La función storeItem() se usa para almacenar un valor dado bajo un nombre clave en el almacenamiento local del navegador. El almacenamiento local persiste entre las sesiones de navegación y puede almacenar valores incluso después de recargar la página.
Se puede utilizar para guardar información no confidencial, como las preferencias del usuario. Los datos confidenciales, como la información personal, no deben almacenarse, ya que este almacenamiento es de fácil acceso.
Sintaxis:
storeItem(key, value)
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- clave: Esta es una string que denota la clave bajo la cual se almacenaría el valor.
- valor: Este es cualquier valor que se puede almacenar bajo la clave. Puede ser una String, Número, Booleano, Objeto, p5.Color o p5.Vector.
El siguiente ejemplo ilustra la función storeItem() en p5.js:
Ejemplo:
function setup() {
createCanvas(400, 300);
fill("green");
text("Click anywhere to draw a circle", 10, 20);
text("The last circle would be redrawn when page is refreshed", 10, 40);
// get the coordinates
// from localStorage
oldX = getItem('xpos');
oldY = getItem('ypos');
// check if the values are
// actually present (not null)
if (oldX != null && oldY != null)
circle(oldX, oldY, 100);
}
function mouseClicked() {
clear();
fill("green");
text("Click anywhere to draw a circle", 10, 20);
text("The last circle would be redrawn when page is refreshed", 10, 40);
posX = mouseX;
posY = mouseY;
circle(posX, posY, 100);
// set the coordinates
// to localStorage
storeItem('xpos', posX);
storeItem('ypos', posY);
}
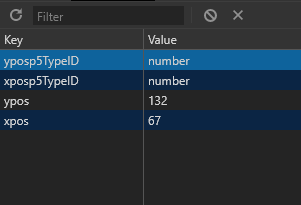
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/storeItem
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA