El método getArray() de p5.Table en p5.js se utiliza para recuperar todos los datos de la tabla como una array multidimensional. Esta array se puede iterar para obtener todos los valores de la tabla.
Sintaxis:
getArray()
Parámetros: este método no acepta ningún parámetro.
Valor devuelto: este método devuelve una array multidimensional que contiene todos los datos de la tabla.
El siguiente ejemplo ilustra el método getArray() en p5.js:
Ejemplo:
Javascript
function setup() {
createCanvas(600, 300);
textSize(18);
text("Click on the button to get the " +
"values of the table as an array",
20, 20);
setBtn =
createButton("Get all table values");
setBtn.position(30, 40);
setBtn.mouseClicked(showTable);
// Create the table
table = new p5.Table();
setTableData();
}
function setTableData() {
table.addColumn('Invention');
table.addColumn('Inventors');
let tableRow = table.addRow();
tableRow.setString('Invention', 'Telescope');
tableRow.setString('Inventors', 'Galileo');
tableRow = table.addRow();
tableRow.setString('Invention', 'Steam Engine');
tableRow.setString('Inventors', 'James Watt');
tableRow = table.addRow();
tableRow.setString('Invention', 'Radio');
tableRow.setString('Inventors', 'Guglielmo Marconi');
}
function showTable() {
clear();
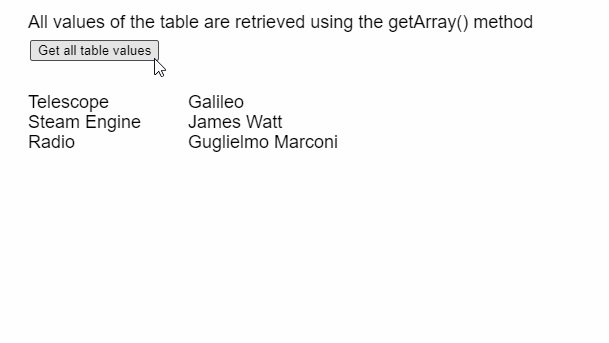
text("All values of the table are retrieved " +
"using the getArray() method", 20, 20);
// Get all the values in the table as an array
let tableArray = table.getArray();
console.table(tableArray);
// Show all the rows currently
// present in the multi-dimensional array
for (let r = 0; r < tableArray.length; r++) {
for (let c = 0; c < tableArray[0].length; c++) {
text(str(tableArray[r]),
20 + 160 * c, 100 + 20 * r);
}
}
}
Producción:

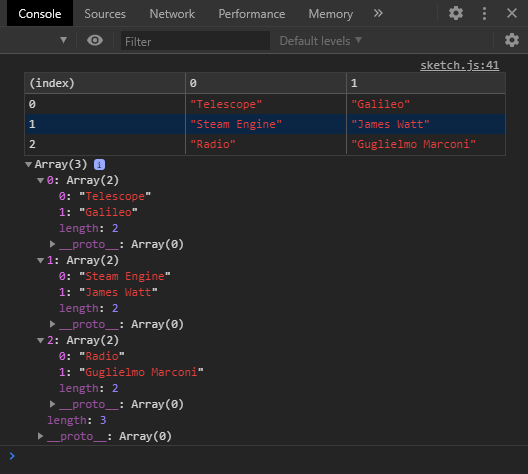
Salida de la consola:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5.Table/getArray
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA