Lodash es una biblioteca de JavaScript que funciona en la parte superior de underscore.js. Lodash ayuda a trabajar con arrays, strings, objetos, números, etc. La función Lodash.chunk() se usa para dividir la array en pequeños fragmentos. Cada fragmento es una array de tamaño tal como se indica.
Sintaxis:
chunk(array, size)
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación.
- array: Una array para ser procesada por la función de fragmento.
- tamaño: Esto describe el tamaño del trozo.
Valor devuelto: Devuelve la array de fragmentos que también es una array
Nota: Instale el módulo lodash usando el comando npm install lodash antes de usar el código que se proporciona a continuación.
Ejemplo 1:
Javascript
// Requiring the lodash module
// in the script
const _ = require("lodash");
let arr = [1, 2, 3, 4, 5, 6];
// Making chunks of size 1
console.log(_.chunk(arr, 1))
Producción:

SALIDA EJEMPLO 1
Ejemplo 2: el tamaño del fragmento se puede variar y se puede usar una array de diferentes tipos de datos con la función de fragmento.
Javascript
// Requiring the lodash module
// in the script
let _ = require("lodash");
let arr = [1, 2, 3, 4, 5, 6,
"a", "b", "c", "d"];
console.log("Before: ", arr)
// Making chunks of size 3
console.log("After: ", _.chunk(arr, 3))
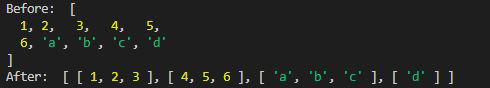
Producción:
Ejemplo 3: uso de array de array con fragmento.
Javascript
// Requiring the lodash module
// in the script.
let lodash = require("lodash");
let arr = [
[1, 2, 3],
[4, 5, 6, 7, 8],
[9, 10, 1, 2]
];
console.log("Before: ", arr)
console.log("After: ", lodash.chunk(arr, 2))
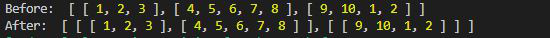
Producción:
Ejemplo 4: uso de una array de objetos con fragmento.
Javascript
let lodash = require("lodash");
let arr = [
{ "a": 1, "b": 2, "c": 3 },
{ "d": 1, "e": 2, "f": 3 },
{ "d": 1, "e": 2, "f": 3 }
];
// Array before breaking in to chunks
console.log("Before: ", arr)
// Printing the first element
// of the chunk as size 1
console.log("After: ",
lodash.chunk(arr, 1)[0]);
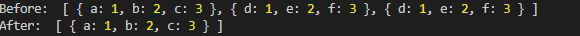
Producción :