ElectronJS es un marco de código abierto que se utiliza para crear aplicaciones de escritorio nativas multiplataforma utilizando tecnologías web como HTML, CSS y JavaScript que pueden ejecutarse en los sistemas operativos Windows , macOS y Linux . Combina el motor Chromium y NodeJS en un solo tiempo de ejecución.
En las aplicaciones web tradicionales, la página Acerca de es una de las páginas más visitadas e importantes del sitio web. Es una oportunidad para que los visitantes conozcan el sitio web. La página Acerca de proporciona un poco de historia, una introducción sobre el sitio web y las personas detrás de él. Está a solo un clic de distancia de la página de inicio y debería causar una impresión rápida. Electron también nos proporciona una forma en la que podemos incluir el Panel Acerca de en las aplicaciones de escritorio utilizando los métodos de instancia del módulo de la aplicación . Este tutorial demostrará cómo incluir el Panel Acerca de en Electron.
Suponemos que está familiarizado con los requisitos previos que se describen en el enlace mencionado anteriormente. Para que Electron funcione, node y npm deben estar preinstalados en el sistema.
- Estructura del proyecto:

Ejemplo: Siga los pasos dados en Notificaciones personalizadas en ElectronJS para configurar la aplicación electrónica básica. Copie el código estándar para el archivo main.js y el archivo index.html como se indica en el artículo. Realice también los cambios necesarios mencionados para el archivo package.json para iniciar la aplicación Electron. Continuaremos construyendo nuestra aplicación usando la misma base de código. Los pasos básicos necesarios para configurar la aplicación Electron siguen siendo los mismos.
paquete.json:
{
"name": "electron-panel",
"version": "1.0.0",
"description": "About Panel in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0"
}
}
Cree la carpeta de activos según la estructura del proyecto. Copie cualquier archivo de imagen de su elección en la carpeta de activos y asígnele el nombre image.png . En este tutorial, utilizaremos el logotipo de Electron como archivo image.png .
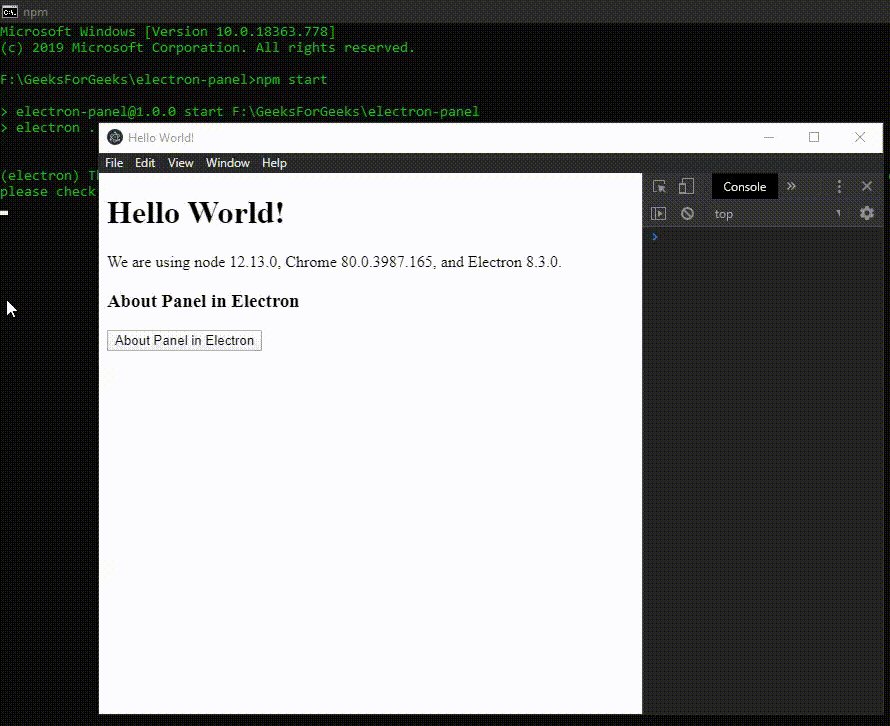
Salida: en este punto, nuestra aplicación electrónica básica está configurada. Al iniciar la aplicación, deberíamos ver el siguiente resultado.
Acerca del Panel en Electron: El módulo de la aplicación se utiliza para controlar el ciclo de vida de los eventos de las aplicaciones. Este módulo es parte del Proceso Principal . Para importar y usar el módulo de la aplicación en el proceso Renderer , usaremos el módulo remoto Electron .
index.html : agregue el siguiente fragmento en ese archivo.
html
<h3>About Panel in Electron</h3> <button id="about"> About Panel in Electron </button>
index.js : agregue el siguiente fragmento en ese archivo.
javascript
const electron = require('electron')
const path = require('path')
// Importing the app module using Electron remote
const app = electron.remote.app
var about = document.getElementById('about');
about.addEventListener('click', (event) => {
app.setAboutPanelOptions({
applicationName: 'About Panel in Electron',
applicationVersion: '1.0.0',
copyright: 'GeeksForGeeks',
credits: 'GeeksForGeeks',
authors: ['Radhesh Khanna'],
website: 'https://www.geeksforgeeks.org/',
iconPath: path.join(__dirname, '../assets/image.png'),
});
app.showAboutPanel();
});
A continuación se proporciona una explicación detallada de todos los métodos de instancia del módulo de la aplicación utilizado en el código:
- app.setAboutPanelOptions(options) Este método de instancia se utiliza para configurar las opciones del panel Acerca de. En Linux , se deben pasar las opciones para que se muestren en el panel Acerca de. No admite valores predeterminados. Este método no tiene ningún tipo de Retorno. Toma los siguientes parámetros. Para obtener información más detallada, consulte este enlace .
- opciones: Objeto Toma los siguientes parámetros:
- applicationName: String (Opcional) Establece el Nombre de la aplicación que se mostrará en el Panel Acerca de.
- versión de la aplicación; String (opcional) Establece la versión de la aplicación que se mostrará en el panel Acerca de.
- copyright: String (opcional) Establece la información de copyright de las aplicaciones que se mostrará en el panel Acerca de.
- versión: string (opcional) Este parámetro solo se admite en macOS . Establece el número de versión de compilación de las aplicaciones que se mostrará en el panel Acerca de.
- créditos: string (opcional) Este parámetro solo se admite en Windows y Linux . Establece la información de crédito de las aplicaciones que se mostrará en el panel Acerca de.
- autores: String[] (opcional) Este parámetro solo se admite en Linux . Este parámetro toma una array de strings. Establece la Lista de autores para la aplicación.
- sitio web: string (opcional) Este parámetro solo se admite en Linux . Establece la información del sitio web de las aplicaciones.
- iconPath: String (opcional) Este parámetro solo se admite en Windows y Linux . Lleva en la ruta al icono de aplicaciones. En Linux , el icono se mostrará como una imagen de 64 × 64 píxeles manteniendo la relación de aspecto. En nuestro código, hemos utilizado el archivo image.png como nuestro ícono de aplicaciones.
- opciones: Objeto Toma los siguientes parámetros:
- app.showAboutPanel() Este método de instancia simplemente muestra las aplicaciones Acerca del panel con las opciones configuradas mediante el método app.setAboutPanelOptions() . Si no se proporcionan opciones, recurre a los valores predeterminados en Windows y macOS . Linux no admite ningún valor predeterminado para el Panel Acerca de. En Windows , simplemente muestra la versión de Electron que se está ejecutando actualmente en la aplicación como sus opciones predeterminadas.
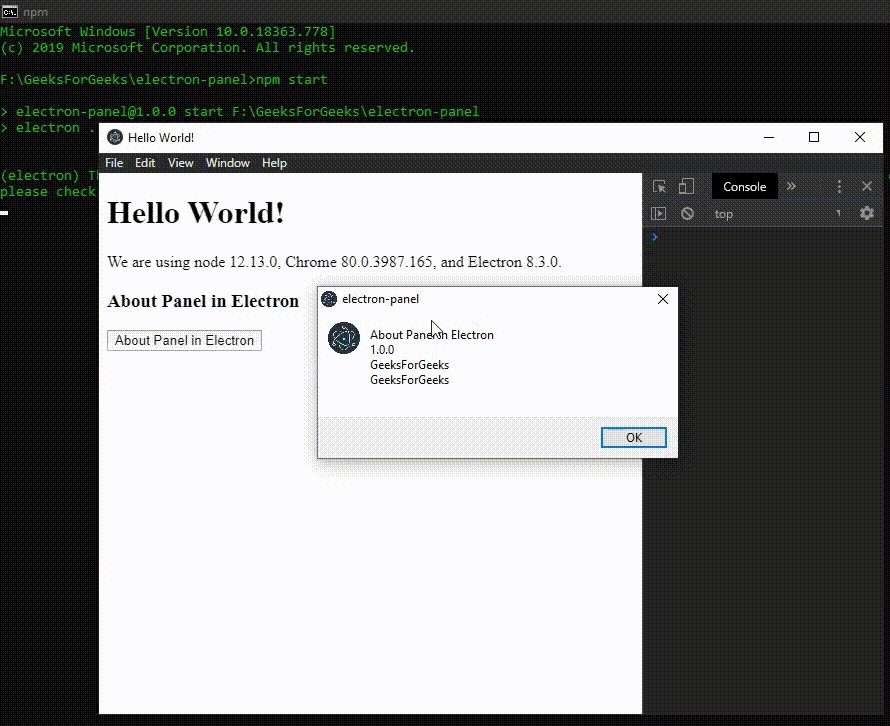
Producción:
- Eliminando la propiedad iconPath del método app.setAboutPanelOptions(options) .
- Pasar un objeto de opciones vacías en el método app.setAboutPanelOptions(options) en Windows.
Publicación traducida automáticamente
Artículo escrito por radheshkhanna y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA