La propiedad customElements devuelve una referencia a un objeto CustomElementRegistry, que se puede usar para registrar nuevos elementos personalizados y, por lo tanto, obtener información sobre elementos personalizados registrados previamente.
Sintaxis:
var obj = window.customElements;
Valor devuelto:
- Objeto CustomElementRegistry: esta propiedad devuelve un objeto que contiene detalles sobre los elementos personalizados definidos.
Ejemplo: en este ejemplo, obtendremos información sobre elementos personalizados y crearemos un elemento personalizado usando el método define() .
html
<!DOCTYPE HTML>
<html>
<head>
<title>customElements property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
HTML | customElements property
</p>
<button onclick = "Geeks();">
click here
</button>
<p id="arr">
</p>
<script>
var arr = document.getElementById("arr");
function Geeks() {
let customElementRegistry = window.customElements;
class CustomTitle extends HTMLElement {
constructor() {
super()
this.attachShadow({ mode: 'open' })
this.shadowRoot.innerHTML = `
<h1>Newly Defined Custom Element's Data</h1>
`
}
}
window.customElements.define(
'custom-title', CustomTitle);
console.log(customElementRegistry)
}
</script>
<custom-title></custom-title>
</body>
</html>
Producción:
Antes de hacer clic en el botón:
Después de hacer clic en el botón:
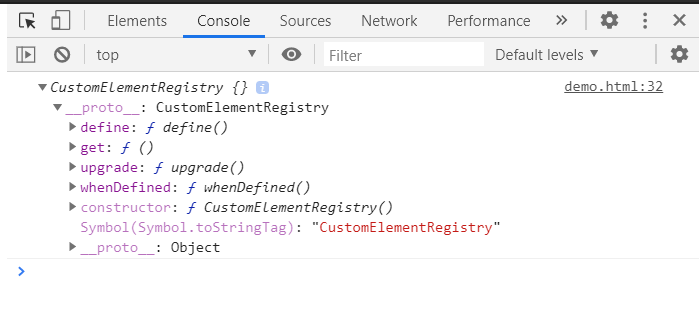
objeto elementos personalizados:
Navegadores compatibles:
- Google Chrome 54 y superior
- Edge 79 y superior
- Firefox 63 y superior
- Safari 10.1 y superior
- Ópera 41 y superior
- Internet Explorer no es compatible