La función createCheckbox() en p5.js se usa para crear un elemento de casilla de verificación en el DOM (Document Object Model). Esta función incluye la biblioteca p5.dom. Agregue la siguiente sintaxis en la sección principal.
html
<script src= "https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/addons/p5.dom.min.js"> </script>
Sintaxis:
createCheckbox(label, value)
Parámetros:
- etiqueta: este parámetro contiene la etiqueta que se muestra junto a la casilla de verificación.
- valor: este parámetro contiene el estado de la casilla de verificación (verdadero/falso).
Ejemplo: este ejemplo utiliza una casilla de verificación para cambiar el color de fondo de claro a oscuro y viceversa.
javascript
// Create a variable for checkbox object
var checkbox;
// Create a function to change the background-color
function change_bg() {
// Set dark color if box is checked
if (this.checked()) {
background("darkgreen");
}
// Set light color if box is unchecked
else {
background("lightgreen");
}
}
function setup() {
// Create a canvas
createCanvas(400, 400);
// Set the background-color
background("lightgreen");
// Create a checkbox object
// Initially unchecked
checkbox = createCheckbox('Dark Background', false);
// Position the checkbox object
checkbox.position(160, 200);
// Call the change_bg() function when the box
// is checked or unchecked
checkbox.changed(change_bg);
}
Salida:
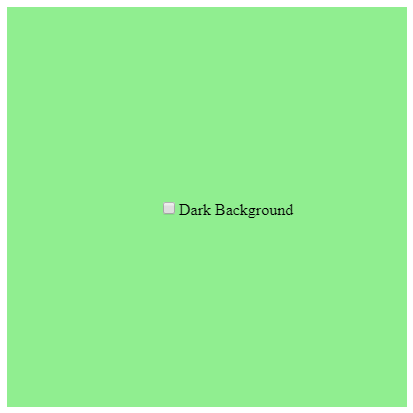
Antes de marcar la casilla:

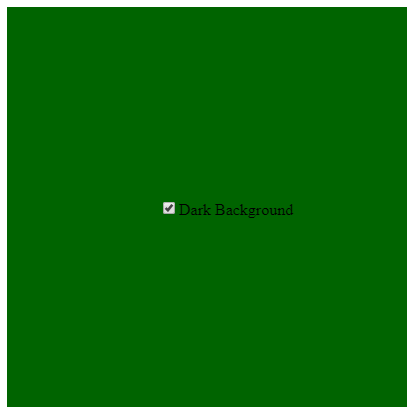
Después de marcar la casilla:

Referencia: https://p5js.org/reference/#/p5/createCheckbox
Publicación traducida automáticamente
Artículo escrito por SujanDutta y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA