El método setAlpha() en p5.js se usa para configurar el componente alfa de un objeto p5.Color. El rango del valor alfa depende del modo de color actual. En el modo de color RGB predeterminado, el valor puede estar entre 0 y 255.
Sintaxis:
setAlpha( alpha )
Parámetros: este método acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- alfa: Es un número que denota el nuevo valor alfa.
El siguiente ejemplo ilustra el método setAlpha() en p5.js:
Ejemplo 1:
Javascript
function setup() {
createCanvas(600, 300);
alphaSlider = createSlider(0, 255, 128);
alphaSlider.position(30, 50);
}
function draw() {
clear();
textSize(18);
// Get the alpha value from the slider
let alphaValue = alphaSlider.value();
let newColor = color(128, 255, 128);
// Set the alpha value of the color
newColor.setAlpha(alphaValue);
background(newColor);
fill('black');
text("Move the slider to change the " +
"alpha component of the background color",
20, 20);
}
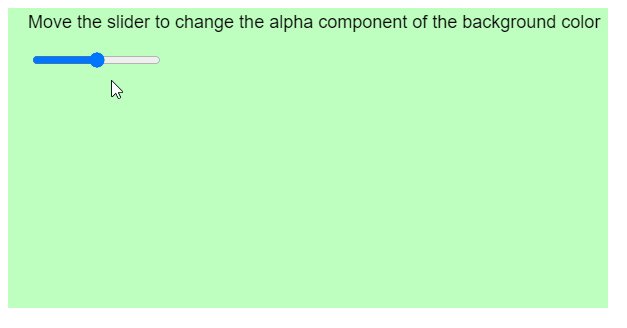
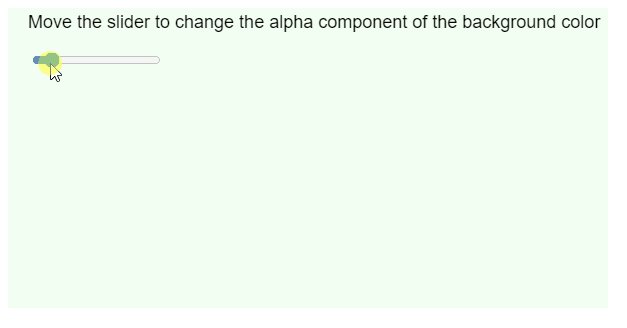
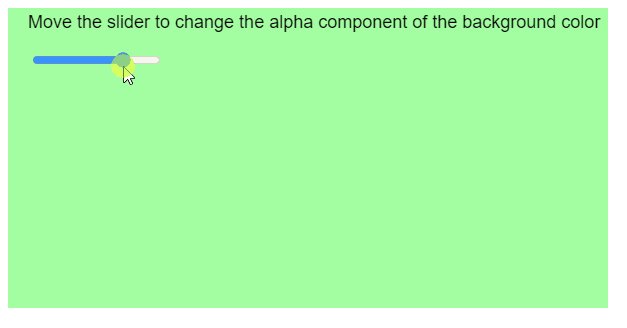
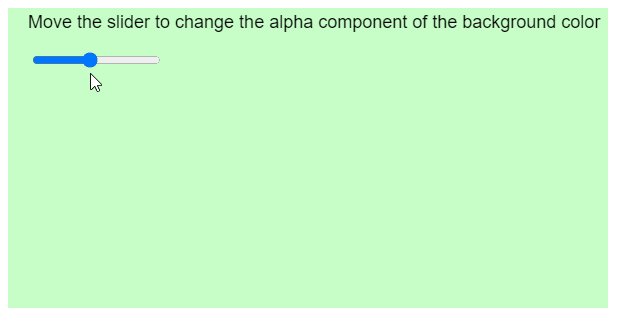
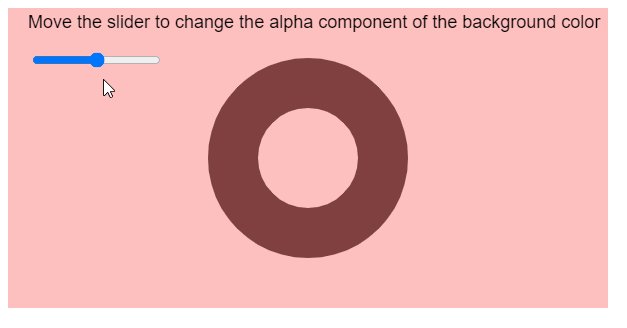
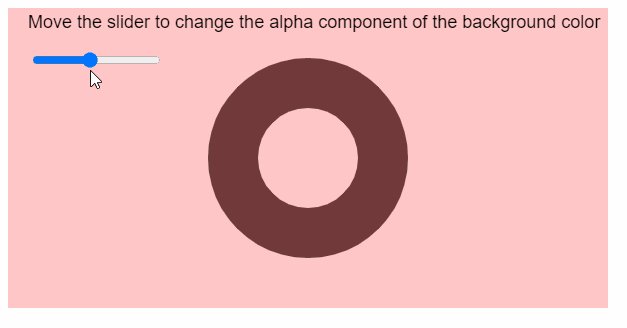
Producción:

Ejemplo 2:
Javascript
function setup() {
createCanvas(600, 300);
alphaSlider = createSlider(0, 255, 128);
alphaSlider.position(30, 50);
}
function draw() {
clear();
textSize(18);
noFill();
stroke(0);
strokeWeight(50);
ellipse(width / 2, height / 2, 150);
strokeWeight(1);
// Get the alpha value from the slider
let alphaValue = alphaSlider.value();
let newColor = color(255, 128, 128);
// Set the alpha value of the color
newColor.setAlpha(alphaValue);
noStroke();
background(newColor);
fill('black');
text(
"Move the slider to change the " +
"alpha component of the background color",
20, 20);
}
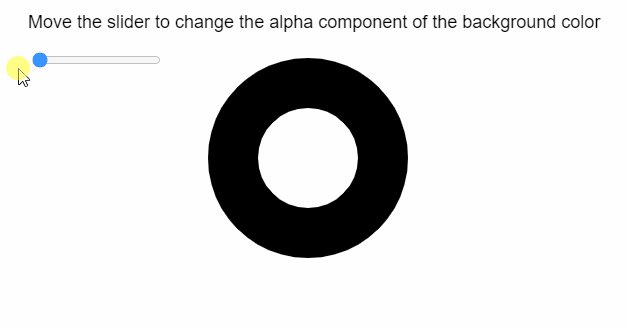
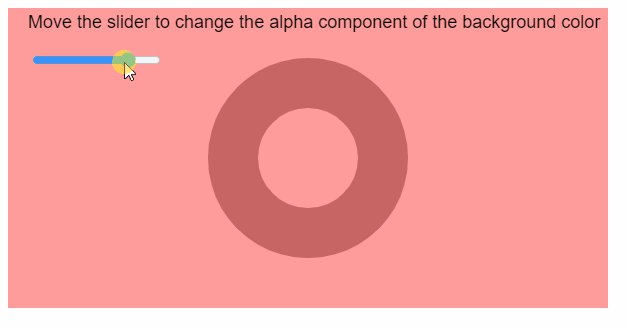
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5.Color/setAlpha
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA