Cuando cambiamos el tamaño de la ventana del navegador, el evento de «cambio de tamaño» se activa continuamente, varias veces mientras cambia el tamaño. Queremos que el evento de «cambio de tamaño» solo se active una vez que hayamos terminado de cambiar el tamaño.
Requisito previo: Para resolver este problema usamos dos funciones:
Ejemplo: Usaremos setTimeout() para que funcionen en los que queremos disparar después de cambiar el tamaño espera 500ms. Ahora, mantenemos la función setTimeout() en el evento «redimensionar». Justo antes de setTimeout() , configuramos clearTimeOut() que sigue borrando este temporizador setTimeout() . Dado que el evento de cambio de tamaño se activa continuamente cuando cambiamos el tamaño de la ventana, debido a esto, clearTimeOut() también se llama continuamente. Debido a esto, la función dentro de setTimeout() no se ejecuta hasta que dejamos de cambiar el tamaño.
- Código HTML:
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <!-- div is used to display a message when we are done resizing --> <div id="message"></div> </body> </html>
- Código JavaScript:
javascript
<script>
// Message variable contains the div object which
// is used to display message after we are done resizing
var message = document.getElementById("message");
// timeOutFunctionId stores a numeric ID which is
// used by clearTimeOut to reset timer
var timeOutFunctionId;
// The function that we want to execute after
// we are done resizing
function workAfterResizeIsDone() {
message.innerHTML += "
<p>Window Resized</p>
";
}
// The following event is triggered continuously
// while we are resizing the window
window.addEventListener("resize", function() {
// clearTimeOut() resets the setTimeOut() timer
// due to this the function in setTimeout() is
// fired after we are done resizing
clearTimeout(timeOutFunctionId);
// setTimeout returns the numeric ID which is used by
// clearTimeOut to reset the timer
timeOutFunctionId = setTimeout(workAfterResizeIsDone, 500);
});
</script>
Solución final: en esta sección, combinaremos las dos secciones anteriores y realizaremos la tarea.
- Programa:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- div is used to display a message
when we are done resizing -->
<div id="message"></div>
<script>
// Message variable contains the div object which
// is used to display message after we are done resizing
var message = document.getElementById("message");
// timeOutFunctionId stores a numeric ID which is
// used by clearTimeOut to reset timer
var timeOutFunctionId;
// The function that we want to execute after
// we are done resizing
function workAfterResizeIsDone() {
message.innerHTML += "
<p>Window Resized</p>
";
}
// The following event is triggered continuously
// while we are resizing the window
window.addEventListener("resize", function() {
// clearTimeOut() resets the setTimeOut() timer
// due to this the function in setTimeout() is
// fired after we are done resizing
clearTimeout(timeOutFunctionId);
// setTimeout returns the numeric ID which is used by
// clearTimeOut to reset the timer
timeOutFunctionId = setTimeout(workAfterResizeIsDone, 500);
});
</script>
</body>
</html>
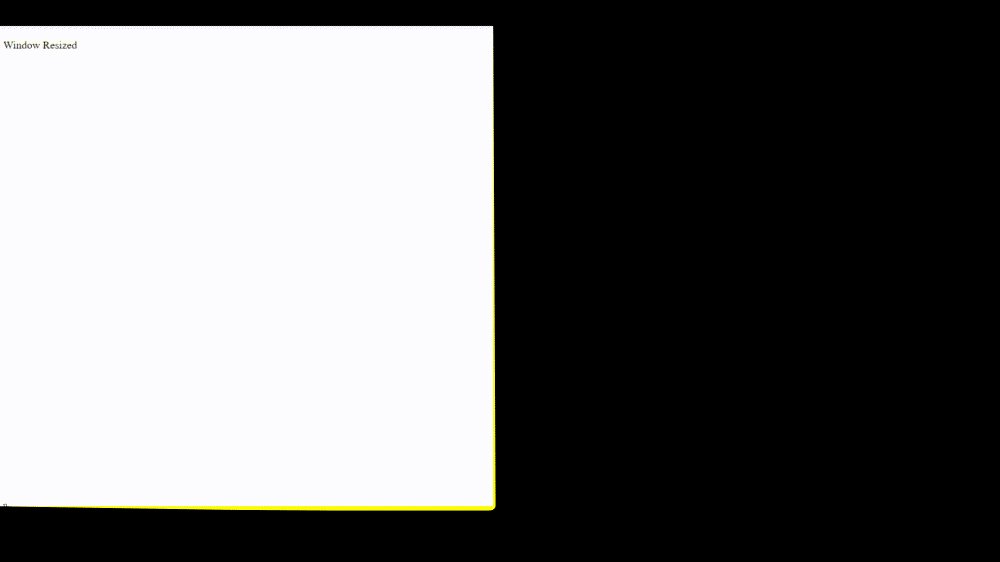
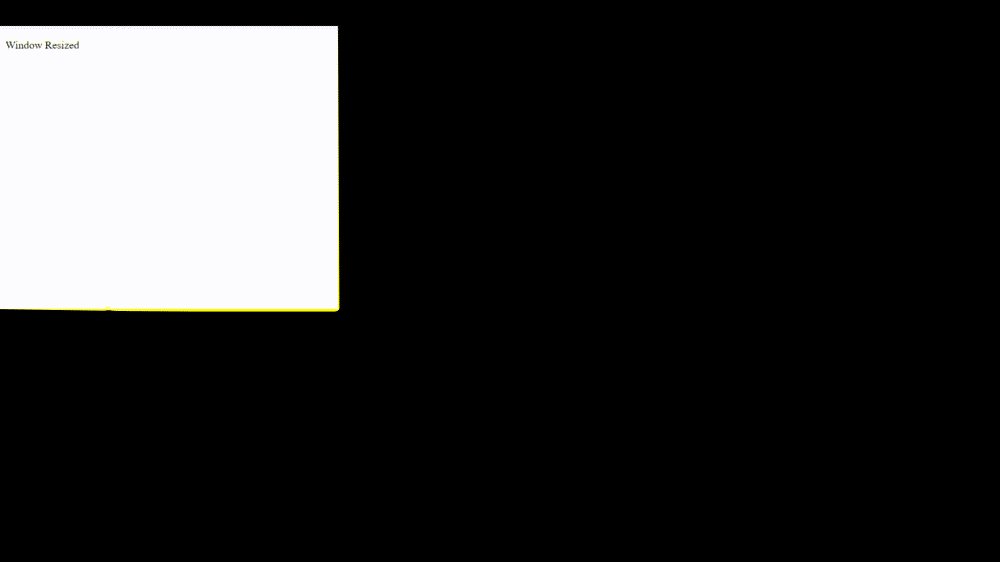
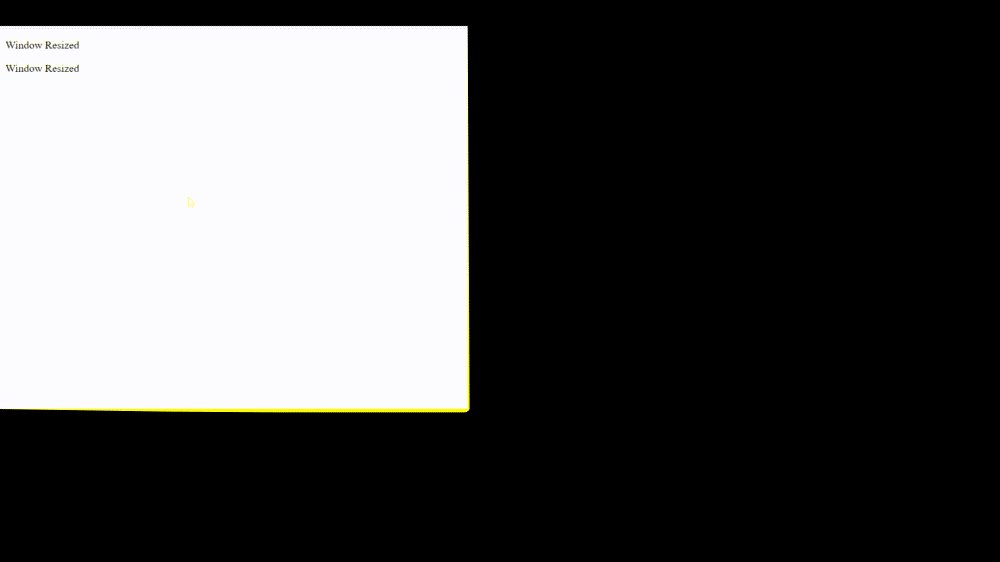
- Producción:

Nota: el código esperará 500 ms después de que terminemos de cambiar el tamaño para activar la función que queremos ejecutar después de que terminemos de cambiar el tamaño.