La directiva v-pre es una directiva de Vue.js que se usa para omitir la compilación de este elemento y todos sus elementos secundarios. Puede usar esto para mostrar etiquetas de bigote sin procesar. Primero, crearemos un elemento div con id como aplicación y aplicaremos la directiva v-pre a un elemento. Además, podemos usar un elemento de encabezado para mostrar los datos.
Sintaxis:
v-pre
Parámetros: Esta directiva no acepta ningún parámetro.
Ejemplo: este ejemplo usa Vue.js para mostrar el funcionamiento de la directiva v-pre.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
VueJS | v-pre directive
</title>
<!-- Load Vuejs -->
<script src=
"https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
VueJS | v-pre directive
</b>
</div>
<div id="canvas" style=
"border:1px solid #000000;
width: 600px;height: 200px;">
<div id="app" style="text-align: center;
padding-top: 40px;">
<h1 v-pre>{{ data }}</h1>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
data: 'Hello'
}
})
</script>
</body>
</html>
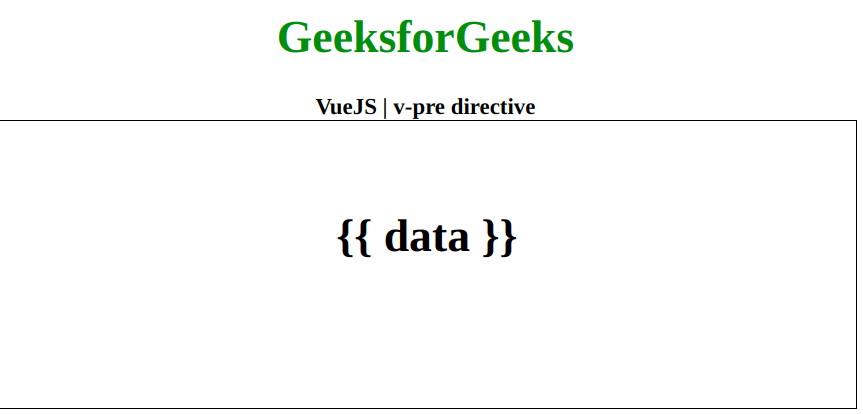
Producción: