La función d3.interpolateYlGnBu() en d3.js se usa para devolver una string de color RGB que corresponde al esquema de color secuencial.
Sintaxis:
d3.interpolateYlGnBu(t);
Parámetros: la función dada arriba toma solo un parámetro que se da arriba y se describe a continuación:
- t: Es un valor numérico que oscila en [0, 1].
Valores devueltos: esta función devuelve una string.
Los siguientes ejemplos ilustran la función d3.interpolateYlGnBu() en D3.js:
Ejemplo 1:
HTML
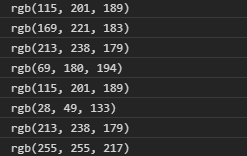
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--Fetching from CDN of D3.js --> <script src="https://d3js.org/d3.v4.min.js"> </script> <script src="https://d3js.org/d3-color.v1.min.js"> </script> <script src= "https://d3js.org/d3-interpolate.v1.min.js"> </script> <script src= "https://d3js.org/d3-scale-chromatic.v1.min.js"> </script> </head> <body> <script> console.log(d3.interpolateYlGnBu(0.4)); console.log(d3.interpolateYlGnBu(0.3)); console.log(d3.interpolateYlGnBu(0.2)); console.log(d3.interpolateYlGnBu(0.5)); console.log(d3.interpolateYlGnBu(0.4)); console.log(d3.interpolateYlGnBu(0.9)); console.log(d3.interpolateYlGnBu(0.2)); console.log(d3.interpolateYlGnBu(0)); </script> </body> </html>
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script src="https://d3js.org/d3.v4.min.js"></script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
div {
padding: 6px;
text-align: center;
vertical-align: middle;
display: flex;
justify-content: center;
width: 100px;
height: 100px;
float: left;
}
</style>
</head>
<body>
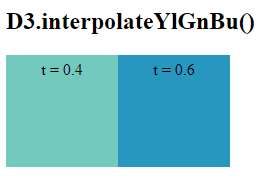
<h2>D3.interpolateYlGnBu() </h2>
<div class="pixel1">
<span>t = 0.4</span>
</div>
<div class="pixel2">
<span>t = 0.6</span>
</div>
<script>
// creating different colors for different
// Values of t is 0.4
let color1 =
d3.interpolateYlGnBu(0.4);
// Values of t is 0.6
let color2 =
d3.interpolateYlGnBu(0.6);
// Selecting Div using query selector
let pixel1 = document.querySelector(".pixel1");
let pixel2 = document.querySelector(".pixel2");
// Setting style and BG color of
// the particular DIVs
pixel1.style.backgroundColor = color1;
pixel2.style.backgroundColor = color2;
</script>
</body>
</html>
Producción: