El método removeTokens() de p5.Table en p5.js se usa para eliminar todos los caracteres especificados de los valores de la tabla. Se puede especificar una columna específica para eliminar el token solo de esa columna. Sin embargo, si no se especifica ninguna columna, se procesan los valores de todas las columnas y filas de la tabla.
Sintaxis:
removeTokens( chars, [column] )
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- chars: Es un String que especifica todos los caracteres que se tienen que eliminar.
- columna: es una string o un número entero que especifica el nombre de la columna o el ID de la columna que se va a recortar. Es un parámetro opcional.
El siguiente ejemplo ilustra el método removeTokens() en p5.js.
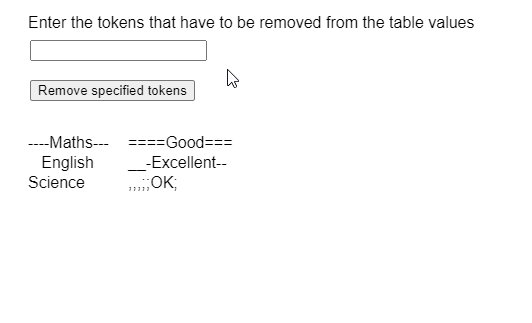
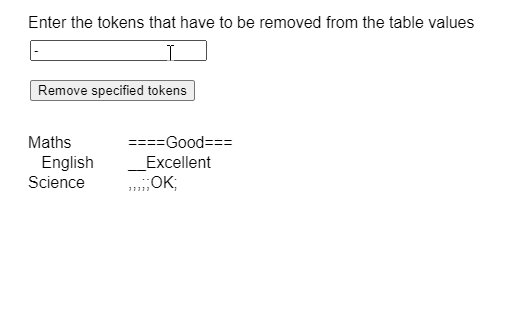
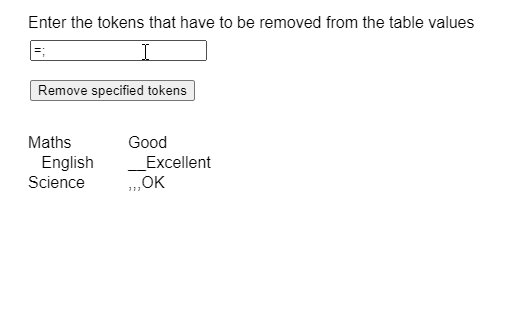
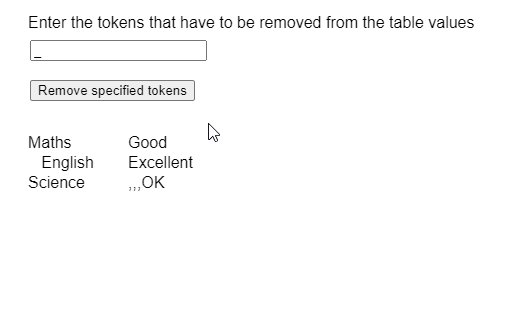
Ejemplo 1:
function setup() {
createCanvas(500, 300);
textSize(16);
tokensInput = createInput();
tokensInput.position(30, 40)
trimBtn =
createButton("Remove specified tokens");
trimBtn.position(30, 80);
trimBtn.mouseClicked(cleanTableData);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("subject");
table.addColumn("performance");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("subject",
"----Maths---");
newRow.setString("performance",
"====Good===");
newRow = table.addRow();
newRow.setString("subject",
" English");
newRow.setString("performance",
"__-Excellent--");
newRow = table.addRow();
newRow.setString("subject",
"Science");
newRow.setString("performance",
",,, ;;OK;");
showTable();
}
function cleanTableData() {
let tokensToRemove = tokensInput.value();
// Remove given tokens only from the
// whole table
table.removeTokens(tokensToRemove);
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 100,
140 + r * 20);
text("Enter the tokens that have to be" +
" removed from the table values",
20, 20);
}
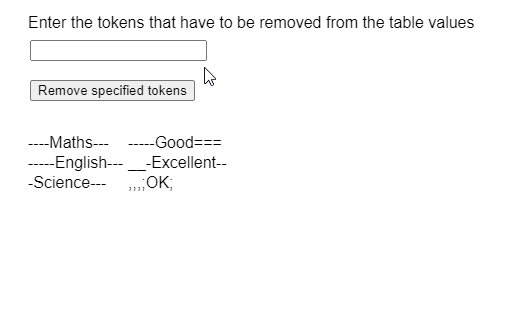
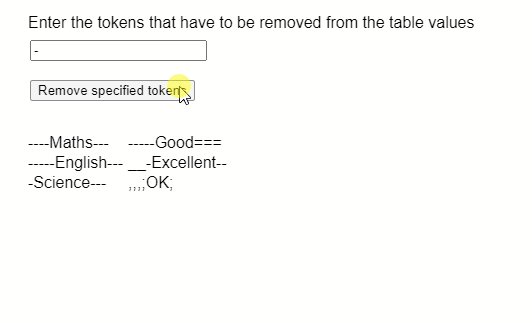
Producción:
Ejemplo 2:
function setup() {
createCanvas(500, 300);
textSize(16);
tokensInput = createInput();
tokensInput.position(30, 40)
trimBtn =
createButton("Remove specified tokens");
trimBtn.position(30, 80);
trimBtn.mouseClicked(cleanTableData);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("subject");
table.addColumn("performance");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("subject",
"----Maths---");
newRow.setString("performance",
"-----Good===");
newRow = table.addRow();
newRow.setString("subject",
"-----English---");
newRow.setString("performance",
"__-Excellent--");
newRow = table.addRow();
newRow.setString("subject",
"-Science---");
newRow.setString("performance",
",,, ;OK;");
showTable();
}
function cleanTableData() {
let tokensToRemove = tokensInput.value();
// Remove given tokens only from the
// 'name' column
table.removeTokens(tokensToRemove,
'subject');
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 100,
140 + r * 20);
text("Enter the tokens that have to be" +
" removed from the table values",
20, 20);
}
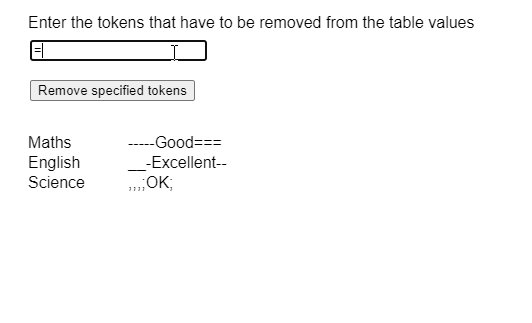
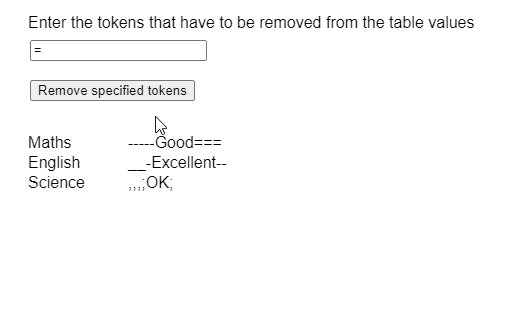
Producción:
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5.Table/removeTokens
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA