La función d3.arc() se usa para generar un generador de arco que produce un gráfico circular. Se basa en la diferencia entre el ángulo inicial y el ángulo final.
Sintaxis:
d3.arc();
Parámetros: Esta función no acepta ningún parámetro.
Valores devueltos: esta función devuelve una función de generador de arco.
Los siguientes ejemplos ilustran la función d3.arc() en D3.js:
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
d3.arc()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// Function is used
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(100)
.endAngle(2 * 180);
svg.append("path")
.attr("class", "arc")
.attr("d", arc)
.attr("fill","green");
</script>
</body>
</html>
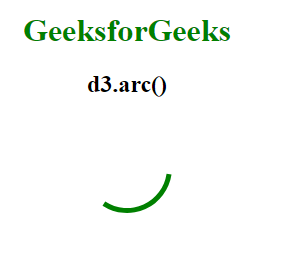
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>d3.arc()</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// An arc will be created
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(10)
.endAngle(8);
svg.append("path")
.attr("class", "arc")
.attr("d", arc)
.attr("fill","green");
</script>
</body>
</html>
Producción:
Ejemplo 3:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// An arc generator is produced
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(10)
.endAngle(8);
let arr=arc().split(",");
arr.forEach((e,i)=>{
console.log(i,e);
})
</script>
</body>
</html>
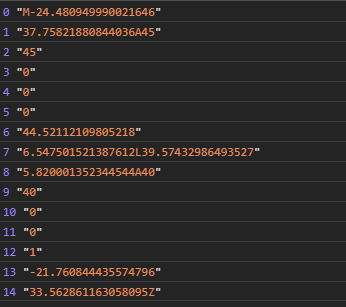
Producción: