Angular es un marco de diseño de aplicaciones y una plataforma de desarrollo para crear aplicaciones eficientes y sofisticadas de una sola página. Ha cambiado mucho desde su primer lanzamiento. Y sigue agregando nuevas funciones y modificaciones en sus lanzamientos, lo cual es algo bueno. Pero a veces lo que hemos usado en la versión anterior deja de funcionar en la última versión. Lo mismo ocurre con HammerJS.
HammerJS es una muy buena biblioteca de código abierto que puede reconocer gestos realizados por eventos táctiles, del mouse y del puntero. Puede leer más sobre HammerJS y su documentación aquí .
En Angular 9, si usa métodos anteriores para agregar HammerJS, no funcionará porque Angular ha modificado algunas de sus características. Así que pasará por todo el proceso de trabajar con HammerJS en Angular 9 desde el principio.
Acercarse:
El enfoque es instalar el paquete hammerjs localmente, importarlo en main.ts y establecer la configuración de gestos de Hammer extendiendo la clase HammerGestureConfig . Luego, puede vincular eventos específicos como deslizar, desplazar, pellizcar, presionar, etc. Lo más importante es importar HammerModule en el archivo del módulo de la aplicación.
- Ejemplo y explicación: gesto de deslizamiento
-
En su proyecto angular, instale el paquete hammerjs localmente ejecutando el siguiente comando.
npm install --save hammerjs
-
Ahora, deberá importar el módulo hammerjs en su archivo main.ts. Si no importa esto, obtendrá un error en su consola. Error: Hammer.js no está cargado, no se puede vincular al evento XYZ.
import 'hammerjs';
-
Pasemos a nuestro app.module.ts, aquí puede agregar su propia configuración de gestos Hammer usando la clase HammerGestureConfig y HAMMER_GESTURE_CONFIG como en la imagen a continuación.
También asegúrese de importar HammerModule ya que es la modificación actual que se realizó en Angular 9.
De lo contrario, su proyecto no funcionará y tampoco dará error. (Aunque esto está escrito a máquina, pero el editor aún no lo admite, así que ignórelo y no se confunda).aplicación.módulo.ts
// add this in your app.module.tsimport { NgModule, Injectable } from'@angular/core';import { BrowserModule } from'@angular/platform-browser';import { FormsModule } from'@angular/forms';// particular imports for hammerimport * as Hammer from'hammerjs';import {HammerModule, HammerGestureConfig, HAMMER_GESTURE_CONFIG}from'@angular/platform-browser';import { AppComponent } from'./app.component';@Injectable()export class MyHammerConfig extends HammerGestureConfig {overrides = <any> {swipe: { direction: Hammer.DIRECTION_ALL },};}@NgModule({imports: [ BrowserModule, FormsModule, HammerModule ],declarations: [ AppComponent, HelloComponent ],bootstrap: [ AppComponent ],providers: [{provide: HAMMER_GESTURE_CONFIG,useClass: MyHammerConfig,},],})export class AppModule { } - Ahora crearemos nuestro ejemplo simple para gestos de deslizar. Para app.component.html , puede agregar el siguiente código.
aplicación.componente.html<!--add this in your app.component.html --><divclass="swipe"(swipe)="onSwipe($event)"><h1>Swipe Gesture</h1><p>Works with both mouse and touch.</p><h5[innerHTML]="direction"></h5></div> - Agregue algunos estilos a su ejemplo como este en app.component.css . Lo importante a tener en cuenta es dónde desea el gesto de deslizar, configure la selección de usuario como ninguna.
aplicación.componente.css
.swipe {background-color:#76b490;padding:20px;margin:10px;border-radius:3px;height:500px;text-align:center;overflow:auto;color:rgb(78,22,131);user-select:none;}h1,p {color:rgb(116,49,11);} - Por último, agregue su código TypeScript en app.component.ts de esta manera.
// add this in your app.component.tsimport { Component } from"@angular/core";@Component({selector:"my-app",templateUrl:"./app.component.html",styleUrls: ["./app.component.css"]})export class AppComponent {direction ="";onSwipe(event) {const x =Math.abs(event.deltaX) > 40 ? (event.deltaX > 0 ?"Right":"Left") :"";const y =Math.abs(event.deltaY) > 40 ? (event.deltaY > 0 ?"Down":"Up") :"";this.direction +=`You swipedin<b> ${x} ${y} </b> direction <hr>`;}}
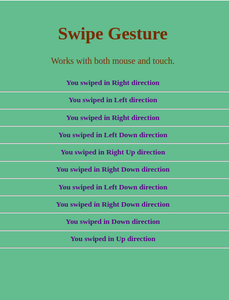
Producción:
Hay varios otros gestos que puede implementar usando HammerJS así. Para obtener más información, lea su documentación .
Publicación traducida automáticamente
Artículo escrito por ishusinghal03 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA