La función ellipseMode() es una función incorporada en p5.js que se usa para establecer la ubicación donde se dibujan los puntos suspensivos cambiando la forma. El modo predeterminado de esta función es ellipseMode(CENTER).
Sintaxis:
ellipseMode( mode )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- modo: Este parámetro contiene diferentes constantes de modo que distinguen entre mayúsculas y minúsculas, por lo que debe usarse en mayúsculas. Los modos son CENTRO, RADIO, ESQUINA o ESQUINAS.
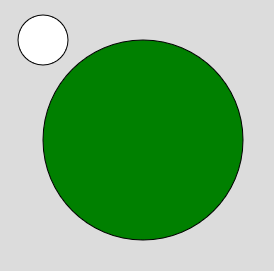
Ejemplo 1:
function setup() {
// Create Canvas of given size
createCanvas(300, 300);
}
function draw() {
background(220);
// Set ellipseMode to RADIUS
ellipseMode(CORNER);
// Fill color
fill('green');
// Draw the ellipse
ellipse(150, 150, 100, 100);
// Set ellipseMode to CENTER
ellipseMode(CONRNERS);
// Fill color
fill("white");
// Draw the ellipse
ellipse(50, 50, 50, 50);
}
Producción:
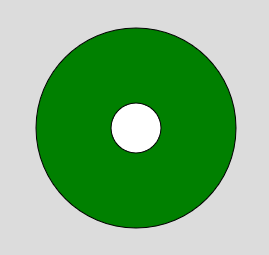
Ejemplo 2:
function setup() {
// Create Canvas of given size
createCanvas(300, 300);
}
function draw() {
background(220);
// Set ellipseMode to RADIUS
ellipseMode(RADIUS);
// Fill color
fill('green');
// Draw the ellipse
ellipse(150, 150, 100, 100);
// Set ellipseMode to CENTER
ellipseMode(CENTER);
// Fill color
fill("white");
// Draw the ellipse
ellipse(150, 150, 50, 50);
}
Producción:
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/ellipseMode