La función pie.sort() en D3.js se usa para ordenar los objetos de datos según las diferentes propiedades de los datos. La función de comparación se puede utilizar para definir la base sobre la que se realizará la clasificación.
Sintaxis:
pie.sort( compare )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- compare: esto toma una función de comparación para ordenar objetos de datos en diferentes propiedades. Es un parámetro opcional.
Valores devueltos: esta función no devuelve nada.
El siguiente ejemplo ilustra la función pie.sort() en D3.js:
Ejemplo 1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px;
height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.sort()
</h2>
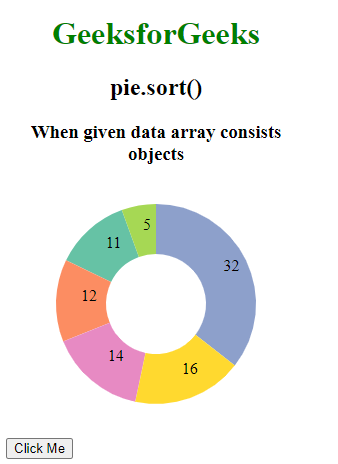
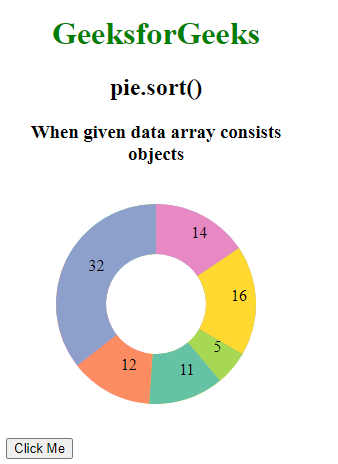
<h3>
When given data array
consists objects
</h3>
</center>
<svg width="300" height="250">
</svg>
<button>Click Me</button>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "value": 11, "property": "dp1" },
{ "value": 12, "property": "bp2" },
{ "value": 32, "property": "ap3" },
{ "value": 14, "property": "np4" },
{ "value": 5, "property": "fp5" },
{ "value": 16, "property": "gp6" }
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
// Using the pie.value() Function
.value((d) => { return d.value })
(data);
function updatePie() {
// Creating Pie generator
var pie = 0
var pie = d3.pie()
.value((d) => { return d.value })
// Using the pie.sort() Function
.sort(function (a, b) {
return b.property
.localeCompare(a.property);
})
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(50)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
}
let btn = document.querySelector("button")
btn.addEventListener("click", updatePie);
// Creating arc
var arc = d3.arc()
.innerRadius(50)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

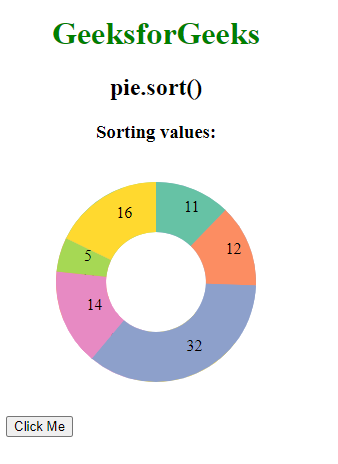
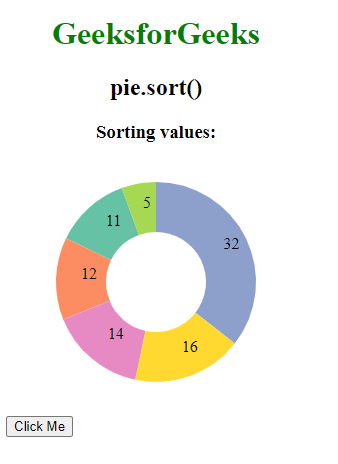
Ejemplo 2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px;
height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.sort()
</h2>
<h3>Sorting values: </h3>
</center>
<svg width="300" height="250">
</svg>
<button>Click Me</button>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "value": 11, "property": "dp1" },
{ "value": 12, "property": "bp2" },
{ "value": 32, "property": "ap3" },
{ "value": 14, "property": "np4" },
{ "value": 5, "property": "fp5" },
{ "value": 16, "property": "gp6" }
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
// Use of pie.value() Function
.value((d) => { return d.value })
(data);
function upadtePie() {
// Creating Pie generator
var pie = 0
var pie = d3.pie()
.value((d) => { return d.value })
// Using the pie.sort() Function
.sort(function (a, b) {
return b.value > a.value;
})
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(50)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
}
let btn = document.querySelector("button")
btn.addEventListener("click", upadtePie);
// Creating arc
var arc = d3.arc()
.innerRadius(50)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón: