La propiedad de código de la interfaz DOMException devuelve un número corto que contiene el código de error del error de excepción, o 0 si ninguno coincide. Esta es una propiedad de solo lectura.
Sintaxis:
var codeNumber = domException.code;
Nota: esta propiedad está DESAPROBADA y ya no se recomienda.
Valor devuelto: esta propiedad devuelve un número corto.
Ejemplo: En este ejemplo, crearemos un INVALID_CHARACTER_ERR y luego mostraremos su código.
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOMException code example</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click below to get the exception code</p>
<button onclick="get()">Click</button>
<p class="p">Error Code is : </p>
</body>
<script>
function get(){
try {
// INVALID_CHARACTER_ERR
var elem = document.createAttribute ("123");
}
catch (e) {
console.log("Error is :", e);
console.log("Errorcode is :", e.code);
document.querySelector(
".p").textContent+=e.code;
}
}
</script>
</html>
Producción:
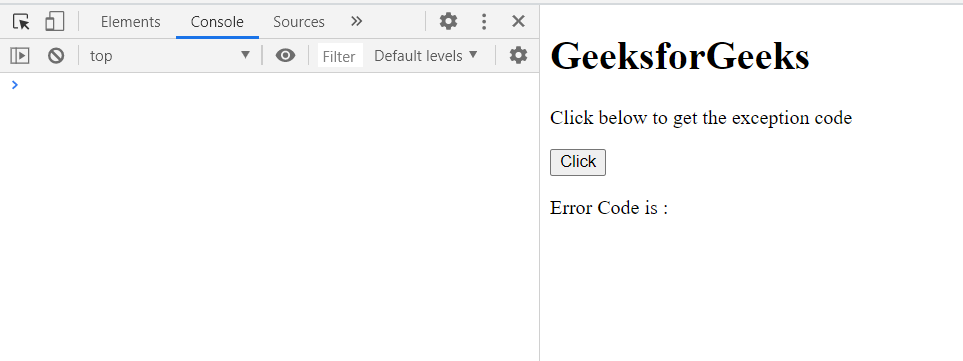
Antes de hacer clic en el botón:
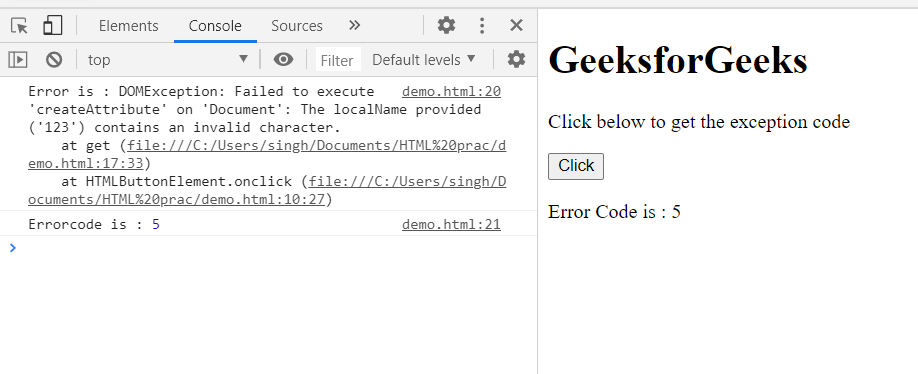
Después de hacer clic en el botón:
Navegadores compatibles:
- Google Chrome
- Borde
- Firefox
- Safari
- Ópera