El bucle for-in en JavaScript se usa para iterar sobre las propiedades de un objeto. Puede ser una gran herramienta de depuración si queremos mostrar el contenido de un objeto. El ciclo for-in itera solo sobre aquellas claves de un objeto que tienen su propiedad enumerable establecida en «verdadero». Los valores clave en un objeto tienen cuatro atributos (valor, escribible, enumerable, configurable). Enumerable cuando se establece en «verdadero» significa que podemos iterar sobre esa propiedad. Puede leer acerca de los cuatro atributos clave en la sección de atributos de propiedad de Objetos en JavaScript . Obtenga más información sobre propiedades enumerables enumerables en JavaScript .
Puntos importantes:
- Use el bucle for-in para iterar sobre objetos que no son de array. Aunque podemos usar el bucle for -in para la array, generalmente no se recomienda. En su lugar, use un bucle for para recorrer una array .
- Las propiedades iteradas con el bucle for-in también incluyen las propiedades de los objetos más arriba en la string Prototype .
- El orden en que se iteran las propiedades puede no coincidir con las propiedades definidas en el objeto.
Sintaxis:
for (let i in obj1) {
// Prints all the keys in
// obj1 on the console
console.log(i);
}
Ejemplo:
<script>
const courses = {
// Declaring a courses object
firstCourse: "C++ STL",
secondCourse: "DSA Self Paced",
thirdCourse: "CS Core Subjects"
};
// Creating a new empty object with
// prototype set to courses object
const student1 = Object.create(courses);
// Defining student1 properties and methods
student1.id = 123;
student1.firstName = "Prakhar";
student1.showEnrolledCourses = function () {
console.log(courses);
}
// Iterating over all properties of
// student1 object
for (let prop in student1) {
console.log(prop + " -> "
+ student1[prop]);
}
</script>
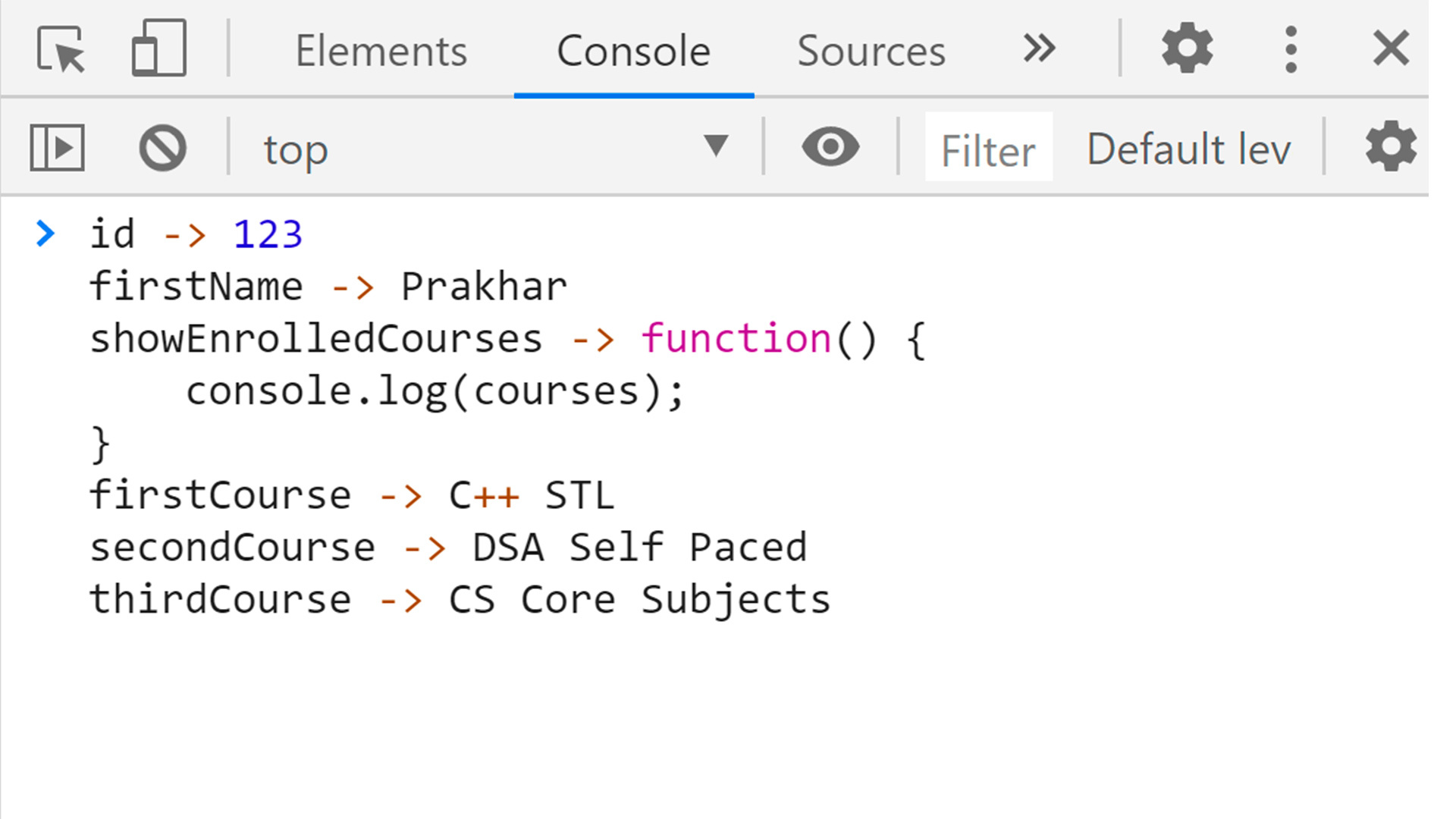
Salida de la consola:

El bucle for-in itera sobre las propiedades de un objeto y las propiedades de su string prototipo.
Si queremos mostrar solo las propiedades del objeto «estudiante1» que pertenece solo a ese objeto y no en la string de prototipos, entonces podemos realizar una verificación «si» con el método hasOwnProperty() .
<script>
// Iterating over only those properties
// of student 1 object which is not on
// its prototype chain
for (let prop in student1) {
if (student1.hasOwnProperty(prop)) {
console.log(prop + " -> "
+ student1[prop]);
}
}
</script>
Salida de la consola:
Bucle for-in con verificación hasOwnProperty , itera sobre las propiedades del objeto.
Publicación traducida automáticamente
Artículo escrito por prerak_jain y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA