Imprimir en la consola es bastante fácil, todo lo que tenemos que saber es cómo activar la consola en Chrome para su visualización. La consola siempre está activa, todo lo que estamos haciendo es hacerla visible para el front-end. Una consola es un objeto que proporciona acceso a la consola de depuración del navegador. El objeto de la consola tiene muchos métodos que nos ayudan a imprimir una depuración personalizada.
Aquí, están los siguientes métodos:
- afirmar(): actúa como ‘si’, se imprime en la consola si es falso.
- clear(): Borra la consola.
- count(): cuenta cada vez que se llama.
- error(): imprime el error si lo hay.
- group(): crea un nuevo grupo en línea en la consola.
- groupCollapsed(): crea un nuevo grupo contraído en línea en la consola.
- groupEnd(): Sale del grupo en línea en la consola.
- info(): actúa como registro, para información prioritaria.
- log(): envía un mensaje a la consola.
- table(): muestra datos tabulares como una tabla.
- time(): rastrea cuánto tiempo se lleva a cabo la tarea específica.
- timeEnd(): finaliza el rastreador.
- trace(): genera un seguimiento de pila.
- warn(): emite un mensaje de advertencia.
Haga clic en F12 después de ejecutar el script y se abren las Herramientas para desarrolladores, navegue hasta la pestaña Consola, que estará en el menú superior.
Ejemplo 1:
<!DOCTYPE html>
<html>
<body>
<h2>Debugging in Console</h2>
<p>On Clicking the below button,
myFunction() invokes and prints in the console.</p>
<input type="button"
onclick="myFunction()"
value="Tony send signal to Quill(console)">
<!--button-->
<script>
function myFunction() {
//prints in console
console.log("log:Tony sent a message");
//prints in console
console.info("info:Quill recieved.");
}
</script>
</body>
</html>
Salida:
Antes:
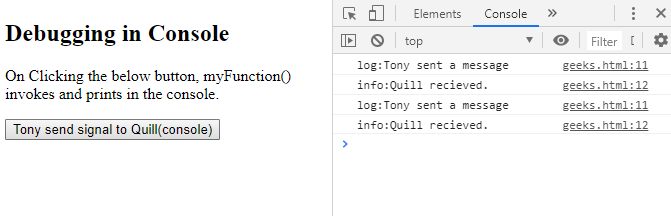
Después de hacer clic en el botón:
Ejemplo 2: consulte console.table() para comprender mejor los métodos.
<!DOCTYPE html>
<html>
<body>
<h2>Debugging in Console</h2>
<p>On Clicking the below button,
myFunction() invokes and prints in the console.</p>
<input type="button"
onclick="myFunction()"
value="who are the guardians?">
<script>
function myFunction() {
console.table(["Quill", "Gamora", "Drax",
"Groot", "Rocket", "mantis"]);
}
</script>
</body>
</html>
Salida
antes:
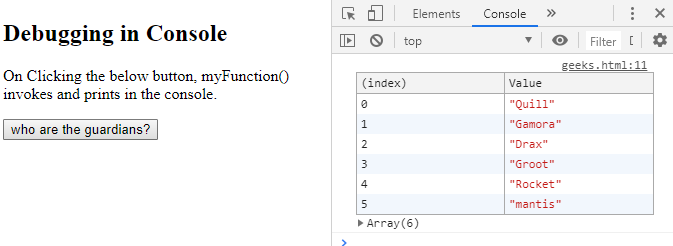
Después de hacer clic en el botón: