La propiedad searchParams devuelve un objeto URLSearchParams que permite acceder a GET todos los argumentos de consulta decodificados contenidos en la URL.
Sintaxis:
params = url.searchParams;
Valor de retorno: un objeto URLSearchParams .
Ejemplo: en este ejemplo, obtendremos los parámetros de búsqueda de la URL, aquí la URL es «https://gfg.com/?name=Taran» tomada como ejemplo.
En esta URL obtendremos el parámetro de nombre usando esta propiedad.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM URL searchParams property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Here To Get searchparams</p>
<button onclick="Check()">Click Here</button>
<div class="child"></div>
</body>
<script>
function Check(){
let params = (new URL(
"https://gfg.com/?name=Taran")).searchParams;
console.log(params);
console.log(
"Name parameter from URL is :", params.get("name"));
}
</script>
</html>
Producción:
Antes de hacer clic en el botón:
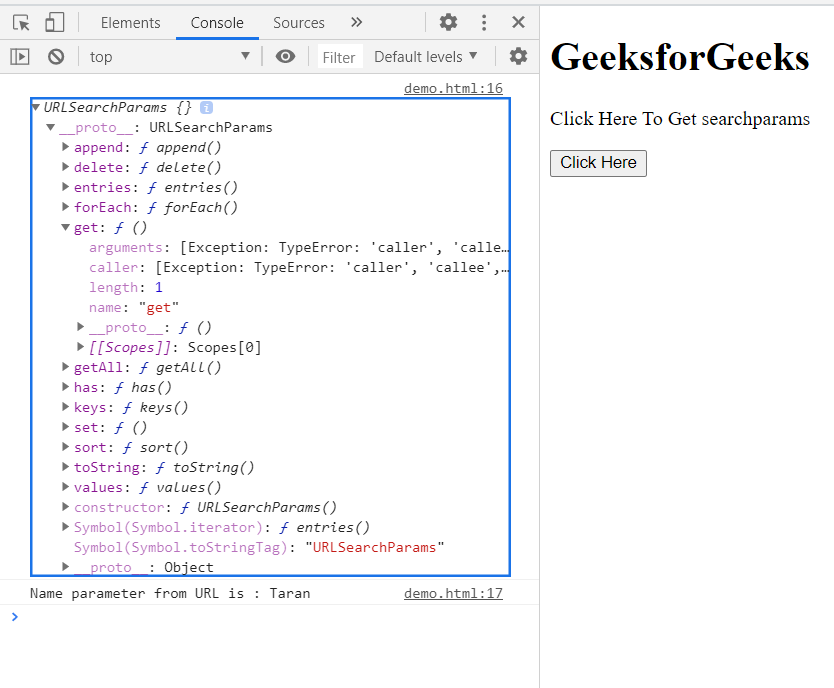
Después de hacer clic en el botón:
Navegadores compatibles:
- Google Chrome
- Borde
- Firefox
- Safari
- Ópera