El método filter() de p5.Image en la biblioteca JavaScript p5.js se usa para aplicar el filtro a la imagen. Hay varios ajustes preestablecidos predefinidos en p5.js que se pueden usar con diferentes niveles de intensidad para obtener el efecto deseado.
Sintaxis:
filter( filterType, filterParam )
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación.
- filterType: Es una constante que define el preset a utilizar como filtro. Puede tener los valores de UMBRAL, GRIS, OPACO, INVERTIR, POSTERIZAR, DESENFOQUE, EROSIÓN, DILATACIÓN o DESENFOQUE.
- filterParam: Es un número que es único para cada filtro y afecta la funcionalidad del filtro. Es un parámetro opcional.
Nota: Las bibliotecas de JavaScript utilizadas en los siguientes ejemplos son las siguientes. Estos se utilizan en la sección principal de cualquier archivo HTML. Los enlaces de referencia de descarga se encuentran al final de este artículo.
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
Ejemplo 1: El siguiente ejemplo ilustra el método filter() en p5.js.
javascript
function preload() {
img_orig =
loadImage("sample-image.png");
img_filter =
loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 400);
textSize(20);
// Draw the original image
text("Click on the button to " +
"add a filter to the image", 20, 20);
text("Original Image:", 20, 60);
image(img_orig, 20, 80, 200, 100);
// Apply the GRAYSCALE filter
img_filter.filter(GRAY);
// Draw the image with filter
text("Filter Image:", 20, 220);
image(img_filter, 20, 240, 200, 100);
}
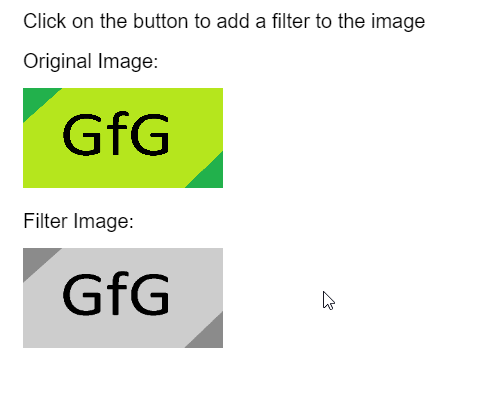
Producción:

Ejemplo 2:
javascript
function preload() {
img_orig =
loadImage("sample-image.png");
img_filter =
loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 400);
textSize(20);
btnBlur = createButton("Add Blur filter");
btnBlur.position(30, 360);
btnBlur.mousePressed(applyBlur);
btnInvert = createButton("Add Invert filter");
btnInvert.position(160, 360);
btnInvert.mousePressed(applyInvert);
}
function draw() {
clear();
text("Click on the button to add a " +
"filter to the image", 20, 20);
text("Original Image:", 20, 60);
image(img_orig, 20, 80, 200, 100);
text("Filter Image:", 20, 220);
image(img_filter, 20, 240, 200, 100);
}
function applyBlur() {
// Add the BLUR filter to the image
img_filter.filter(BLUR, 10);
}
function applyInvert() {
// Add the INVERT filter to the image
img_filter.filter(INVERT);
}
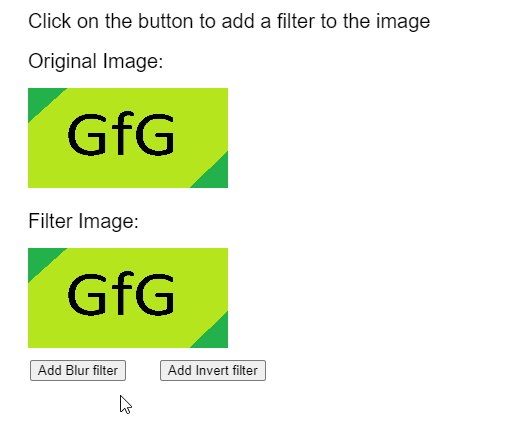
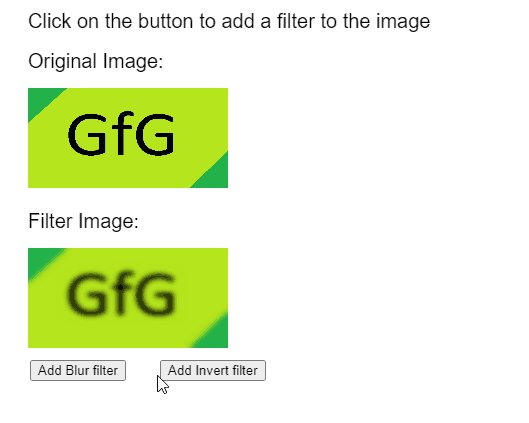
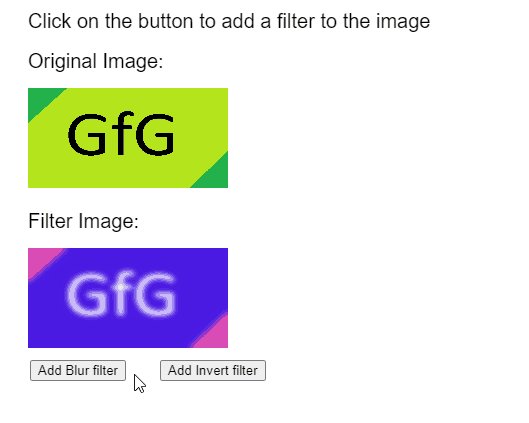
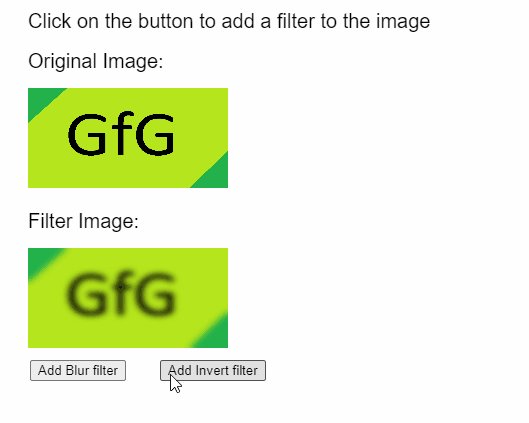
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Imagen/filtro
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA