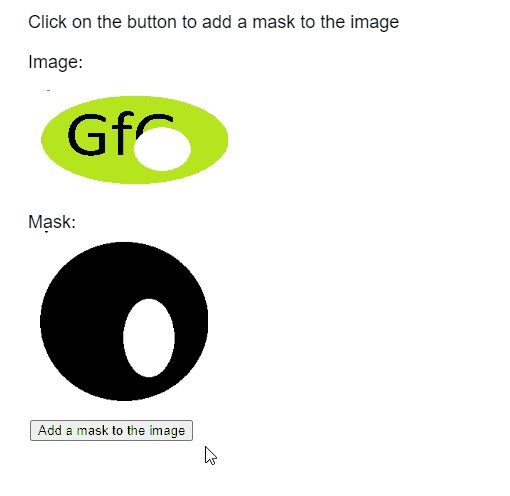
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Imagen/máscara
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA