La función format() en D3.js se usa para formatear los números en diferentes estilos disponibles en D3. Es el alias de locale.format.
Sintaxis:
d3.format(specifier)(value);
Parámetros: Toma los parámetros dados anteriormente y descritos a continuación.
- especificador: Especifica el tipo de formato.
- value: Es el número a formatear.
Valor devuelto: Devuelve el Número.
A continuación se dan algunos ejemplos de la función anterior.
Ejemplo 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
// It gives the floating point up to two decimals
console.log(d3.format(".2f")(42.444))
// It sets the SI-Prefix with two significant digits
console.log(d3.format(".4s")(42000))
// Currency sign i.e $
console.log(d3.format("$, ")(4200))
/* Left and right side of the number is
filled with dots and centered.*/
console.log(d3.format("^, ")(42.444))
// Localised fixed-point currency
console.log(d3.format("($.2f")(42.444))
console.log(d3.format(".^20")(42))
// Prefixed lowercase hexadecimal number
console.log(d3.format("#x")(2))
// Prefixed lowercase hexadecimal number
console.log(d3.format("#x")(42))
/* Number is grouped thousand with
two significant digits*/
console.log(d3.format(", .2r")(42124))
</script>
</body>
</html>
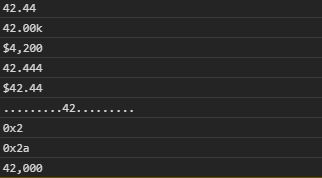
Producción: