Lodash es una biblioteca de JavaScript que funciona en la parte superior de Underscore.js. Lodash ayuda a trabajar con arrays, strings, objetos, números, etc.
El método _.intersectionwith() se usa para tomar la intersección de una o más arrays. Es igual que la función de intersección en lodash, la única diferencia es que acepta un comparador que se invoca para comparar elementos de arrays.
Sintaxis:
intersectionWith([arrays], [comparator])
Parámetro: este método acepta dos parámetros como se menciona arriba y se describe a continuación:
- arrays: Toma como parámetro un array.
- comparador: es la función que itera sobre cada valor de la array y compara los valores con la función de comparación dada.
Valor devuelto: Devuelve la array después de la intersección de arrays.
Nota: Instale el módulo lodash usando el comando npm install lodash antes de usar el código que se proporciona a continuación.
Ejemplo 1:
Javascript
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [
{ "a": 1 }, { "b": 2 },
{ "b": 2, "a": 1 }
]
let array2 = [
{ "a": 1, "b": 2 },
{ "a": 1 }
]
// Using _.intersectionWith() method
let newArray = _.intersectionWith(
array1, array2, _.isEqual);
// Printing original Array
console.log("original Array1: ", array1)
console.log("original Array2: ", array2)
// Printing the newArray
console.log("new Array: ", newArray)
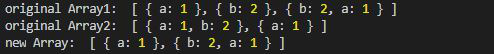
Producción:
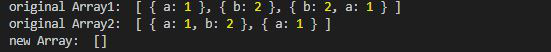
Ejemplo 2: cuando no se usa la función de comparación, es decir, _.isequal(), la salida es una array vacía.
Javascript
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [
{ "a": 1 }, { "b": 2 },
{ "b": 2, "a": 1 }
]
let array2 = [
{ "a": 1, "b": 2 },
{ "a": 1 }
]
// Using _.intersectionWith() method
// and no comparator function
let newArray = _.intersectionWith(
array1, array2);
// Printing original Array
console.log("original Array1: ", array1)
console.log("original Array2: ", array2)
// Printing the newArray
console.log("new Array: ", newArray)
Producción: