El método dirxml() de la consola se utiliza para mostrar un árbol interactivo de los elementos descendientes del elemento XML/HTML especificado . La salida se representa como un objeto jerárquico de Nodes expandibles que también le permite ver el contenido del Node secundario.
Sintaxis:
console.dirxml(object_or_element);
- objeto: este método toma un objeto o elemento de JavaScript.
Parámetros:
Valor de Retorno: Este método devuelve el árbol interactivo de los elementos del objeto.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM console dirxml() method example</title>
</head>
<body>
<div class="h">
<h1>GeeksforGeeks</h1>
<p>Click Below</p>
<button onclick="get()">Click</button>
</div>
</body>
<script>
function get(){
console.dirxml(document.querySelector(".h"));
}
</script>
</html>
Producción:
Antes de hacer clic en el botón:
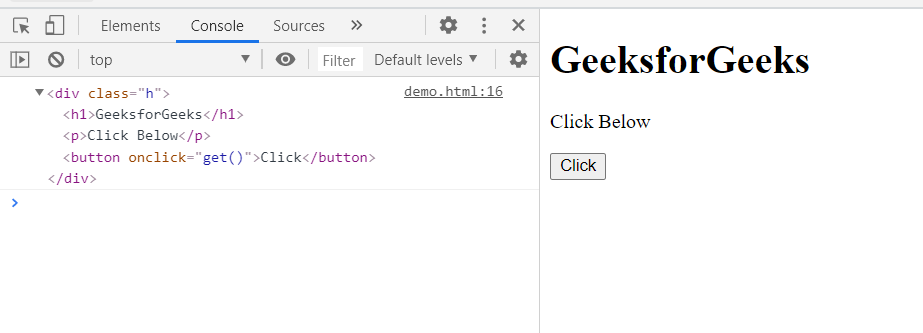
Después de hacer clic en el botón:
Navegadores compatibles:
- Google Chrome
- Borde
- Firefox
- Safari
- Ópera
- explorador de Internet