La función log.rangeRound() se usa para establecer el rango de la escala en la array de valores especificada, junto con esto, establece internamente el interpolador en interpolatorRound.
Sintaxis:
log.rangeRound([range]);
Parámetros: esta función toma un solo parámetro que se proporciona arriba y se describe a continuación.
- [rango]: una array que contiene el rango para el dominio especificado.
Valor devuelto: esta función no devuelve ningún valor.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeekforGeeks</h2>
<p>log.rangeRound() Function</p>
<script>
var log = d3.scaleLog()
// Domain
.domain([1, 10])
// Range for the domain
.rangeRound([10, 20, 30, 40, 50, 60, 70, 80, 90]);
document.write("<h3>log(1.0): " + log(1.0) + "</h3>");
document.write("<h3>log(2.5): " + log(2.5) + "</h3>");
document.write("<h3>log(4): " + log(4) + "</h3>");
document.write("<h3>log(4.5): " + log(4.5) + "</h3>");
document.write("<h3>log(1.5): " + log(1.5) + "</h3>");
</script>
</body>
</html>
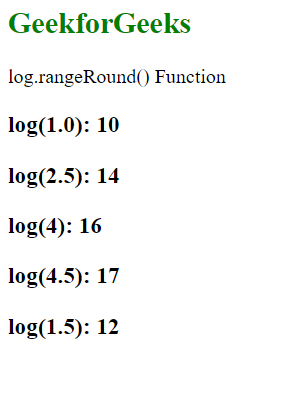
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeekforGeeks</h2>
<p>log.rangeRound() Function</p>
<script>
var log = d3.scaleLog()
// Domain
.domain([1, 10])
// Range for the domain
.rangeRound([0, 960]);
document.write("<br/><div style=float:left;>");
document.write("<p> With rangeRound()</p>");
document.write("<h3>" + log(1.5) + "</h3>");
document.write("<h3>" + log(2.5) + "</h3>");
document.write("<h3>" + log(3.5) + "</h3>");
document.write("<h3>" + log(4.5) + "</h3>");
document.write("<h3>" + log(8.5) + "</h3>");
document.write(
"<h3>" + log(10.5) + "</h3></div>");
var log = d3.scaleLog()
// Domain
.domain([1, 10])
// Range for the domain
.range([0, 960]);
document.write(
"<div style=margin-left:10px;float:left;>");
document.write("<p> Without rangeRound()</p>");
document.write("<h3>" + log(1.5) + "</h3>");
document.write("<h3>" + log(2.5) + "</h3>");
document.write("<h3>" + log(3.5) + "</h3>");
document.write("<h3>" + log(4.5) + "</h3>");
document.write("<h3>" + log(8.5) + "</h3>");
document.write(
"<h3>" + log(10.5) + "</h3></div>");
</script>
</body>
</html>
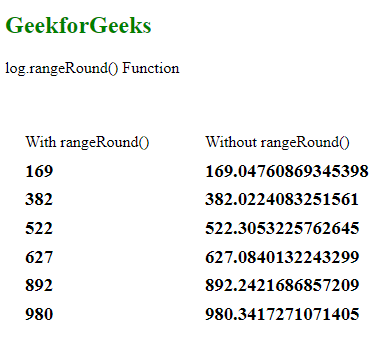
Producción: