La función endContour() en p5.js se usa para detener la grabación de vértices al crear un contorno usando la función beginContour() . Estas funciones se utilizan para eliminar una parte de una forma de otra forma. Los vértices de la forma interior tienen que estar definidos en dirección opuesta a la de la exterior. Si la forma exterior tiene los vértices definidos en el sentido de las agujas del reloj, entonces la forma interior debe definirse en el sentido contrario a las agujas del reloj. A continuación, se detiene el registro de la forma interior mediante el uso de esta función. Esta función solo se puede usar dentro de la función beginShape() o endShape() . Transformaciones como translate() , rotate() yscale() no funciona con formas y contornos.
Sintaxis:
endContour()
Parámetros: Esta función no acepta parámetros.
El siguiente programa ilustra la función endContour() en p5.js:
Ejemplo:
javascript
function setup() {
createCanvas(400, 300);
textSize(16);
}
function draw() {
clear();
background("green");
text("The inside of the letter is cut out"+
" using a contour", 10, 20);
// Starting the shape
// using beginShape()
beginShape();
// Specifying all the vertices
// of the exterior shape
vertex(40, 240);
vertex(100, 50);
vertex(130, 50);
vertex(200, 240);
vertex(160, 240);
vertex(140, 160);
vertex(100, 160);
vertex(75, 240);
// Starting a contour
beginContour();
// Specifying all the vertices
// of the interior shape
// in counter-clockwise order
vertex(130, 135);
vertex(115, 90);
vertex(105, 135);
// Ending the contour
// using endContour()
endContour();
// Ending the shape
endShape(CLOSE);
}
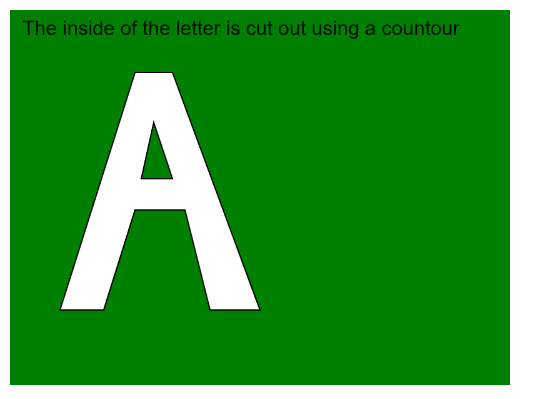
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/endContour
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA