ES6 puede ejecutarse en máquinas locales, solo necesita un navegador y un editor de texto. De lo contrario, ES6 puede ejecutarse en cualquier host, en cualquier sistema operativo. Para ES6, puede que no sea una ejecución permanente en los navegadores. Entonces necesitamos algún mecanismo adicional para ejecutar la versión ES6.
- NodeJS
- Editor de código
- Navegador
NodeJS: para el servidor web, NodeJS es un entorno de tiempo de ejecución JavaScript multiplataforma de código abierto que ejecuta código JavaScript fuera de un navegador. Para instalar NodeJS en su máquina, siga los enlaces a continuación.
Editor de código: Para escribir el código ejecutable necesitaremos un editor de texto. En mi opinión, el editor de código VS es la primera opción que puede elegir. Para instalar VS Code, siga los enlaces a continuación.
- Primero, debe descargar e instalar Visual Studio. Para eso, puede consultar Descarga e instalación de Visual Studio .
Navegador: Para ejecutar el programa ES6. Prefiero usar Google Chrome , hay muchos otros navegadores como Firefox, Internet Explorer, Safari.
Ejecute el código ES6:
- Paso 1: Ahora cree una carpeta en cualquier lugar de su PC y ejecute el símbolo del sistema en esa carpeta y cree un archivo HTML utilizando el editor de VS Code, pegue el siguiente código dentro del archivo y guárdelo.
html
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <meta http-equiv= "X-UA-Compatible" content="ie=edge"/> <title>hello world!</title> </head> <body> <h1>GeeksforGeeks</h1> <b>A Computer Science Portal for Geeks</b> </body> </html>
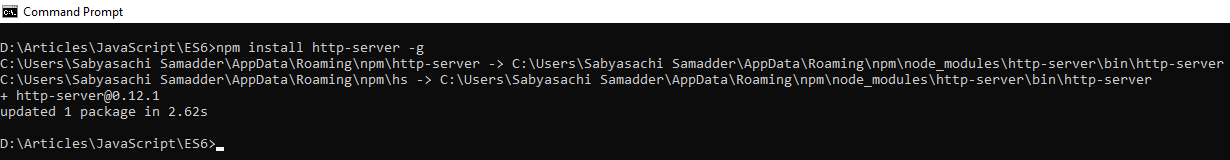
- Paso 2: luego escriba el siguiente comando en el símbolo del sistema y presione enter.
npm install http-server -g
- npm es un administrador de paquetes para la programación de JavaScript, por defecto lo proporciona NodeJS . La forma completa de npm es el administrador de paquetes de Nodes . Tiene muchas bibliotecas y podemos usarlas fácilmente por Node. aquí estamos usando un servidor http de biblioteca para establecer el servidor.

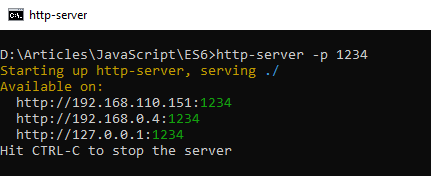
- Paso 3: Luego, después de la instalación, el siguiente comando encenderá el servidor.
http-server -p 1234 //1234 is a random port number

- Paso 4: Después de eso, abra su navegador y escriba debajo de la URL en el cuadro de búsqueda. Luego, la página HTML que creaste antes después de crear la carpeta se mostrará en la web.
localhost:1234/filename.html

Publicación traducida automáticamente
Artículo escrito por SoumikMondal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA