El método matchRow() de p5.Table en p5.js se usa para encontrar la primera fila que coincide con la expresión regular dada y devuelve una referencia a esa fila. La columna que utiliza el método para buscar la fila se puede especificar como un parámetro. El método solo devuelve la primera fila de las posibles coincidencias, incluso si existen varias coincidencias de la expresión regular.
Sintaxis:
matchRow( regexp, column )
Parámetros: este método acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- regexp: es un objeto String o RegExp que especifica la expresión regular que debe coincidir.
- columna: es una string o número que denota el nombre de la columna o el ID de la columna.
Valor devuelto: este método devuelve un objeto p5.TableRow que coincide con la expresión regular dada.
El siguiente ejemplo ilustra el método Match Row() en p5.js:
Ejemplo:
function setup() {
createCanvas(500, 300);
textSize(16);
matchQueryInput = createInput();
matchQueryInput.position(30, 40);
getColBtn =
createButton("Get the matching row");
getColBtn.position(30, 70);
getColBtn.mouseClicked(getMatchResults);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("name");
table.addColumn("id");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("name", "mary");
newRow.setString("id", 21);
newRow = table.addRow();
newRow.setString("name", "marco6");
newRow.setString("id", 27);
newRow = table.addRow();
newRow.setString("name", "tunisia 4");
newRow.setString("id", 32);
newRow = table.addRow();
newRow.setString("name", "user 23");
newRow.setString("id", 32);
newRow = table.addRow();
newRow.setString("name", "admin");
newRow.setString("id", 45);
newRow = table.addRow();
newRow.setString("name", "mikasa");
newRow.setString("id", 23);
showTable();
}
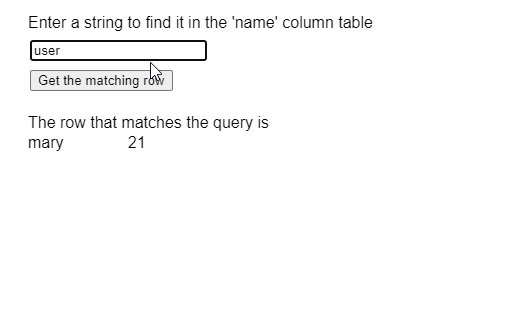
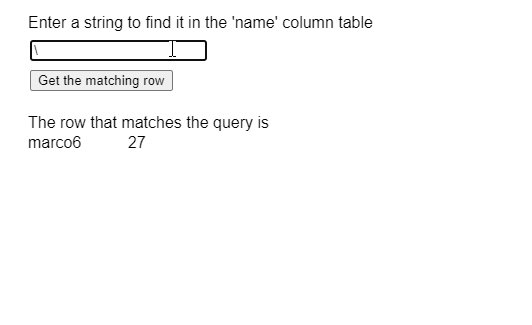
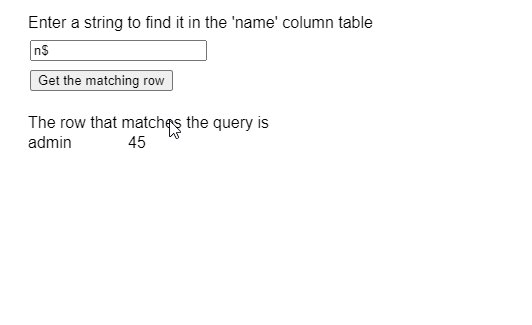
function getMatchResults() {
clear();
let matchQuery =
matchQueryInput.value();
// Get the row values using matchRow()
if (matchQuery != "") {
// Match the query in the column of 'name'
matchResults =
table.matchRow(new RegExp(matchQuery),
"name");
if (matchResults) {
text("The row that matches the " +
"query is", 20, 120);
// Display the matched value
text(matchResults.arr[0], 20, 140);
text(matchResults.arr[1], 120, 140);
} else text("No Results Found", 20, 120);
} else {
text("The query string is empty", 20, 120);
}
text("Enter a string to find it in " +
"the 'name' column table", 20, 20);
}
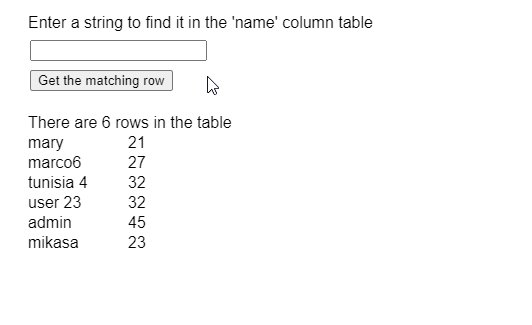
function showTable() {
clear();
// Display the total rows present in the table
text("There are " + table.getRowCount() +
" rows in the table", 20, 120);
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 100, 140 + r * 20);
text("Enter a string to find it in " +
"the 'name' column table", 20, 20);
}
Producción:
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5.Table/matchRow
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA