El método HTML DOM Range setStartBefore() se utiliza para establecer la posición inicial de un rango. Un elemento que se utiliza para establecer el rango del punto de partida es el elemento referenceNode. En este método, el elemento de referencia también se incluye en el rango.
Sintaxis:
range.setStartBefore( refNode );
Parámetros:
- refNode: el Node que establece la posición inicial del rango.
Valor devuelto: este método no devuelve ningún valor.
Ejemplo: Este ejemplo describe cómo configurar el inicio del rango. También en este ejemplo, hemos usado el método setEndAfter() para establecer el final del rango. El Node de referencia inicial es el primer elemento <i> del documento.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
The range will start from 1st
element in italics <i> RangeStart</i>
and end at 2nd italics element
<i>RangeEnd</i>
<script>
var range = document.createRange();
var refNode1 = document
.getElementsByTagName("i").item(0);
var refNode2 = document
.getElementsByTagName("i").item(1);
range.setStartBefore(refNode1);
range.setEndAfter(refNode2);
console.log(range);
</script>
</body>
</html>
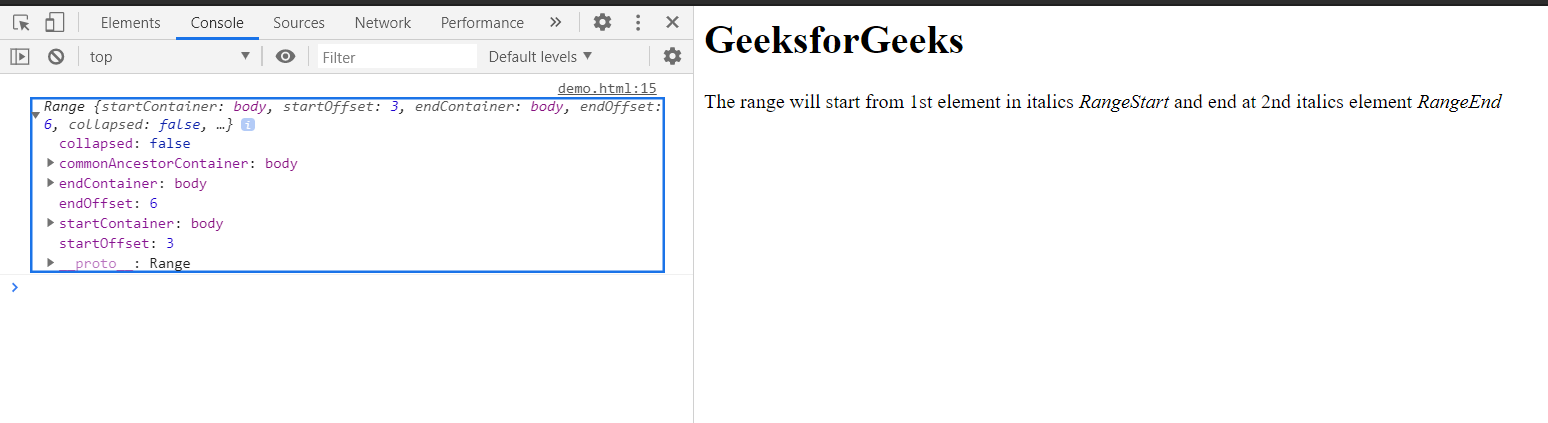
Salida: En la consola, se puede ver el rango creado.
Navegadores compatibles:
- Google Chrome
- Borde
- Firefox
- Safari
- Ópera