Quizás se pregunte cómo se ve un sitio con o sin JavaScript . En Chrome, JavaScript está habilitado de forma predeterminada, pero puede deshabilitarlo con bastante rapidez para ver cómo se ve un sitio sin todas las partes móviles.
¿Por qué debo habilitar o deshabilitar Javascript?
Los sitios web modernos tienen muchas partes móviles. Casi todas las revistas y blogs en línea publican anuncios para apoyar al personal del sitio. Con JavaScript habilitado, puede ver estos anuncios (y, como resultado, respaldar el sitio). La mayoría de los sitios web requieren que JavaScript esté habilitado para que todas sus campanas y silbatos funcionen correctamente también. Por ejemplo, si deshabilita JavaScript en su navegador, puede despedirse de las actualizaciones automáticas de la línea de tiempo en Twitter. Con JavaScript habilitado, puede aprovechar la mayoría de las funciones que hacen que los sitios web sean excelentes.
Sin embargo, puede llegar un momento en el que desee bloquear anuncios en ciertos sitios o ver cómo se ve un sitio web sin JavaScript habilitado. En Google Chrome, puede deshabilitar JavaScript por completo o por sitio. Si cambia de opinión, más adelante, es fácil volver a habilitar JavaScript.
Deshabilitar y habilitar Javascript en la configuración de Google Chrome
La forma más fácil de acceder al menú de opciones de JavaScript en Google Chrome es ingresando esta URL en la barra de direcciones de Chrome. Alternativamente, puede seguir la siguiente serie de pasos para llegar a la opción Javascript en la página de configuración.
Paso 1: seleccione el icono de tres puntos verticales en la esquina superior derecha de la ventana del navegador.

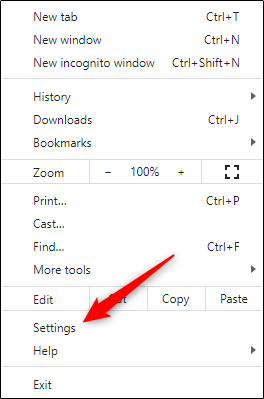
Paso 2: hacia la parte inferior del menú desplegable que aparece, seleccione Configuración .

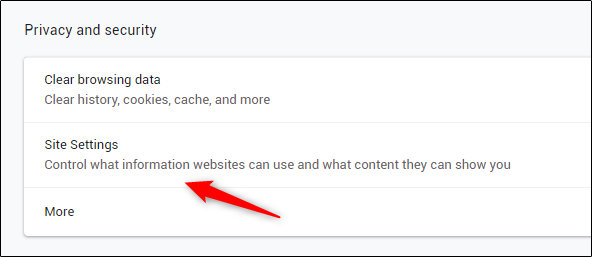
Paso 3: busque la sección Privacidad y seguridad y seleccione Configuración del sitio .

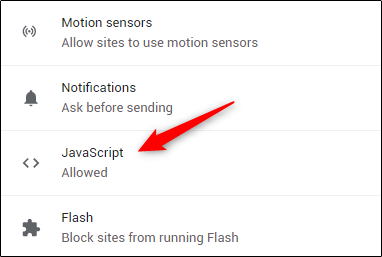
Paso 4: finalmente, haga clic en JavaScript en el grupo Permisos .

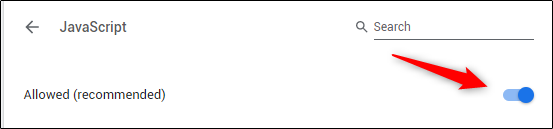
Paso 5: De forma predeterminada, JavaScript está habilitado. Para deshabilitar JavaScript, mueva el control deslizante hacia la izquierda (haciendo clic en él) junto a la opción Permitido . Vuelva a habilitar JavaScript moviendo el control deslizante hacia la derecha.

Habilitar o deshabilitar Javascript en sitios específicos
Como se mencionó anteriormente, también puede habilitar o deshabilitar JavaScript para sitios específicos. Para hacer esto, siga los siguientes pasos.
Paso 1: Vuelva al menú de configuración de JavaScript en Chrome yendo a esta URL
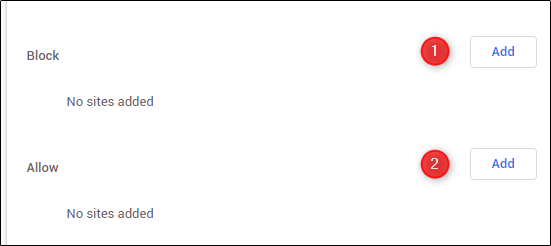
Paso 2: Verá una sección Bloquear y Permitir . Seleccione Agregar junto a Bloquear (1) o Permitir (2), dependiendo de si desea deshabilitar o habilitar JavaScript en un sitio, respectivamente.
Paso 3: Ahora aparecerá la ventana Agregar un sitio . Ingrese la URL del sitio, luego seleccione el botón Agregar .
Paso 4: El sitio ahora aparecerá en su lista de Bloqueo o Permitir , lo que significa que la próxima vez que visite ese sitio, JavaScript estará deshabilitado o habilitado, respectivamente.

Deshabilite JavaScript con Chrome DevTools para pruebas
Si JavaScript está habilitado en Chrome y desea ver cómo se ve un sitio específico sin pasar por el menú de configuración, puede deshabilitar JavaScript desde DevTools de Chrome mientras está en ese sitio. Sin embargo, esto solo debe usarse con fines de prueba, ya que JavaScript se volverá a habilitar en el sitio una vez que cierre DevTools.
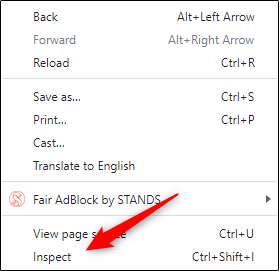
Paso 1: mientras estás en el sitio, abre DevTools. Puede hacer esto haciendo clic derecho en cualquier parte del sitio y seleccionando Inspeccionar .

Paso 2: Alternativamente, puede usar el atajo de teclado Control+Shift+3 (Windows) o Comando+Opción+3 (Mac).
Paso 3: Una vez que esté en DevTools, abra el menú Comando presionando Control+Shift+P (Windows) o Command+Shift+P (Mac).

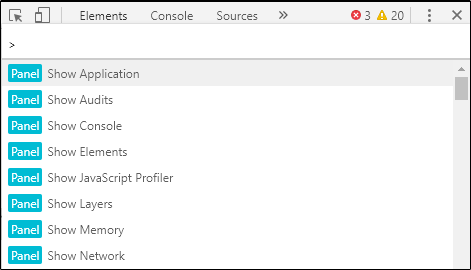
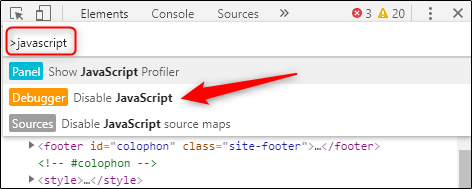
Paso 4: en la barra de búsqueda del menú Comando, escriba JavaScript , seleccione Deshabilitar JavaScript y luego presione la tecla Intro para ejecutar el comando deshabilitar JavaScript.

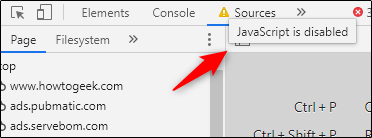
Paso 5: JavaScript ahora está deshabilitado para este sitio. Puede pasar el cursor sobre el ícono de advertencia amarillo junto a la pestaña Fuentes para verificar que JavaScript esté deshabilitado.

Publicación traducida automáticamente
Artículo escrito por _anupam_kumar_krishnan_ y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA