La función precisionRound() de D3.js se usa para calcular los dígitos significativos que deben estar después del decimal para la notación redondeada. Toma dos parámetros el paso y max.
Sintaxis:
d3.precisionRound(step, max);
Parámetros: Toma los dos parámetros mencionados anteriormente y descritos a continuación:
- Paso: Indica la diferencia absoluta mínima entre dos valores que deben formatearse.
- Max: Denota el valor absoluto máximo que se necesita formatear.
Devoluciones: Devuelve el Número.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
var p = d3.precisionRound(0.5, 1.5);
// For .5, 1.0, 1.5 the step should
// be 0.5 And the max should be 1.5
// so suggested precision is 2
console.log("Suggested precision is: ", p)
var f = d3.format("." + p + "r");
console.log(f(.5));
console.log(f(1.0));
console.log(f(1.5));
</script>
</body>
</html>
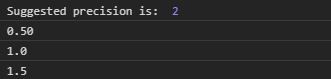
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
var p = d3.precisionRound(0.01, 1.01);
// For .55, .56,... the step should
// be 0.01 And the max should be 1.01
// so suggested precision is 3
console.log("Suggested precision is: ", p)
var f = d3.format("." + p + "r");
console.log(f(.55));
console.log(f(0.56));
console.log(f(0.57));
console.log(f(.58));
console.log(f(.59));
</script>
</body>
</html>
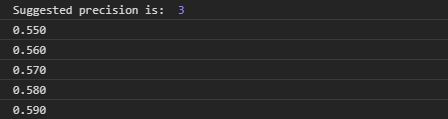
Producción: