El método setString() de p5.TableRow en p5.js se usa para almacenar el valor de string dado en la columna dada de la fila de la tabla. La columna se puede especificar por su ID de columna o nombre de columna.
Sintaxis:
setString( column, value )
Parámetros: este método acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- columna: Es una String o Número que denota el nombre de la columna o ID de la columna.
- value: Es un String que especifica el valor que se tiene que almacenar.
El siguiente ejemplo ilustra el método setString() en p5.js:
Ejemplo 1:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click the button to modify the table",
20, 20);
setBtn =
createButton("Change Status");
setBtn.position(30, 60);
setBtn.mouseClicked(modifyTableData);
// Create the table
table = new p5.Table();
// Add the columns and rows
table.addColumn("destination");
table.addColumn("visited");
// Add information to each column
// using the setString() method
let row = table.addRow();
row.setString("destination",
"Japan");
row.setString("visited", "Yes");
row = table.addRow();
row.setString("destination",
"Malaysia");
row.setString("visited", "No");
row = table.addRow();
row.setString("destination",
"Switzerland");
row.setString("visited", "No");
row = table.addRow();
row.setString("destination",
"Venice");
row.setString("visited", "No");
showTable();
}
function modifyTableData() {
// Loop through all the rows
// in the table
for (let r = 0; r < table.getRowCount(); r++) {
// Get a row from the table
let tableRow = table.rows[r];
// Change the string of the visited
// column of the table row
if (tableRow.getString("visited") == "No")
tableRow.setString("visited", "Yes");
}
showTable();
}
function showTable() {
clear();
text("The value is modified using the " +
"setString() method", 20, 20);
// Show all the columns present
for (let c = 0; c < 2; c++) {
text(table.columns, 20 + 160 * c, 110);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < table.getRowCount(); r++) {
for (let c = 0; c < 2; c++) {
text(table.getString(r, c),
20 + 160 * c, 140 + 20 * r);
}
}
}
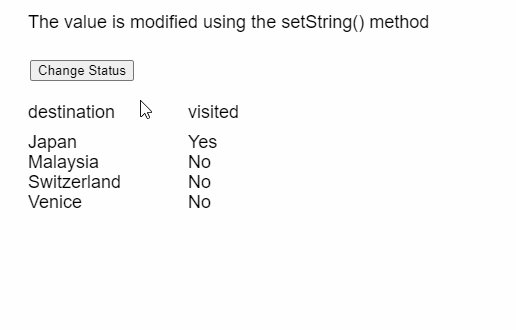
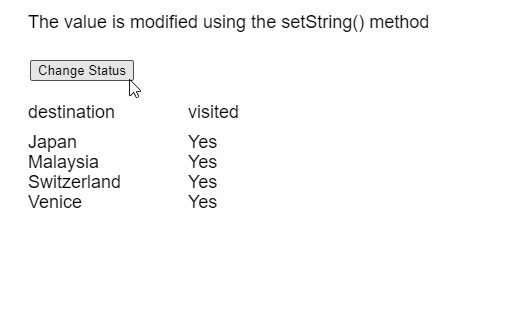
Producción:

Ejemplo 2:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
setBtn = createButton("Toggle Strings");
setBtn.position(30, 40);
setBtn.mouseClicked(modifyTableData);
// Create the table
table = new p5.Table();
for (let i = 0; i < 10; i++) {
table.addColumn();
table.addRow();
}
createTable();
}
function createTable() {
// Loop through all the rows and columns
// in the table and set their initial values
for (let r = 0; r < table.getRowCount(); r++) {
for (let c = 0; c < table.getColumnCount(); c++) {
// Get a row from the table
let tableRow = table.rows[r];
if ((r + c) % 3 == 0)
// Set the column to the given value
tableRow.setString(c, "*");
else
// Set the column to the given value
tableRow.setString(c, "~");
}
}
showTable();
}
function modifyTableData() {
// Loop through all the rows and columns
// in the table and change their values
// depending on the previous string
for (let r = 0; r < table.getRowCount(); r++) {
for (let c = 0; c < table.getColumnCount(); c++) {
// Get a row from the table
let tableRow = table.rows[r];
if (tableRow.getString(c) == "~")
// Set the column to the given value
tableRow.setString(c, "*");
else
// Set the column to the given value
tableRow.setString(c, "~");
}
}
showTable();
}
function showTable() {
clear();
text("The value is modified using the " +
"setString() method", 20, 20);
// Show all the rows currently
// present in the table
for (let r = 0; r < table.getRowCount(); r++) {
for (let c = 0; c < table.getColumnCount(); c++) {
text(table.getString(r, c),
20 + 40 * c, 80 + 20 * r);
}
}
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.TableRow/setString
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA