El método removeRow() de p5.Table en p5.js se usa para eliminar la fila dada de una tabla. La fila a eliminar se especifica utilizando su ID de fila.
Sintaxis:
removeRow( id )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- id: Es un Número que denota el ID de la fila a eliminar.
El siguiente ejemplo ilustra la función removeRow() en p5.js:
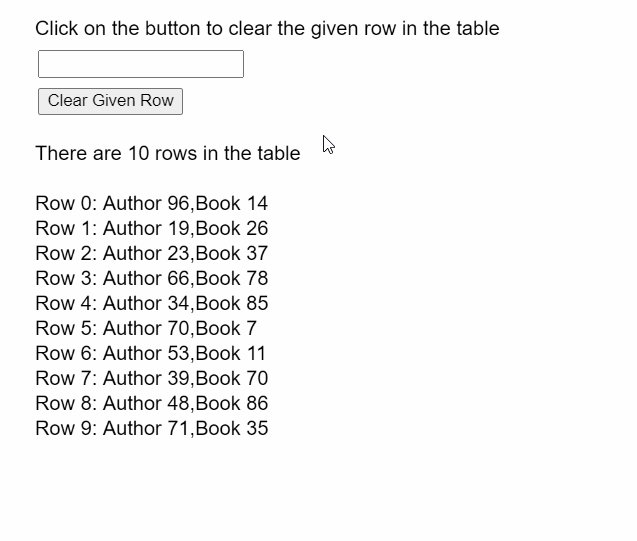
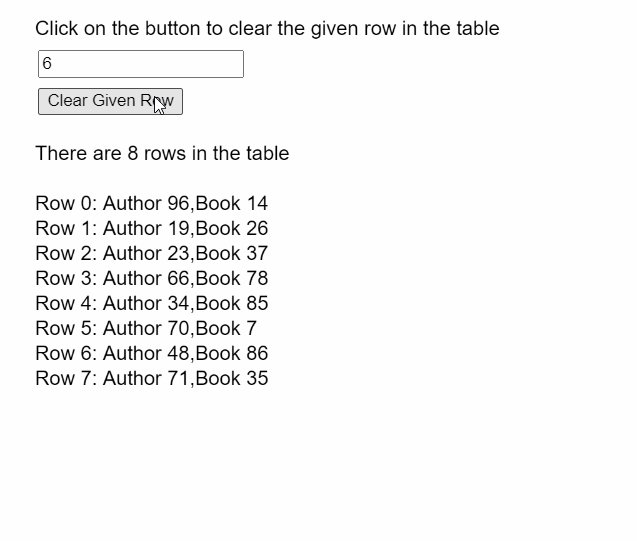
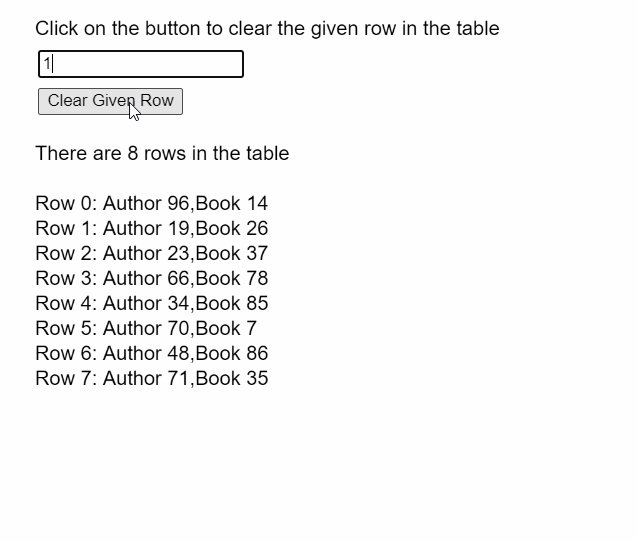
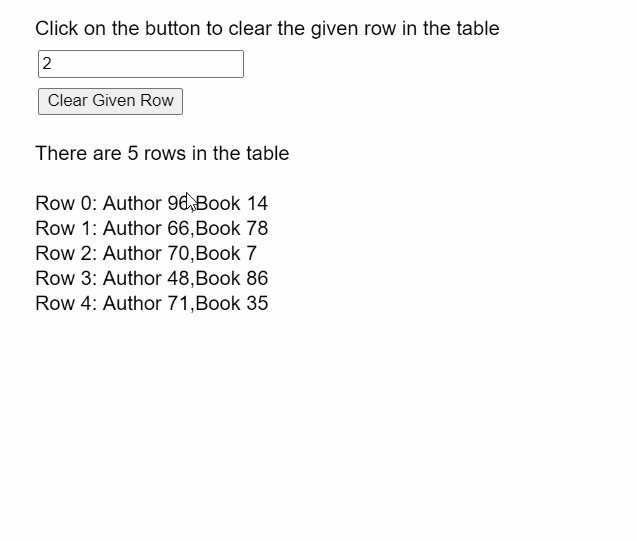
Ejemplo 1:
function setup() {
createCanvas(500, 400);
textSize(16);
rowInput = createInput();
rowInput.position(30, 40);
clearRowBtn = createButton("Clear Given Row");
clearRowBtn.position(30, 70);
clearRowBtn.mouseClicked(clearRow);
// Create the table
table = new p5.Table();
// Add columns
table.addColumn("author");
table.addColumn("book");
// Add 10 random rows to the table
for (let i = 0; i < 10; i++) {
let newRow = table.addRow();
newRow.setString("author", "Author " + floor(random(1, 100)));
newRow.setString("book", "Book " + floor(random(1, 100)));
}
// Display the rows currently present
getTableRows();
}
function clearRow() {
clear();
text("Click on the button to clear the given row in the table", 20, 20);
// Get the index of the row to be removed
let rowToClear = int(rowInput.value());
// Use the removeRow() method to
// clear the given row of the table
if (rowToClear >= 0 && rowToClear < table.getRowCount())
table.removeRow(rowToClear);
text("Last row cleared!", 20, 140);
getTableRows();
}
function getTableRows() {
clear();
text("Click on the button to clear the given row in the table", 20, 20);
// Display all the rows present in the table
text("There are " + table.getRowCount() + " rows in the table", 20, 120);
for (let i = 0; i < table.getRowCount(); i++) {
let rowContents = table.rows[i].arr.toString();
text("Row " + i + ": " + rowContents, 20, 160 + i * 20);
}
}
Producción:

Ejemplo 2:
function setup() {
createCanvas(500, 400);
textSize(16);
removeRowBtn = createButton("Clear Last Row");
removeRowBtn.position(30, 60);
removeRowBtn.mouseClicked(clearLastRow);
// Create the table
table = new p5.Table();
// Add columns
table.addColumn("author");
table.addColumn("book");
// Add 10 random rows to the table
for (let i = 0; i < 10; i++) {
let newRow = table.addRow();
newRow.setString("author", "Author " + floor(random(1, 100)));
newRow.setString("book", "Book " + floor(random(1, 100)));
}
// Display the rows currently present
getTableRows();
}
function clearLastRow() {
clear();
text("Click on the button to clear the last row in the table", 20, 20);
// Get the index of the last row
// of the table
let lastRow = table.getRowCount() - 1;
// Use the removeRow() method to
// clear the given row of the table
if (lastRow >= 0) table.removeRow(lastRow);
text("Last row cleared!", 20, 140);
getTableRows();
}
function getTableRows() {
clear();
text("Click on the button to clear the last row in the table", 20, 20);
// Display all the rows present in the table
text("There are " + table.getRowCount() + " rows in the table", 20, 120);
for (let i = 0; i < table.getRowCount(); i++) {
let rowContents = table.rows[i].arr.toString();
text("Row " + i + ": " + rowContents, 20, 160 + i * 20);
}
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5.Table/removeRow
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA